JavaScript 分页组件定义
为pageNation添加了一个渲染的回调函数callBackRender,使分页组件与数据组件独立。
1.分页组件定义:
var pageNation = {dataSource:[],
currentPageNum:1,
toPageNum:0,
sumCount:0,
pageSize:100,
callBackRender:null,
init:function(dataSource,callBackRender){
this.dataSource = dataSource;
this.sumCount = dataSource.length;
this.sumPageNum = this.sumCount % this.pageSize == 0 ? (this.sumCount / this.pageSize): Math.floor(this.sumCount / this.pageSize) + 1;
this.currentPageNum = 1;
this.callBackRender = callBackRender;
this.renderPageNation();
},
paging:function(){
var _this = this;
var from = (_this.currentPageNum - 1) * _this.pageSize;
from = from > this.sumCount ? 0 : from;
var to = ((from + _this.pageSize) > this.sumCount) ? this.sumCount :(from + _this.pageSize);
var dataSource = this.dataSource.slice(from,to);
if(_this.callBackRender)
_this.callBackRender(dataSource);
//UI.render(dataSource);
},
renderPageNation:function(){
var _this = this;
var pageNationHtml = '';
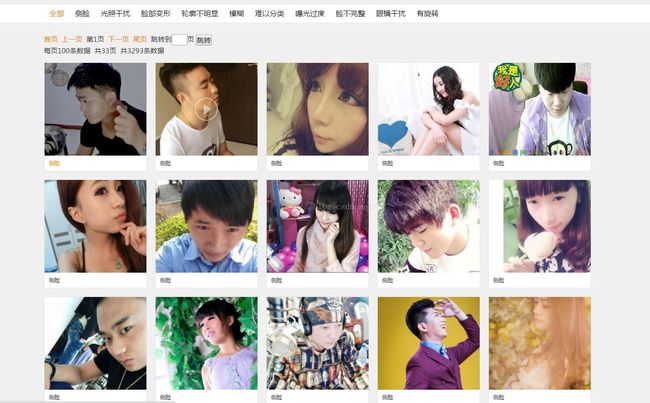
pageNationHtml += '<a href="javascript:void(0)" id="firstPageNum">首页</a>';
pageNationHtml += ' <a href="javascript:void(0)" id="prevPageNum">上一页</a>';
pageNationHtml += ' <span id="currentPageNum">第'+_this.currentPageNum+'页</span>';
pageNationHtml += ' <a href="javascript:void(0)" id="nextPageNum">下一页</a>';
pageNationHtml += ' <a href="javascript:void(0)" id="lastPageNum">尾页</a>';
pageNationHtml += ' 跳转到<input id="toPageNum" style="width:30px;"/>页 <input type="button" id="toPage" value="跳转"/>';
pageNationHtml += ' <br/>每页'+_this.pageSize+'条数据 共'+_this.sumPageNum+'页 共'+_this.sumCount+'条数据';
$("#pageNation").html(pageNationHtml);
_this.paging();
},
eventBind:function(){
var _this = this;
$("body").on("click","#nextPageNum",function(){
if(_this.currentPageNum == _this.sumPageNum){
alert("已经是最后一页");
}
++_this.currentPageNum;
_this.renderPageNation();
});
$("body").on("click","#prevPageNum",function(){
if(_this.currentPageNum == 1){
alert("已经是第一页");
return;
}
--_this.currentPageNum;
_this.renderPageNation();
});
$("body").on("click","#firstPageNum",function(){
if(_this.currentPageNum == 1){
alert("已经是首页");
return;
}
_this.currentPageNum = 1;
_this.renderPageNation();
});
$("body").on("click","#lastPageNum",function(){
if(_this.currentPageNum == _this.sumPageNum){
alert("已经是尾页");
return;
}
_this.currentPageNum = _this.sumPageNum;
_this.renderPageNation();
});
$("body").on("click","#toPage",function(){
var toPageNum = Number($("#toPageNum").val());
if(isNaN(toPageNum)){
alert("请填入数字");
return;
}
_this.currentPageNum = toPageNum;
_this.renderPageNation();
});
}
};
var types = {"0":"全部","1":"侧脸","2":"光照干扰","3":"脸部变形 ","4":"轮廓不明显","5":"模糊","6":"难以分类","7":"曝光过度","8":"脸不完整","9":"眼镜干扰","10":"有旋转 "};
var domain = "http://www.interfaces.imgstatic.com/img/classifyNoFace/";
2.数据组件定义
var UI = {
newArray:[],
currentType:0,
init:function(){
this.renderNav();
this.loadData();
this.eventBind();
},
eventBind:function(){
var _this = this;
_this.checkNav();
$("#navigateBar li a").on("click",function(){
$(".cur").removeClass("cur");
_this.currentType = Number($(this).attr("key"));
_this.checkNav();
_this.filterData();
});
},
checkNav:function(){
var _this = this;
$("#navigateBar li a").each(function(){
var key = Number($(this).attr("key"));
if(key == _this.currentType){
$(this).parent("li").addClass("cur");
}
});
},
renderNav:function(){
var navArray = [];
for(var key in types){
var nav = ' <li><a href="#" class="t" key="'+key+'"><span>'+types[key]+'</span></a></li>';
navArray.push(nav);
}
$("#navigateBar").html(navArray.join(""));
},
render:function(dataSource){
var _this = this;
var imgArray = [];
if(dataSource.length == 0){
return;
}
for(var i = 0 ; i < dataSource.length; i++ ){
var template = $("#template").html();
template = template.replaceAll("@img",domain+dataSource[i].img);
template = template.replaceAll("@type",types[dataSource[i].type]);
imgArray.push(template);
}
$("#video-list-ul").html(imgArray.join(""));
},
filterData:function(){
var _this = this;
if(_this.currentType == 0){
//_this.render( _this.dataSource);
pageNation.init( _this.dataSource,_this.render);
return;
}
var newArray = [];
var dataSource = _this.dataSource;
for(var i = 0 ; i < dataSource.length; i++ ){
if(_this.currentType == dataSource[i].type){
newArray.push(dataSource[i]);
}
}
pageNation.init(newArray,_this.render);
//_this.render(newArray);
},
loadData:function(){
var _this = this;
//var url = "http://interfaces.yy.com/interfaces/generateImgInfoList.action";
var url = "http://interfaces.yy.com/pc/json/data.json";
$.ajax({
url: url,
type: 'GET',
dataType: "json",
success: function (data, b,c) {
if(data.result == 0){
_this.dataSource = data.data;
pageNation.init(_this.dataSource,_this.render);
//_this.render(_this.dataSource);
console.log(_this.dataSource.length);
}
}
});
}
};
3.调用
$(function(){
String.prototype.replaceAll = function(s1, s2) {
return this.replace(new RegExp(s1, "gm"), s2);
}
UI.init();
pageNation.eventBind()
});