一、简介
IOS 动画主要是指Core Animation框架。官方使用文档地址为:Core Animation Guide。
Core Animation是IOS和OS X平台上负责图形渲染与动画的基础框架。Core Animation可以作用与动画视图或者其他可视元素,为你完成了动画所需的大部分绘帧工作。你只需要配置少量的动画参数(如开始点的位置和结束点的位置)即可使用Core Animation的动画效果。Core Animation将大部分实际的绘图任务交给了图形硬件来处理,图形硬件会加速图形渲染的速度。这种自动化的图形加速技术让动画拥有更高的帧率并且显示效果更加平滑,不会加重CPU的负担而影响程序的运行速度。
二、Core Animation类图以及常用字段
Core Animation类的继承关系图

常用属性
duration : 动画的持续时间
beginTime : 动画的开始时间
repeatCount : 动画的重复次数
autoreverses : 执行的动画按照原动画返回执行
timingFunction : 控制动画的显示节奏系统提供五种值选择,分别是:
- kCAMediaTimingFunctionLinear 线性动画
- kCAMediaTimingFunctionEaseIn 先慢后快(慢进快出)
- kCAMediaTimingFunctionEaseOut 先块后慢(快进慢出)
- kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
- kCAMediaTimingFunctionDefault 默认,也属于中间比较快
delegate : 动画代理。能够检测动画的执行和结束。
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">NSObject</span> (<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">CAAnimationDelegate</span>)</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)animationDidStart:(CAAnimation *)anim;
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)animationDidStop:(CAAnimation *)anim finished:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span>)flag;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
path:关键帧动画中的执行路径
type : 过渡动画的动画类型,系统提供了四种过渡动画。
- kCATransitionFade 渐变效果
- kCATransitionMoveIn 进入覆盖效果
- kCATransitionPush 推出效果
- kCATransitionReveal 揭露离开效果
subtype : 过渡动画的动画方向
- kCATransitionFromRight 从右侧进入
- kCATransitionFromLeft 从左侧进入
- kCATransitionFromTop 从顶部进入
- kCATransitionFromBottom 从底部进入
三、IOS动画的调用方式
第一种:UIView 代码块调用
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> _demoView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span> = CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
[UIView animateWithDuration:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>f animations:^{
_demoView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span> = CGRectMake(SCREEN_WIDTH, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
} completion:^(BOOL finished) {
_demoView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span> = CGRectMake(SCREEN_WIDTH/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
第二种:UIView [begin commit]模式
_demoView.frame = CGRectMake(0, SCREEN_HEIGHT/2-50, 50, 50);
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0f];
_demoView.frame = CGRectMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50, 50, 50);
[UIView commitAnimations];
第三种:使用Core Animation中的类
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> CABasicAnimation *anima = [CABasicAnimation animationWithKeyPath:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"position"</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fromValue</span> = [NSValue valueWithCGPoint:CGPointMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">75</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toValue</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">75</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.duration</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>f<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
[_demoView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layer</span> addAnimation:anima forKey:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"positionAnimation"</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
四、IOS动画的使用
4.1:基础动画(CABaseAnimation)
重要属性
fromValue : keyPath对应的初始值
toValue : keyPath对应的结束值
基础动画主要提供了对于CALayer对象中的可变属性进行简单动画的操作。比如:位移、透明度、缩放、旋转、背景色等等。
效果演示:
位移动画代码演示:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> //使用CABasicAnimation创建基础动画
CABasicAnimation *anima = [CABasicAnimation animationWithKeyPath:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"position"</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fromValue</span> = [NSValue valueWithCGPoint:CGPointMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">75</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toValue</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">75</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.duration</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>f<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fillMode</span> = kCAFillModeForwards<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.removedOnCompletion</span> = NO<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
[_demoView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layer</span> addAnimation:anima forKey:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"positionAnimation"</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
注意点
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
4.2:关键帧动画(CAKeyframeAnimation)
CAKeyframeAnimation和CABaseAnimation都属于CAPropertyAnimatin的子类。CABaseAnimation只能从一个数值(fromValue)变换成另一个数值(toValue),而CAKeyframeAnimation则会使用一个NSArray保存一组关键帧。
重要属性
values : 就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path : 可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略。
keyTimes : 可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的。
效果演示:
圆形路径动画代码演示:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"position"</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(SCREEN_WIDTH/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, SCREEN_HEIGHT/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.path</span> = path<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGPath</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
anima<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.duration</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>f<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
[_demoView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layer</span> addAnimation:anima forKey:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"pathAnimation"</span>]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
说明:CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
4.3:组动画(CAAnimationGroup)
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
重要属性
animations : 用来保存一组动画对象的NSArray
效果演示:

组动画代码演示:
<code class="hljs perl has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> CAKeyframeAnimation <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*anima1</span> = [CAKeyframeAnimation animationWithKeyPath:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@"</span>position<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"];
NSValue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*value0</span> = [NSValue valueWithCGPoint:CGPointMake(0, SCREEN_HEIGHT/2-50)];
NSValue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*value1</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH/3, SCREEN_HEIGHT/2-50)];
NSValue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*value2</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH/3, SCREEN_HEIGHT/2+50)];
NSValue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*value3</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*2</span>/3, SCREEN_HEIGHT/2+50)];
NSValue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*value4</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*2</span>/3, SCREEN_HEIGHT/2-50)];
NSValue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*value5</span> = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50)];
anima1.values = [NSArray arrayWithObjects:value0,value1,value2,value3,value4,value5, nil];
//缩放动画
CABasicAnimation <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*anima2</span> = [CABasicAnimation animationWithKeyPath:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@"</span>transform.scale"</span>];
anima2.fromValue = [NSNumber numberWithFloat:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>.<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8</span>f];
anima2.toValue = [NSNumber numberWithFloat:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>f];
<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>旋转动画
CABasicAnimation <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*anima3</span> = [CABasicAnimation animationWithKeyPath:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@"</span>transform.rotation<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"];
anima3.toValue = [NSNumber numberWithFloat:M_PI<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*4</span>];
//组动画
CAAnimationGroup <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*groupAnimation</span> = [CAAnimationGroup animation];
groupAnimation.animations = [NSArray arrayWithObjects:anima1,anima2,anima3, nil];
groupAnimation.duration = 4.0f;
[_demoView.layer addAnimation:groupAnimation forKey:<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@"</span>groupAnimation"</span>];</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul>
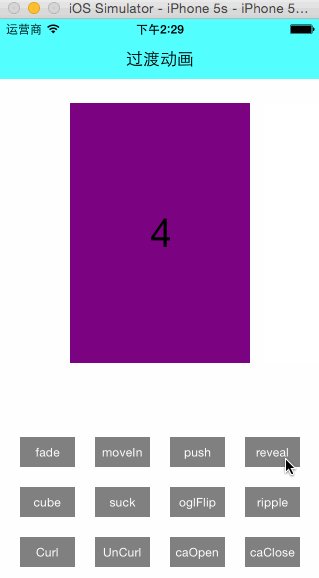
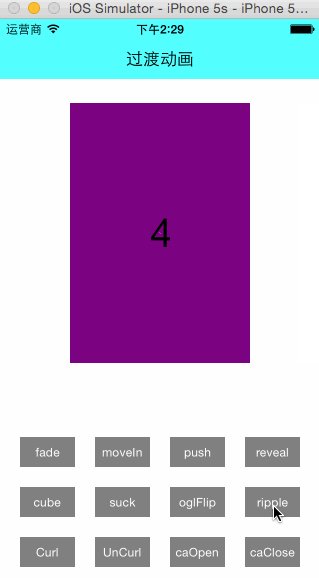
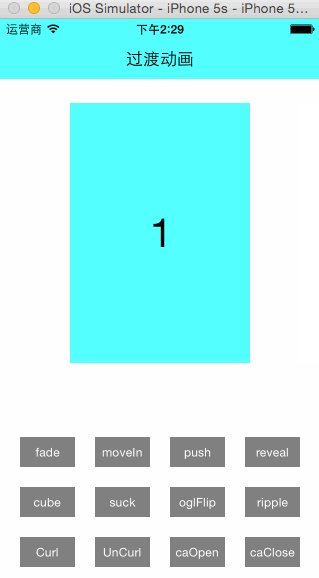
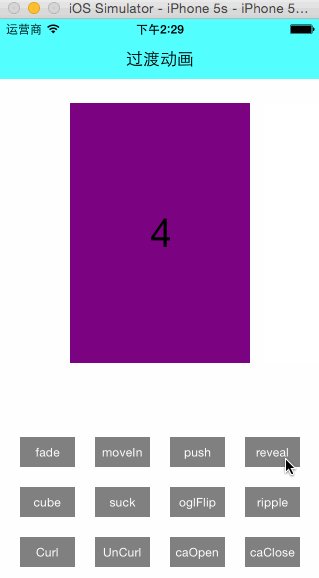
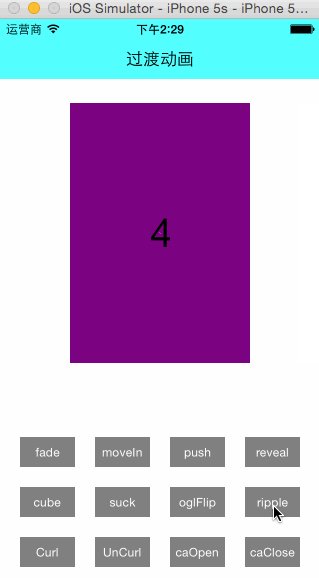
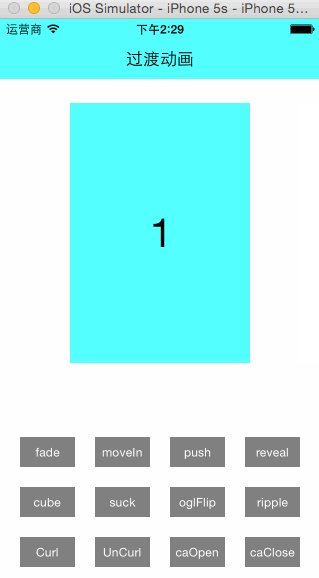
4.4:过渡动画(CATransition)
CAAnimation的子类,用于做过渡动画或者转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。
重要属性
type:动画过渡类型
Apple 官方的SDK其实只提供了四种过渡效果。
- kCATransitionFade 渐变效果
- kCATransitionMoveIn 进入覆盖效果
- kCATransitionPush 推出效果
- kCATransitionReveal 揭露离开效果
私有API提供了其他很多非常炫的过渡动画,比如@”cube”、@”suckEffect”、@”oglFlip”、 @”rippleEffect”、@”pageCurl”、@”pageUnCurl”、@”cameraIrisHollowOpen”、@”cameraIrisHollowClose”等。
注意点
私有api,不建议开发者们使用。因为苹果公司不提供维护,并且有可能造成你的app审核不通过。
subtype:动画过渡方向
- kCATransitionFromRight 从右侧进入
- kCATransitionFromLeft 从左侧进入
- kCATransitionFromTop 从顶部进入
- kCATransitionFromBottom 从底部进入
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
效果演示:

4.5:综合案例
4.5.1 : 仿Path菜单效果
效果演示:
动画解析:
1、点击红色按钮,红色按钮旋转。(旋转动画)
2、黑色小按钮依次弹出,并且带有旋转效果。(位移动画、旋转动画、组动画)
3、点击黑色小按钮,其他按钮消失,被点击的黑色按钮变大变淡消失。(缩放动画、alpha动画、组动画)
博主的话:代码过多,这里不做演示。文章最后提供代码下载地址。
4.5.2: 仿钉钉菜单效果
效果演示:

看上去挺炫的,其实实现很简单,就是位移动画+缩放动画。
4.5.3: 点赞烟花效果动画
效果演示:

这里其实只有按钮变大效果使用的缩放动画。烟花效果 使用的是一种比较特殊的动画–粒子动画。
一个粒子系统一般有两部分组成:
1、CAEmitterCell:可以看作是单个粒子的原型(例如,一个单一的粉扑在一团烟雾)。当散发出一个粒子,UIKit根据这个发射粒子和定义的基础上创建一个随机粒子。此原型包括一些属性来控制粒子的图片,颜色,方向,运动,缩放比例和生命周期。
2、CAEmitterLayer:主要控制发射源的位置、尺寸、发射模式、发射源的形状等等。
以上两个类的属性还是比较多的,这里就不细讲了。大家可以google一下,详细的了解吧。
五、总结
任何复杂的动画其实都是由一个个简单的动画组装而成的,只要我们善于分解和组装,我们就能实现出满意的效果。动画其实也不是那么难。
六、下载地址
github下载地址:https://github.com/yixiangboy/IOSAnimationDemo