使用 Emmet 提高编写 CSS 的效率
前面 潜行者m 介绍了 Emmet 的功能和如何使用 Emmet 来生成 HTML 代码,这次再来讲解一下如何使用 Emmet 提高 CSS 编写效率。
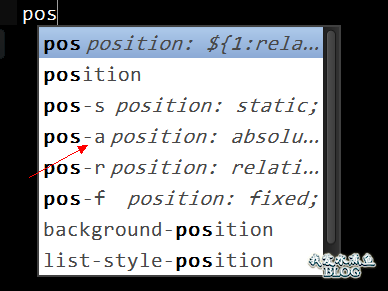
首先,Sublime Text 2 已经提供了比较强大的 CSS 样式所写方法来提高 CSS 编写效率。例如编写 position: absolute; 这一个属性,我们只需要输入 posa 这四个字母即可。它会弹出缩写样式的提示:
你不妨在编写 CSS 的时候,留意一下 ST2 提供了哪些属性的缩写方法,这样就可以提高一定的效率了。但是 Emmet 提供了更多的功能,请往下看。
简写属性和属性值
如果你想生成 width:100px; 你只需要输入 w100 就可以了,因为 Emmet 的默认设置 w 是 width 的缩写,后面紧跟的数字就是属性值。默认的属性值单位是 px ,你可以在值的后面紧跟字符生成单位,可以是任意字符。例如,w100foo 会生成 width:100foo; 这样一条语句。你同样也可以简写属性单位,如果你紧跟属性值后面的字符是 p ,那么将会生成 width:100%; 这样的语句,其中 p 表示百分比单位。与此类似的还有:e → em; x → ex。
例如 margin 这样的属性,可能并不是一个属性值,生成多个属性值需要用横杠(-)连接两个属性值,因为 Emmet 的指令中是不允许空格的。例如使用 m10-20 这条命令可以生成 margin: 10px 20px; 这样一条语句。如果你想生成负值,多加一条横杠即可。需要注意的是,如果你对每个属性都指定了单位,那么不需要使用横杠分割。例如使用 m10ff20ff 这条命令可以生成 margin: 10ff 20ff; 这条语句,如果你在 20ff 前面加了横杠的话,20ff 就会变成负值了。
如果你想一次生成多条语句,可以使用 ‘+’ 连接两条语句,例如使用 h10p+m5e 可以生成 height: 10%;margin: 5em; 这两条语句。
颜色值也是可以快速生成的,例如 c#3 → color: #333;,更复杂一点的,使用 bd5#0s 可以生成 border: 5px #000 solid; 这样一句。下面是规则:
#1 → #111111 #e0 → #e0e0e0 #fc0 → #ffcc00
生成 !important 这条语句也当然很简单,只需要一个 ‘!’ 就可以了。
增加额外的选项
使用 @f 即可生成 CSS3 中的 font-face 的代码结构:
@font-face {font-family:;src:url();}
但是这个结构太简单,不包含一些其他的 font-face 的属性,诸如 background-image、 border-radius、 font、@font-face、 text-outline、 text-shadow 等属性,我们可以在生成的时候输入 ‘+’ 生成增强的结构,例如我们可以输入 @f+ 命令,即可输出选项增强版的 font-face 结构:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'), url('FileName.woff') format('woff'), url('FileName.ttf') format('truetype'), url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;}
增加实验性前缀(Vendor Prefixes)
CSS3 等现在还没有出正式的 W3C 规范,但是很多浏览器已经实现了对应的功能,仅作为测试只用,所以在属性前面加上自己独特的实验性前缀,不同的浏览器只会识别带有自己规定前缀的样式。然 而为了实现兼容性,我们不得不编写大量的冗余代码,而且要加上对应的前缀。使用 Emmet 可以快速生成带有前缀的 CSS3 属性。
ST2 已经内置了一些常见的需要实验性前缀的 CSS3 属性,例如输入 trf 会弹出提示,然后敲击回车键即可生成。而 Emmet 增强了这个功能。在任意字符前面加上一条横杠(-),即可生成该属性的带前缀代码,例如输入 -foo-css,会生成:
-webkit-foo-css: ;-moz-foo-css: ;-ms-foo-css: ;-o-foo-css: ;foo-css: ;
虽然 foo-css 并不是什么属性,但是照样可以生成。此外,你还可以详细的控制具体生成哪几个浏览器前缀或者先后顺序,使用 -wm-trf 即可生成:
-webkit-transform: ;-moz-transform: ;transform: ;
可想而知,w 就是 webkit 前缀的缩写,m 是 moz 前缀缩写,s 是 ms 前缀缩写,o 就是 opera 浏览器前缀的缩写。如果使用 -osmw-abc 即可生成:
-o-abc: ;-ms-abc: ;-moz-abc: ;-webkit-abc: ;abc: ;
生成渐变背景
CSS3 中新增加了一条属性 linear-gradient 使用这个属性可以直接制作出渐变的效果。但是这个属性的参数比较复杂,而且需要添加实验性前缀,无疑需要生成大量代码。而在 Emmet 中使用 lg() 指令即可快速生成,例如:使用 lg(left, #fff 50%, #000) 可以直接生成:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));background-image: -webkit-linear-gradient(left, #fff 50%, #000);background-image: -moz-linear-gradient(left, #fff 50%, #000);background-image: -o-linear-gradient(left, #fff 50%, #000);background-image: linear-gradient(left, #fff 50%, #000);
直接帮你生成好了浏览器前缀。
Emmet 的还有一些其他的强大功能,将在后面继续讲解介绍,尽请关注。