MVC多语言应用
最近发现资源文件是个好东西, 用的好了可以给开发人员节约不少的时间. 例如做一个多语言的网站, 资源文件就有不小的用处.
这里以一个MVC4的项目为例, 简单说一下过程:
1.资源文件的处理
首先准备资源文件, 即语言包. 为WebSite项目添加两个resx文件, 如图:
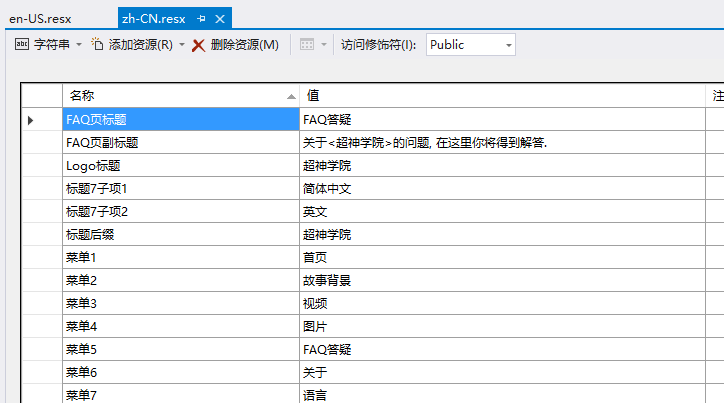
接着分别为这两个文件添加内容(名称/值),如图:
资源文件第三步, 用命令行工具ResGen.exe将这两个resx文件生成同名的resources文件, 如zh-CN.resources、en-US.resources, 生成后将这两个resources文件放到Resource目录下.
关于ResGen.exe工具的详细用法, 这里只给出命令行脚本, 不做介绍, 有兴趣的可以去找相关资料.
resgen D:\Code\XNFans\XNWeb\App_LocalResources\zh-CN.resx D:\Code\XNFans\Resources\zh-CN.resources resgen D:\Code\XNFans\XNWeb\App_LocalResources\en-US.resx D:\Code\XNFans\Resources\en-US.resources
至此,资源文件(语言包)就做好啦,下面就是在项目中的使用了。
2.后端代码
为实现动态切换语言, 要在Global.asax文件中添加Application_AcquireRequestState事件, 如下:
protected void Application_AcquireRequestState(object sender,EventArgs e) { if (HttpContext.Current.Session != null) { CultureInfo ci = (CultureInfo)this.Session["CurrentLanguage"]; if (ci == null) { ci = new CultureInfo("zh-CN"); this.Session["CurrentLanguage"] = ci; } Thread.CurrentThread.CurrentUICulture = ci; Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(ci.Name); } }
在要应用的控制器中添加ChangeLanguage方法, 如下:
/// <summary> /// 切换语言 /// </summary> /// <param name="lang"></param> /// <returns></returns> public JsonpResult ChangeLanguage(string lang) { int data = 1; try { Session["CurrentLanguage"] = new CultureInfo(lang); } catch (Exception ex) { data = 0; } JsonpResult result = new JsonpResult() { Data = data, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; return result; }
切换语言时调用ChangeLanguage方法, 传入对应的语言版本标识就可以了.
3.前端应用
<div id="head-text"> <h1 class="general-font">@Html.Lang("首页标题文本1")<span class="japan blue f80 settings-text">@Html.Lang("首页标题文本1特殊部分")</span></h1> <h3>@Html.Lang("首页标题文本2")</h3> </div>
4.彩蛋
public static class LocalizationHelper { public static string Lang(this HtmlHelper html, string key) { return GetLang(key); } public static string GetLang(string key) { var filePath = HttpContext.Current.Server.MapPath("~/Resource"); string language = HttpContext.Current.Session["CurrentLanguage"] == null ? "zh-CN" : HttpContext.Current.Session["CurrentLanguage"].ToString(); string resxPath = string.Format(@"{0}\{1}.resources", filePath, language); ResourceReader reader = new ResourceReader(resxPath); var entry = reader.Cast<DictionaryEntry>().FirstOrDefault<DictionaryEntry>(x => x.Key.ToString() == key); reader.Close(); return entry.Value == null ? "" : entry.Value.ToString(); } }
5.总结
资源文件用下来, 总体感觉还可以, 如果做多语言网站的话, 代码逻辑上几乎不用考虑语言的事情. 唯一比较繁琐的就是要分辨名称对应的位置, 配置起来内容太多也比较烦人. 不过或许这些工作不用程序员的我们来做^_^