布局之LinearLayout(线性布局)详解
本节引言:
Android中的布局分为六大布局,分别是:
LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局)
FrameLayout(帧布局),AbsoluteLayout(绝对布局),GridLayout(网格布局)
而今天我们要讲解的就是第一个布局,LinearLayout(线性布局),我们屏幕适配的使用
用的比较多的就是LinearLayout的weight(权重属性),在这一节里,我们会说下一个用的比较少的属性:android:divider绘制下划线
1.为LinearLayout设置分割线
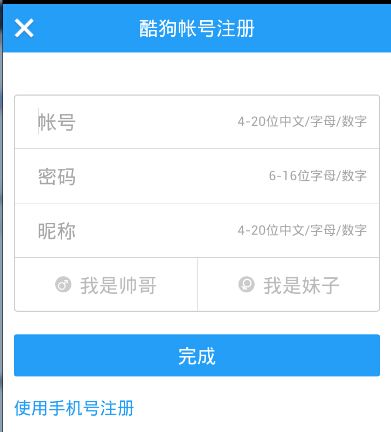
很多界面开发中都会设置一些下划线,或者分割线,从而使得界面更加整洁美观,比如下面的酷狗
音乐的注册页面:
对于这种线,我们通常的做法有两种
①直接在布局中添加一个view,这个view的作用仅仅是显示出一条线,代码也很简单:
[html] view plaincopy![]()
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
[html] view plain copy ![]()
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
这个是水平方向上的黑线,当然你也可以改成其他颜色,或者使用图片
②第二种则是使用LinearLayout的一个divider属性,直接为LinearLayout设置分割线
这里就需要你自己准备一张 线的图片了
1)android:divider设置作为分割线的图片
2)android:showDividers设置分割线的位置,none(无),begining(开始),end(结束),middle(每两个组件间)
3)dividerPadding设置分割线的Padding
使用示例:
实现代码:
[html] view plaincopy![]()
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/ktv_line_div"
android:orientation="vertical"
android:showDividers="middle"
android:dividerPadding="10dp"
tools:context="com.jay.example.linearlayoutdemo.MainActivity" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3" />
</LinearLayout>
[html] view plain copy ![]()
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/ktv_line_div"
android:orientation="vertical"
android:showDividers="middle"
android:dividerPadding="10dp"
tools:context="com.jay.example.linearlayoutdemo.MainActivity" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3" />
</LinearLayout>
上述代码中我们设置了分割线的图片,以及设置分割线的出现位置,以及设置了padding,就实现了上面的效果!
当然我们也可以在代码中setXxx或者getXxx设置或者获得这些属性的值
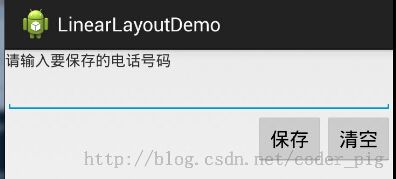
4.LinearLayout的简单例子:
实现代码如下:
[html] view plaincopy![]()
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入要保存的电话号码"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清空"
/>
</LinearLayout>
</LinearLayout>
[html] view plain copy ![]()
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入要保存的电话号码"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清空"
/>
</LinearLayout>
</LinearLayout>
5.注意事项:
使用Layout_gravity的一个很重要的问题!!!
这个问题是一个读者偶尔一次发现反馈给我的,万分感谢,同时希望大家在看小猪博客的时候可以提出
一些实际开发中遇到的问题,以及解决方式,好给后来者经验!毕竟小猪不是神,不是什么方方面面都能
考虑到的,谢谢!
问题内容:
在一个LinearLayout的水平方向中布置两个TextView,想让一个左,一个右,怎么搞?
或许你会脱口而出:"gravity设置一个left,一个right就可以啦!"
真的这么简单?你试过吗?写个简单的Layout你就会发现,事与愿违了:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.jay.example.getscreendemo.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="left"
android:background="#FF7878"
android:gravity="center"
android:text="O(∩_∩)O哈哈~" />
<TextView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="right"
android:background="#FF7428"
android:gravity="center"
android:text="(*^__^*) 嘻嘻……" />
</LinearLayout>
运行结果图:

看到这里你会说:哎呀,真的不行耶,要不在外层LinearLayout加个gravity=left的属性,然后设置第二个
TextView的layout_gravity为right,恩,好我们试一下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="left"
tools:context="com.jay.example.getscreendemo.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:background="#FF7878"
android:gravity="center"
android:text="O(∩_∩)O哈哈~" />
<TextView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="right"
android:background="#FF7428"
android:gravity="center"
android:text="(*^__^*) 嘻嘻……" />
</LinearLayout>
结果还是一样:
好吧,没辙了,怎么办好?
当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。
即:left,right,center_horizontal 是生效的。
当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。
即:top,bottom,center_vertical 是生效的。
不过貌似这个解决方法有点坑爹,比如如果只能竖直方向设置左右对齐的话,就会出现下面的效果:
显然不是我们要的结果把!
综上,要么按照上述给出的规则来布局,不过对于这种情况还是使用相对布局RelativeLayout把!
网上没给出具体的原因,都是说这样改有人说这个和orientation的优先级有关
,暂且先mark下来吧,后续如果知道原因的话再解释!前面屏幕适配也说过了,布局还是建议使用
RelativeLayout!