二级下拉列表菜单ExpandTabView改进版(仿美团,大众点评)
美团,大众点评等多款APP中都涉及到二级下拉列表菜单效果,网上也有很多实现如ExpandTabView,Gihub下载地址点这里DownLoad.
这里制作一个改进版,加深对Android相关界面技术的理解,如弹框PopWindow,自定义控件,自定义ToggleButton,回调机制.
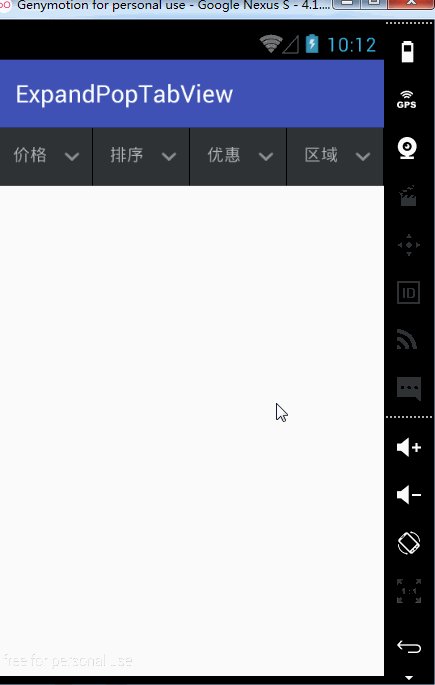
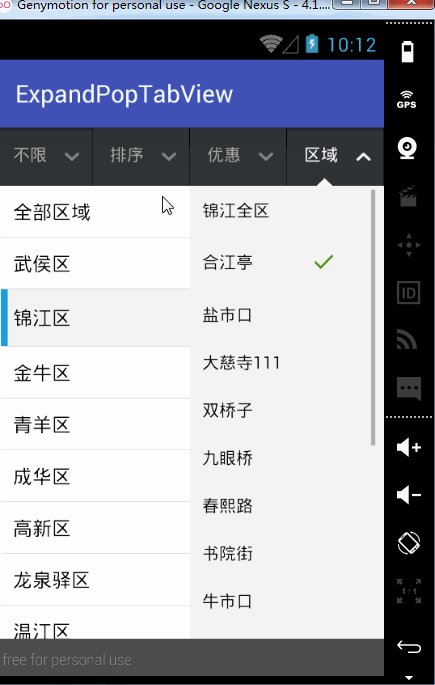
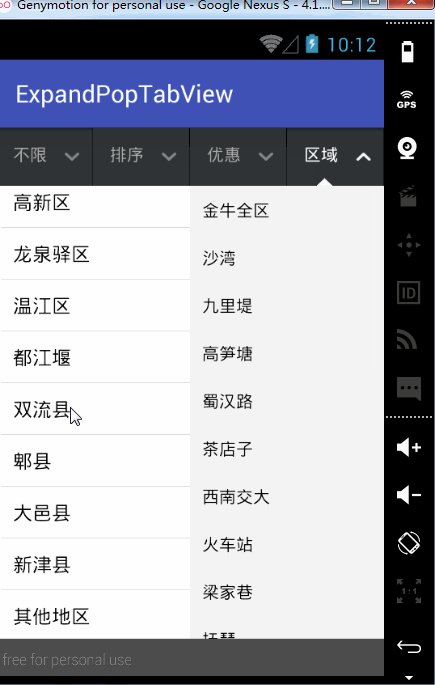
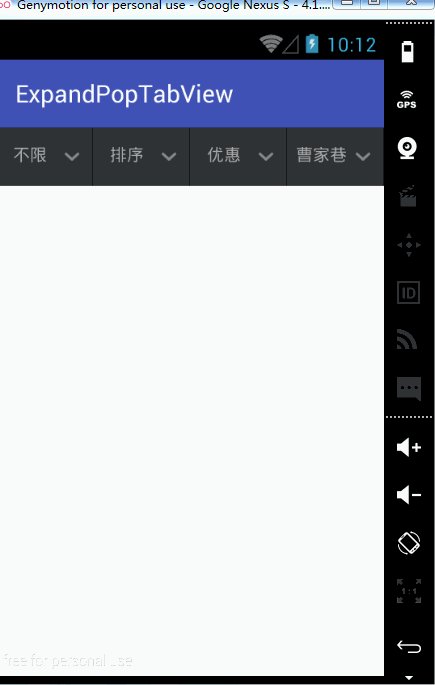
实现效果如下图:
看了效果还是有兴趣吧,那么我们来看下如何使用
第一步准备数据源
价格,排序,优惠分别对应3个List集合
private List<KeyValueBean> mPriceLists; //价格 private List<KeyValueBean> mSortLists; //排序 private List<KeyValueBean> mFavorLists; //优惠 区域涉及到有二级需要定义两个List集合
private List<KeyValueBean> mParentLists = new ArrayList<>();//父区域
private List<ArrayList<KeyValueBean>> mChildrenListLists = new ArrayList<>();//子区域
注:KeyValueBean对象定义如下
class KeyValueBean {
private String key;
private String value;
}
第二步 引入android-expandpoptab-libary包
第三方包下载请移步这里DownLoad.
在你的Activity布局文件中使用自定义控件ExpandPopTabView
<com.warmtel.expandtab.ExpandPopTabView
android:id="@+id/expandtab_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
第三步 制作需要弹出的View,这里使用第三方包中默认实现View,PopOneListView和PopTwoListView
PopOneListView popOneListView= new PopOneListView(this); PopTwoListView popTwoListView = new PopTwoListView(this);第四步 ExpandPopTabView关联数据源和弹出View
popOneListView.setCallBackAndData(lists, expandTabView, new PopOneListView.OnSelectListener() {
@Override
public void getValue(String key, String value) {
//弹出框选项点击选中回调方法
}
});
expandTabView.addItemToExpandTab(defaultShowText, popViewOne);
popTwoListView.setCallBackAndData(expandTabView, parentLists, childrenListLists, new PopTwoListView.OnSelectListener() {
@Override
public void getValue(String showText, String parentKey, String childrenKey) {
//弹出框选项点击选中回调方法
} });
expandTabView.addItemToExpandTab(defaultShowText, distanceView);
你也可以设置弹出菜单默认选中项
popOneListView.setDefaultSelectByValue(defaultSelect); popTwoListView.setDefaultSelectByValue(defaultParentSelect, defaultChildSelect);最后我们来对代码封装下添加两个方法
public void addItem(ExpandPopTabView expandTabView, List<KeyValueBean> lists, String defaultSelect, String defaultShowText) {
PopOneListView popOneListView = new PopOneListView(this);
popOneListView.setDefaultSelectByValue(defaultSelect);
//popViewOne.setDefaultSelectByKey(defaultSelect);
popOneListView.setCallBackAndData(lists, expandTabView, new PopOneListView.OnSelectListener() {
@Override
public void getValue(String key, String value) {
//弹出框选项点击选中回调方法
}
});
expandTabView.addItemToExpandTab(defaultShowText, popOneListView);
}
public void addItem(ExpandPopTabView expandTabView, List<KeyValueBean> parentLists,
List<ArrayList<KeyValueBean>> childrenListLists, String defaultParentSelect, String defaultChildSelect, String defaultShowText) {
PopTwoListView popTwoListView = new PopTwoListView(this);
popTwoListView.setDefaultSelectByValue(defaultParentSelect, defaultChildSelect);
//distanceView.setDefaultSelectByKey(defaultParent, defaultChild);
popTwoListView.setCallBackAndData(expandTabView, parentLists, childrenListLists, new PopTwoListView.OnSelectListener() {
@Override
public void getValue(String showText, String parentKey, String childrenKey) {
//弹出框选项点击选中回调方法
}
});
expandTabView.addItemToExpandTab(defaultShowText, popTwoListView);
}
调用方式
ExpandPopTabView expandTabView = (ExpandPopTabView) findViewById(R.id.expandtab_view); addItem(expandTabView, mPriceLists, "", "价格"); addItem(expandTabView, mFavorLists, "默认", "排序"); addItem(expandTabView, mSortLists, "优惠最多", "优惠"); addItem(expandTabView, mParentLists, mChildrenListLists, "锦江区", "合江亭", "区域");对上述使用方式还不清楚的同学可以到这里下载源码Demo
转自: http://it.warmtel.com/?p=1059