CSS样式的定位
当元素没有position定位属性时,所有元素按照他们自己的定位标准进行定位,比如说:每一个div标签就占一行。
但是当元素我有了position属性,那么div原先占有一行的属性就被覆盖掉了(可以说没有用了)。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="../ext-3.2.0/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext-3.2.0/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-3.2.0/ext-all.js"></script>
<script type="text/javascript" src="../ext-3.2.0/src/locale/ext-lang-zh_CN.js"></script>
<span style="white-space:pre"> </span><script type="text/javascript" src="drag.js"></script>
<style>
#block{
background:red;
width:200px;
height:150px;
}
#target{
position:absolute;<span style="color:#ff0000;"> //有了这个属性及下面的left和top我们的两个div就在同一行了。</span>
left:300px;
top:50px;
background:rgba(0,0,0,0.5);
width:500px;
height:300px;
}
#cont{
position:absolute;
left:500px;
top:700px;
background:rgba(0,23,0,0.5);
width:200px;
height:200px;
}
.han{
width:50px;
height:50px;
background:yellow;
margin-bottom:10px;
}
#target1{
position:absolute;
}
.han1{
position:absolute;
left:700px;
top:700px;
width:50px;
height:50px;
background:yellow;
}
</style>
</head>
<body>
<div id="block" >
<div id="block1" class="han">句柄1</div>
<div id="block2" class="han">句柄2</div>
</div>
<div id="target" >containr
<div id="target1" class="han">句柄</div>
</div>
<div id="cont1" class="han1">句柄</div>
<div id="cont">cont</div>
</body>
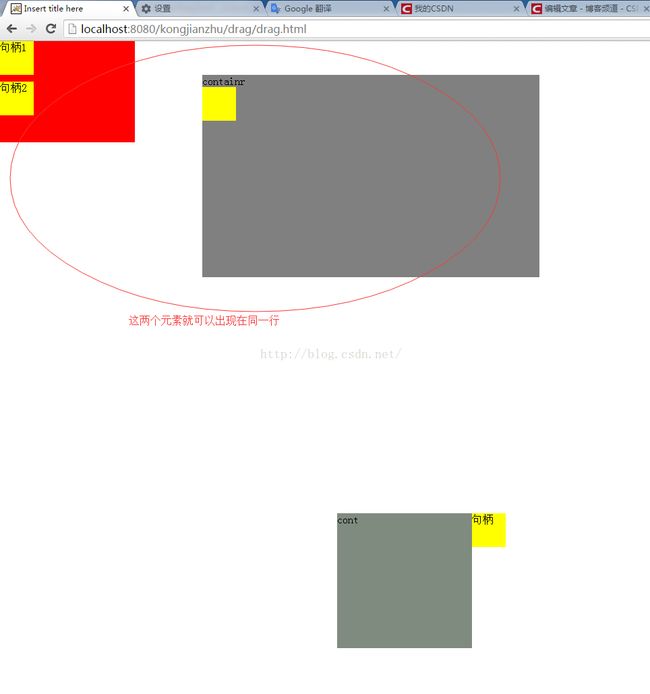
</html>结果:
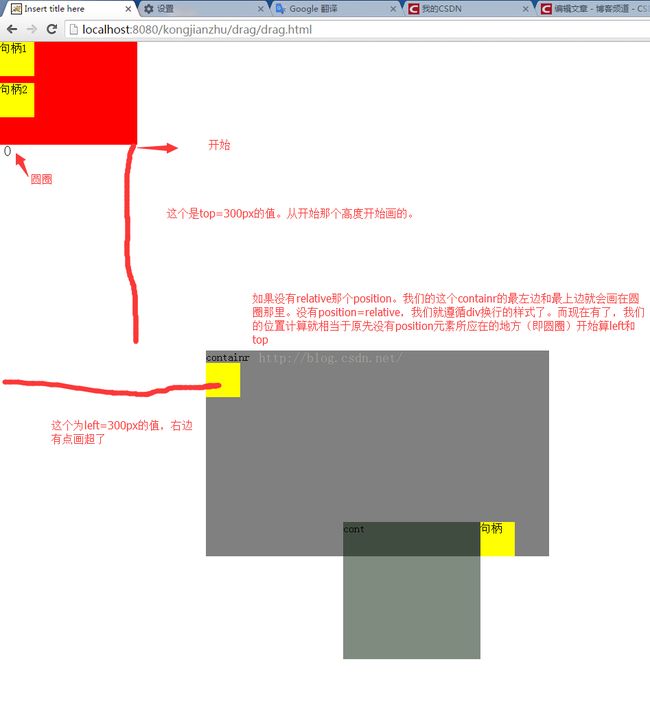
现在来看看absolute和relative布局之间的区别:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="../ext-3.2.0/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext-3.2.0/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext-3.2.0/ext-all.js"></script>
<script type="text/javascript" src="../ext-3.2.0/src/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="drag.js"></script>
<style>
#block{
background:red;
width:200px;
height:150px;
}
#target{
position:relative;//就这里和前面不一样</span>
left:300px;
top:300px;<span style="color:#cc0000;">//top的值改了一下</span>
background:rgba(0,0,0,0.5);
width:500px;
height:300px;
}
#cont{
position:absolute;
left:500px;
top:700px;
background:rgba(0,23,0,0.5);
width:200px;
height:200px;
}
.han{
width:50px;
height:50px;
background:yellow;
margin-bottom:10px;
}
#target1{
position:absolute;
}
.han1{
position:absolute;
left:700px;
top:700px;
width:50px;
height:50px;
background:yellow;
}
</style>
</head>
<body>
<div id="block" >
<div id="block1" class="han">句柄1</div>
<div id="block2" class="han">句柄2</div>
</div>
<div id="target" >containr
<div id="target1" class="han"></div>
</div>
<div id="cont1" class="han1">句柄</div>
<div id="cont">cont</div>
</body>
</html>结果:
http://www.w3school.com.cn/cssref/pr_class_position.asp