WebView学习的总结————慕课网
1.简介
通过一个链接去加载网页的时候我们通常会使用一个WebView的控件,这里相信都是知道的!!
2.简单使用
相信webView.loadUrl();大家都很属性,但是只用此操作,会使得你的应用是打开系统的浏览器去打开url的,这时候我们怎么处理
<span style="font-size:14px;">webView.loadUrl("http://www.downxia.com/downinfo/70636.html#softdown");
webView.setWebViewClient(new WebViewClient(){
//让他在自己的activity中打开网页,
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return super.shouldOverrideUrlLoading(view, url);
}</span>
网页
刷新 webView.reload();
3.下载文件
<span style="font-size:14px;">webView.setDownloadListener(new DownloadListener() {
<span style="white-space:pre"> </span>@Override
public void onDownloadStart(String url, String userAgent,String contentDisposition, String mimetype, long contentLength) {
// 开启一个线程去下载对象
System.out.println("<<<<<<<<<<<<<<<<"+url);
if(url.endsWith(".apk")){
//自己去下载
new HttpThread(url).start();
//通过系统下载
// Uri uri =Uri.parse(url);
// Intent intent = new Intent(Intent.ACTION_VIEW,uri);
// startActivity(intent);
}
}
});</span>
代码的注释很清楚就不说了
4.错误处理(网络404等)
<span style="font-size:14px;">webView.setWebViewClient(new WebViewClient(){
//当没有网络,或者是连接错误的时候使用
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
view.loadUrl("file:///android_asset/error.html");//引人一个asset下的一个加载错误页面
//也可是使用自定义的控件去显示
//webView.setVisibility(View.GONE);
//提示控件.setVisibility(View.VISIBLE);
}
});</span>
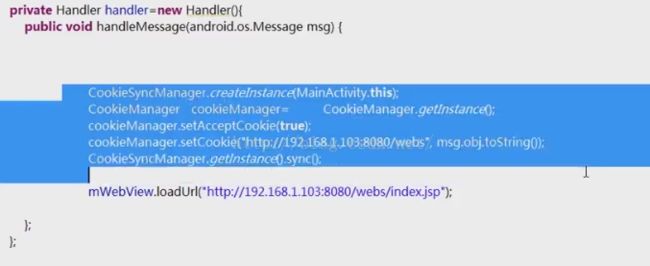
5.同步cookie
用户登录之后,我们通常在客户端报存用户的信息,我们可以把登录的cookie信息传给服务器,让服务器做一个表示,避免重新登录。那我们通过客户端和webView的cookie同步,
6.WebView和js调用的混淆问题
我们在打包的时候混淆代码,打包完成之后会导致了js的方法调用失败。我们 只要在proguard.cfg文件夹中添加
-keep class com.example.webview.WebHost {
public <methods>;
}
demo的链接 http://www.oschina.net/code/snippet_2702417_55745