使用Express搭建node.js框架
使用Express搭建node.js框架
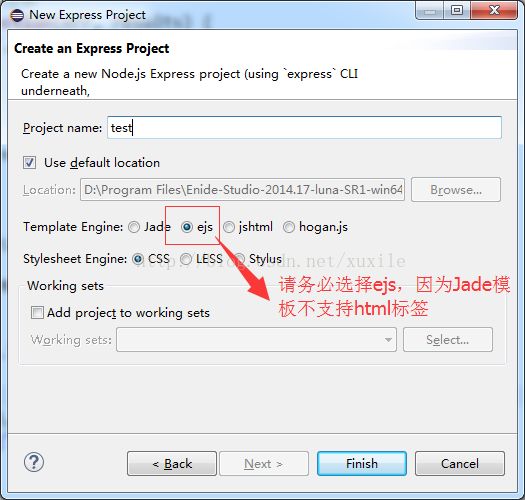
一、新建nodejs项目
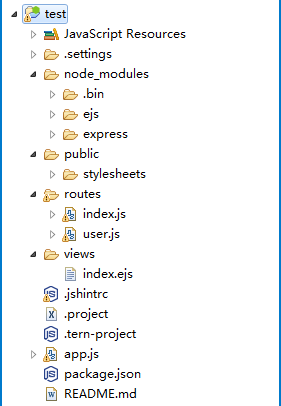
二、默认的项目结构如下
|---node_modules------用于安装本地模块。
|---public------------用于存放用户可以下载到的文件,比如图片、脚本、样式表等。
|---routes------------用于存放路由文件。
|---views-------------用于存放网页的模板。
|---app.js------------应用程序的启动脚本。
|---package.json------项目的配置文件。
但是这还不够,一个完整的项目我们要有详细的层次划分。
第一步,我们先把views底下的文件的后缀ejs改成html:
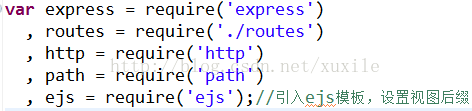
1.在app.js中引入ejs模块
2.app.js中把app.set('view engine', 'ejs');替换成
app.engine('.html', ejs.__express);//设置视图后缀
app.set('view engine', 'html');
3.修改views下面文件后缀为html
第二步,添加新文件夹方便层次换分
|---common------公用dao,调用libs和config封装成基础dao。
|---config------------项目配置信息。
|---daos------------用于封装sql,调用common即公用dao。
|---libs-------------数据库操作类及其相关工具类。
|---models------------模型层相当于service层,调用daos层。
|---routes------路由器,即控制器调用models层。
三、之后便是简单的代码书写了,请参考以下资料。
http://www.w3cschool.cc/nodejs/nodejs-tutorial.html
http://manxisuo.iteye.com/blog/1835602
http://www.2cto.com/kf/201403/283577.html
http://blog.sina.com.cn/s/blog_ad0672d60101l2lx.html
http://blog.csdn.net/sunchunmei555/article/details/12749733