视图属性之layout_weight的作用
视图的layout_weight属性究竟有和用处呢?让我们来看看SDK上关于对它解释的原话:
Indicates how much of the extra space in the LinearLayout will be allocated to the view associated with these LayoutParams. Specify 0 if the view should not be stretched. Otherwise the extra pixels will be pro-rated among all views whose weight is greater than 0.
这段解释的大概意思是说:"表示LinearLayout布局内有多少额外的空间可以分配给与那些LayoutParams有关联的视图。如果视图不应该被伸缩,则指定为0。否则,额外的像素会按照比例在其weight值大于0的视图间进行分配" 。
通过上述关于layout_weight的解释,我们大概可以获取以下几点信息:
1. layout_weight应该应用在LinearLayout布局内的视图(或布局)上;
2. layout_weight是LinearLayout布局的属性;
3. LinearLayout是线性布局,因此layout_weight可能只在一个方向上控制视图大小;
4. layout_weight属性与其他控制视图大小的属性结合使用的结果未知;
在简单的介绍之后,我们给出一个较为简单的应用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/container"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="100px">
<TextView
android:id="@+id/red"
android:background="#aa0000"
android:layout_height="fill_parent"
android:layout_width ="wrap_content"
android:layout_weight="1"
android:text="red"/>
<TextView
android:id="@+id/green"
android:background="#00aa00"
android:layout_height="fill_parent"
android:layout_width ="wrap_content"
android:layout_weight="2"
android:text="green"/>
<TextView
android:id="@+id/blue"
android:background="#0000aa"
android:layout_height="fill_parent"
android:layout_width ="wrap_content"
android:layout_weight="3"
android:text="blue"/>
</LinearLayout>
<TextView
android:id="@+id/size"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
/>
</LinearLayout>
上面的XML布局文件内包含了一个LinearLayout布局和TextView视图,它们呈竖直方向排布。其中LinearLayout布局内又包含了三个TextView视图, 分别用三种颜色区分,同时,它们呈水平方向排列,并对它们使用layout_weight属性,其值分别是1, 2, 3。而id为"size"的TextView用来显示三个LinearLayout布局内的视图大小。
注意:我们把三个不同颜色的视图宽度属性设置为wrap_content。这也是最简单,最常见的设置,并且对layout_weight属性的认识也更为容易。稍后,我们会对其它的宽度属性设置进行演示,比如fill_parent或者指定具体像素宽度。
下面是程序代码:
package wanjf.android.testViewLayout;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import static android.view.View.*;
import android.view.ViewTreeObserver;
import android.widget.LinearLayout;
import android.widget.TextView;
public class LinearLayoutDemo extends Activity{
TextView sizeView;
LinearLayout container;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.linearlayoutmain);
sizeView = (TextView) findViewById(R.id.size);
container = (LinearLayout) findViewById(R.id.container);
}
@Override
protected void onStart()
{
super.onStart(); //To change body of overridden methods use File | Settings | File Templates.
ViewTreeObserver viewTreeObserver = container.getViewTreeObserver();
if (viewTreeObserver.isAlive())
{
viewTreeObserver.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout()
{
String sizeinfo;
TextView redView, greenView, blueView;
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
container.getViewTreeObserver().removeGlobalOnLayoutListener(this);
redView = (TextView)findViewById(R.id.red);
greenView = (TextView)findViewById(R.id.green);
blueView = (TextView)findViewById(R.id.blue);
sizeView.setTextColor(Color.RED);
sizeinfo = "屏幕大小:" + "高:" + String.valueOf(metric.widthPixels) + "," + "宽:" + String.valueOf(metric.heightPixels) + "\n" +
"红色视图大小: " + "高:" + String.valueOf(redView.getHeight()) + "," + "宽:" + String.valueOf(redView.getWidth()) + "\n" +
"绿色视图大小: " + "高:" + String.valueOf(greenView.getHeight()) + "," + "宽:" + String.valueOf(greenView.getWidth()) + "\n" +
"蓝色视图大小: " + "高:" + String.valueOf(blueView.getHeight()) + "," + "宽:" + String.valueOf(blueView.getWidth()) + "\n" ;
sizeView.setText(sizeinfo);
Log.w("wanjf", sizeinfo) ;
}
});
}
}
}
代码的主要作用就是获取三个视图的大小,主要是为了方便验证我们接下来的计算结果。
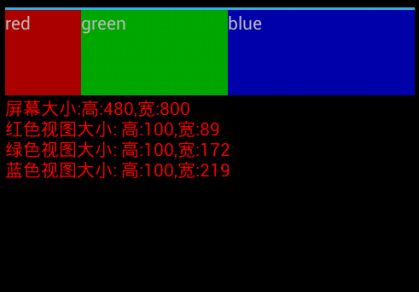
最后,演示结果如下:
运行的结果显示:设备屏幕高度为800个像素,宽度为480个像素,三个视图的高度都为100个像素(和布局文件内对它们高度的设置值相同),而宽度分别为89,172,219个像素,以及视图内容的总像素宽度。我们需要关心的是三个视图的宽度,因为显示证明layout_weight对视图的高度没有造成影响(因为它们三个是呈水平排列的)。从显示现象来看,为视图应用的layout_weight属性值相对越大,其宽度越大。但具体的宽度值是如何得来的呢?让我们来猜一下吧。因为在前面已经提到了对layout_weight的解释,即按照比例对每个视图(weight值大于0)分配屏幕的剩余像素空间。因此,可能的一种答案是:
视图宽度等于:(屏幕宽度 - 所有视图内容像素宽度)*视图weight值/(所有视图weight值之和)。