
<div class="box">
<div id="myPanelBox" class="w_320"></div>
<div id="myPanelBoxAfter" class="w_320"></div>
<div id="insertFirst" class="w_320"></div>
<div id="upda" class="w_320"></div>
<div id="zjWz" class="w_320"></div>
</div>
Ext.onReady(function(){
//6.3 Ext.core.DomHelper 可以透明地操作HTML或者DOM
//6.3.1 Ext.core.DomHelper.append() //子节点追加
var myPanelBox = new Ext.Panel({
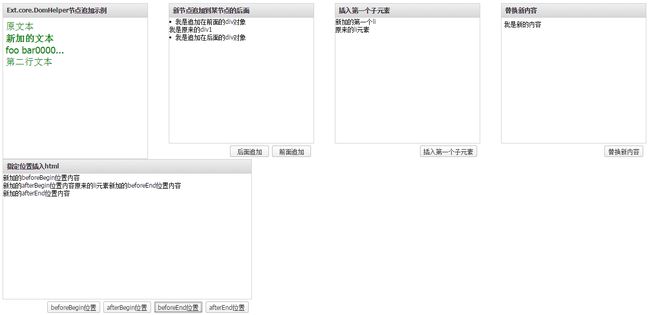
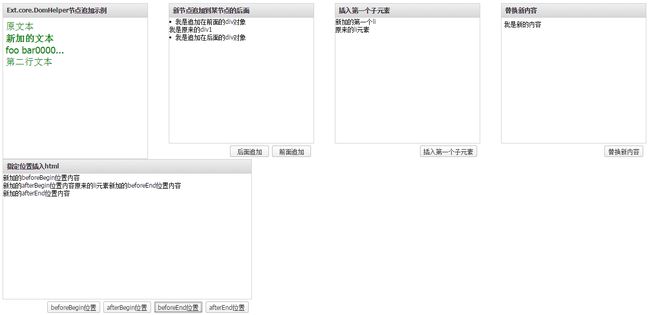
title : 'Ext.core.DomHelper节点追加示例',
width : '280px',
height: '300px',
renderTo : 'myPanelBox',
html : '<div id="div1" style="height:160px;padding:5px">原文本</div>'
});
var newAdd = Ext.core.DomHelper.append(Ext.get("div1"),'<br/><b>新加的文本</b>',false);
//6.3.2 Ext.core.DomHelper.applyStyles() 给指定的元素添加样式
console.info(Ext.get("div1").dom.outerHTML);//追加样式前
Ext.core.DomHelper.applyStyles(Ext.get("div1"),"font-size:18px;color:green;");//追加样式
console.info(Ext.get("div1").dom.outerHTML);//追加样式后
//6.3.3 createTemplate() //创建Ext.Template(Ext标准模板),返回该模板
//模板HTML代码
var htmlTemp = '<div name="{id}"><span class="{cls}">{name:trim} {value:ellipsis(10)}</span><br/>第二行文本</div>';
//创建一套模板
var test = Ext.core.DomHelper.createTemplate(htmlTemp);
//替换模板追加到div1元素
test.append(Ext.get("div1"),{
id : 'myid',
cls : 'myclass',
name : 'foo',
value : 'bar000000025252'
},true);
//6.3.4 insertAfter将新节点追加到某节点的后面(兄弟节点)
//6.3.5 insertBefore将新节点追加到某节点的前面(兄弟节点)
var myPanelBoxAfter = new Ext.Panel({
title : '新节点追加到某节点的后面',
width : '280px;',
height: '300px',
renderTo : 'myPanelBoxAfter',
buttons : [{
text : '后面追加',
handler : function(){
Ext.core.DomHelper.insertAfter(Ext.get("div2"),{
tag : 'li',
id : 'item1',
html : '<div>我是追加在后面的div对象</div>'
});
}
},{
text : '前面追加',
handler : function(){
Ext.core.DomHelper.insertBefore(Ext.get("div2"),{
tag : 'li',
id : 'item2',
html : '<div>我是追加在前面的div对象</div>'
});
}
}],
html : '<div id="div2">我是原来的div1</div>'
});
//6.3.6 insertFirst()插入第一个子元素
var insertFirst = new Ext.Panel({
title : '插入第一个子元素',
width : '280px;',
height: '300px',
renderTo : 'insertFirst',
buttons : [{
text : '插入第一个子元素',
handler : function(){
Ext.core.DomHelper.insertFirst(Ext.get("firEl"),{
tag : 'li',
cls : 'myCls',
html : '新加的第一个li'
});
}
}],
html : '<ol id="firEl"><li>原来的li元素</li></ol>'
});
//6.3.7 insertHtml()给指定的位置插入html
var zjWz = new Ext.Panel({
title : '指定位置插入html',
width : '480px;',
height: '300px',
renderTo : 'zjWz',
buttons : [{
text : 'beforeBegin位置',//兄弟元素前面
handler : function(){
Ext.core.DomHelper.insertHtml('beforeBegin',document.getElementById('liOne'),'新加的beforeBegin位置内容');
}
},{
text : 'afterBegin位置',//子元素的前面
handler : function(){
Ext.core.DomHelper.insertHtml('afterBegin',document.getElementById('liOne'),'新加的afterBegin位置内容');
}
},{
text : 'beforeEnd位置',//子元素后面
handler : function(){
Ext.core.DomHelper.insertHtml('beforeEnd',document.getElementById('liOne'),'新加的beforeEnd位置内容');
}
},{
text : 'afterEnd位置',
handler : function(){//兄弟元素后面
Ext.core.DomHelper.insertHtml('afterEnd',document.getElementById('liOne'),'新加的afterEnd位置内容');
}
}],
html : '<ol id="firEl"><li id="liOne">原来的li元素</li></ol>'
});
//6.3.8 overwrite() 替换新内容
var upda = new Ext.Panel({
title : '替换新内容',
width : '280px',
height: '300px',
renderTo : 'upda',
buttons: [{
text :'替换新内容',
handler : function(){
Ext.core.DomHelper.overwrite(Ext.get("div4"),'我是新的内容');
}
}],
html : '<div id="div4" style="height:160px;padding:5px">我是原文本</div>'
});
});