- Python之JSON数据结构
CL.LIANG
python基础pythonjson数据结构
JSON数据结构介绍JSON(JavaScriptObjectNotation)优势:1.易于阅读和编写JSON的结构直观、简单,类似于键值对的形式,易于人类阅读和编写。与XML等数据格式相比,JSON的语法更简洁,没有复杂的标记符号。2.轻量化JSON格式相比其他数据格式(如XML),更简洁,没有多余的标记,数据体积较小,这使得数据传输更加高效,尤其是在网络应用中。3.与JavaScript天然
- 【AI+可视化工具】实现流程图快速生成
Unity青子
问题解决(软件疑难杂症)深度学习Mermaid
代码绘制流程图的工具有很多,以下是一些常用的工具:Mermaid:Mermaid是一个基于Markdown的图表语言,可以生成各种类型的图表,包括流程图、时序图、甘特图等。Mermaid可以使用JavaScript或TypeScript进行编写,可以通过Node.js运行。Graphviz:Graphviz是一个开源的图形可视化工具,可以生成各种类型的图表,包括流程图、时序图、网络拓扑图等。Gra
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- 【Vue】Part4 接口调用
福安德信息科技
WEB开发vue.jsokhttp前端
接口调用方式原生ajax基于jQuery的ajaxfetchaxios异步JavaScript的执行环境是「单线程」所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程异步模式可以一起执行多个任务JS中常见的异步调用定时任何ajax事件函数promise主要解决异步深层
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- How can I fix my Flask server‘s 405 error that includes OpenAi api?
营赢盈英
AIaipythonjavascriptflaskopenaiapi
题意:解决包含OpenAIAPI的Flask服务器中出现的405错误(MethodNotAllowed,即方法不允许)问题背景:I'mtryingtoaddanAPItomywebpageandhaveneverusedanyFlaskserverbefore,IhaveneverusedJavascripttoosothisisacompletelybrandnewlearningexperie
- 【python学习】一篇带你玩转 Python JSON 操作的终极指南:dump、dumps、load、loads 全解析
NLP仙人
pythonpython学习json
在现代编程中,JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式。在Python中,处理JSON数据是一项常见的任务,Python提供了强大的json模块来轻松地进行JSON编码和解码。本文将详细介绍json.dump、json.dumps、json.load和json.loads四个函数的用法,并通过代码示例帮助你掌握这些工具。json.dump和json.
- Python读取JSON文件
UIEdit
pythonjson前端Python
在Python中,我们可以使用内置的json模块来读取和解析JSON文件。JSON(JavaScriptObjectNotation)是一种常用的数据交换格式,它以易于阅读和编写的文本形式存储数据。下面是使用Python读取JSON文件的详细步骤。步骤1:导入所需模块首先,我们需要导入Python的json模块,该模块提供了处理JSON数据的函数和方法。importjson步骤2:打开JSON文件
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- 探秘Xss:原理、类型与防范全解析
咕德猫宁丶
网络xssjava
一、Xss究竟是什么?(一)Xss的定义简述Xss全称是跨站脚本攻击(CrossSiteScripting),为了不和层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故将其缩写为Xss。它是一种常见的网络安全漏洞,指的是攻击者利用网站对用户输入内容校验不严格等漏洞,将恶意脚本(通常是JavaScript,也可以是Java、VBScript、ActiveX、Flash等)注
- 什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?
几何心凉
前端入门之旅javascript数据结构开发语言
聚沙成塔·每天进步一点点本文回顾⭐专栏简介什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?1.Map数据结构1.1定义和基本用法创建Map添加键值对获取值检查键删除键值对获取Map的大小1.2Map的遍历1.3Map与普通对象的区别2.Set数据结构2.1定义和基本用法创建Set添加值检查值删除值2.2Set的遍历2.3Set与数组的区别3.总结3.1Map与对象的
- Python 执行 javascript PyExecJS 模块
weixin_30376083
pythonjavascriptjsonViewUI
PyExecJS安装pipinstallPyExecJSPyExecJS的基本使用:>>>importexecjs>>>execjs.eval("'redyellowblue'.split('')")['red','yellow','blue']>>>ctx=execjs.compile("""...functionadd(x,y){...returnx+y;...}...""")>>>ctx.c
- 在Python中运行JavaScript代码(使用execjs模块)
飞起来fly呀
Pythonpython开发语言
使用execjs模块可以在Python中运行JavaScript代码。以下是使用execjs模块的基本步骤:1.安装execjs模块:可以使用pip命令进行安装:pipinstall execjs2.导入execjs模块:import execjs3.使用compile方法可以将JavaScript代码编译为可执行的函数compiled_func = execjs.compile(code)#执行
- Python快速使用js接口
程序媛小本
pythonjavascriptudp
在跨语言编程和Web开发中,Python和JavaScript是两种常用的编程语言。有时候,我们可能需要在Python环境中执行JavaScript代码。这就是execjs库发挥作用的地方。一、安装ExecJS在命令行中输入以下命令:pipinstallPyExecJS二、ExecJS的基本使用ExecJS支持多种JavaScript运行时环境,包括Node.js、SpiderMonkey、Web
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- 图形化数据报文转换映射工具
光芒再现0394
数据交换SwingETL数据格式转换数据映射xml转jsonjson转xml
目录概要整体架构流程技术名词解释技术细节小结概要在当今数字化时代,数据的处理和分析是企业、科研机构以及各类组织日常运营的核心环节。数据来源广泛,格式多样,常见的数据格式包括XML(可扩展标记语言)和JSON(JavaScript对象表示法)。XML以其结构化和可扩展性强的特点,被广泛应用于配置文件、数据交换以及复杂数据结构的描述;而JSON则因其简洁、易读易解析的特性,在Web开发、API接口以及
- git基础使用命令
东锋1.3
开发与应用elasticsearch大数据搜索引擎
基础配置命令1.初始化配置配置用户信息是使用Git的第一步:#配置全局用户名和邮箱gitconfig--globaluser.name"FedJavaScript"gitconfig--globaluser.email"
[email protected]"#查看配置信息gitconfig--list2.仓库初始化创建新的Git仓库:#初始化新仓库gitinit#克隆远程仓库gitc
- this.form = { ...this.form, relatedIds: [] } 更新 Vue 组件中 form 对象的状态,并且将 relatedIds 属性的值重置为空数组
小丁学Java
vue2和element-uivue.js前端javascript
this.form={...this.form,relatedIds:[]}这行代码是JavaScript中一种常用的对象操作方式,主要用于更新Vue组件中form对象的状态,并且将relatedIds属性的值重置为空数组。让我们分解一下这行代码:this.form:在Vue组件中,this通常指向当前组件实例。this.form表示组件的数据属性form,它通常是一个对象,用于存储表单的数据。{
- JsonPath用法详解
吴少凡
python开发语言自动化pycharm
JSONPath是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括Javascript、Python、PHP和Java。1、JSONPath安装:pipinstalljsonpath#如果安装太慢可以使用清华源来加速安装pipinstalljsonpath-ihttps://pypi.tuna.tsinghua.edu.cn/simple2、JSONPath语法J
- 【前端】--- ES6下篇(带你深入了解ES6语法)
心.c
前端es6ecmascript
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。进制ES6中增加了二进制和八进制的写法:二进制使用前缀'0b'或'0B',八进制使用前缀'0o'或'0O'二进制
- 基于 WPF 平台使用纯 C# 实现动态处理 json 字符串
code_shenbing
WPFwpfc#json
一、引言在当今的软件开发领域,数据的交换与存储变得愈发频繁,JSON(JavaScriptObjectNotation)作为一种轻量级的数据交换格式,以其简洁、易读、便于解析和生成的特点,被广泛应用于各种应用程序中。在WPF(WindowsPresentationFoundation)平台开发的桌面应用里,我们常常需要与各种数据源交互,动态处理JSON字符串就成为了一项必备技能。本文将深入探讨如何
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
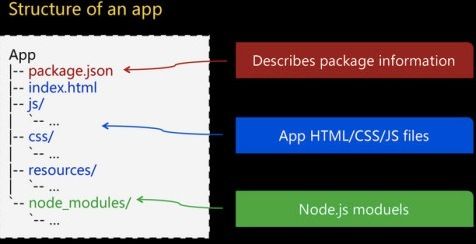
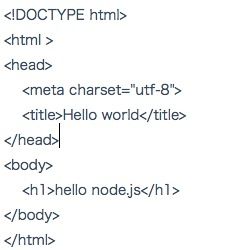
- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- 华为OD机试详解:分苹果问题的多语言实现与算法解析
m0_57781768
华为od算法
华为OD机试详解:分苹果问题的多语言实现与算法解析在华为OD机试中,分苹果问题是典型的算法考题之一,考察了考生对于位运算的理解和应用。这道题的难点在于A和B两人的计算规则差异。A希望根据他的二进制加法规则来等分苹果,而B则希望在满足A的规则下,自己获得最多的苹果。本文将通过详细的解题思路及C++、Java、JavaScript、Python四种语言的实现,帮助你掌握这个问题的解决方法。题目描述A和
- 打造高效React应用:CSS方案深度解析
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。在React以其声明式编程范式和组件化架构,成为了构建用户界面的首选技术之一。然而,随着项目规模的扩大和设计需求的多样化,如何高效地管理CSS样式成为了每个React开发者都需要面对的挑战。本文将从一下三个方面进行介绍,探讨如何在React中应用和管理样式,包括内联样式、CSS类、CSSModu
- 使用基于 WebRTC 的 JavaScript API 在浏览器环境里调用本机摄像头
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 分布式微服务搭建
Xi-Tong
微服务架构云原生linuxcentosbashjdk
分布式微服务架构搭建(举出一个项目搭建的例子,其他项目可参考本文档)基于Nginx作为web服务器、JDK作为Java运行环境、MySQL作为关系型数据库、Nacos作为服务发现和配置中心、Maven作为项目管理工具、Redis作为缓存和消息中间件(视具体需求而定)、Node.js与npm作为某些微服务(如前端服务或特定业务逻辑服务)的开发和依赖管理工具,可以搭建一个完整的分布式微服务架构项目。以
- SkyWalking
小馋喵知识杂货铺
性能skywalking
SkyWalking是一款开源的APM(ApplicationPerformanceManagement)工具,主要用于监控、追踪和诊断微服务架构中的应用性能。它支持多种语言,包括Java、Go、Node.js、Python等,能够提供强大的分布式追踪、日志分析、性能监控等功能,是微服务和云原生架构中重要的性能管理工具之一。SkyWalking最初由ApacheSoftwareFoundation
- React 前端框架简介与应用
仰望丨苍穹
前端:技巧与实践前端框架react.js前端
React是一个用于构建用户界面的JavaScript库,在前端开发中被广泛应用。1:主要特点1.1:组件化开发React提倡以组件的方式构建用户界面。每个组件都具有独立的功能和逻辑,可以重复使用和组合,提高了开发效率和代码的可维护性。例如,一个网页中的导航栏、侧边栏、内容区域等都可以分别构建为不同的组件。1.2:虚拟DOMReact引入了虚拟DOM(VirtualDOM)的概念。当数据发生变化时
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交