jquery分页展示控件 kkpager 使用
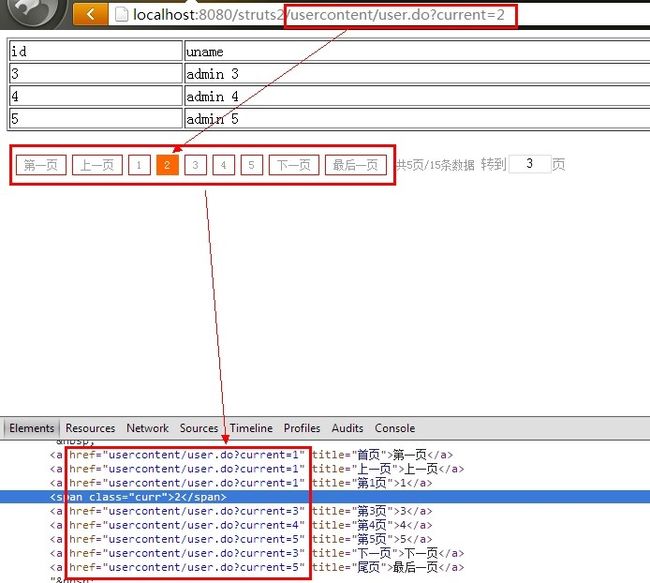
一: link模式 (设置a标签链接地址,跟不同参数:<a href="xxxx.html?current=3">3</a>;current:当前页码)
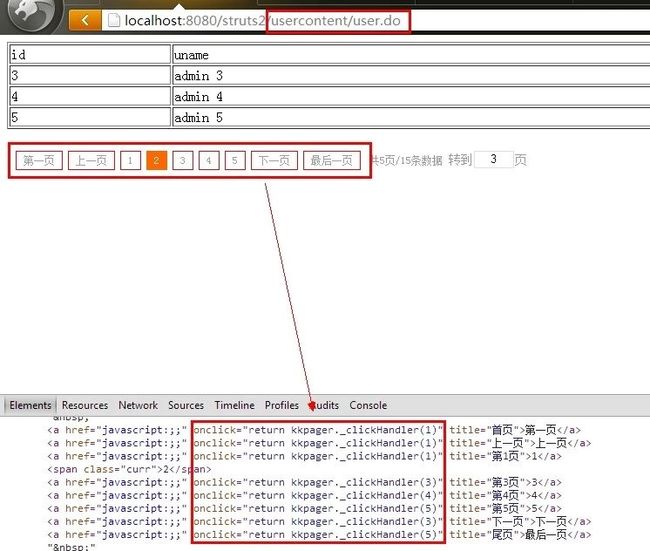
二:click模式 (自定义函数跳转,ajax方式,通过点击事件发送ajax请求获取数据。ajax分页)
===================================================================================
<script type= "text/javascript" src= "../lib/jquery-1.10.2.min.js" ></script>
<script type= "text/javascript" src= "../src/kkpager.min.js" ></script>
<link rel= "stylesheet" type= "text/css" href= "../src/kkpager.css" />
<div id= "kkpager" ></div>
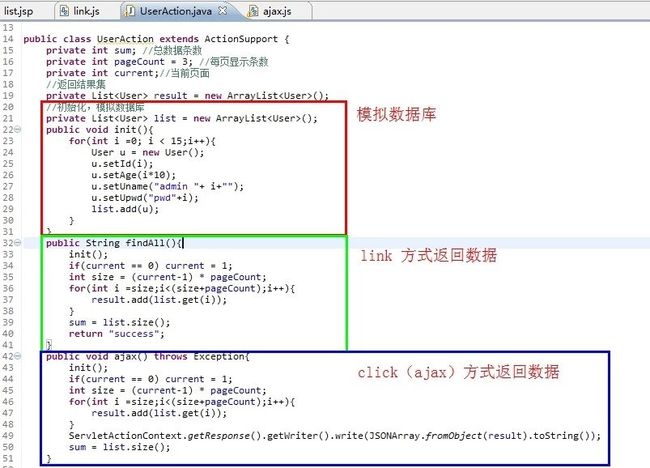
后台Java代码,模拟查询数据库
一:link模式
<script type="text/javascript">
var sum = '${sum}';//总数据条数后台返回数据
var totalPage = Math.ceil(sum/3);//总页数总数据条数/每页显示数 向上取整
var current = '${current}';//当前页数 后台返回数据
if(current == 0){
current = 1;
}
$(function(){
//初始化函数
kkpager.generPageHtml({
pno : current, //当前页数
total : totalPage,//总页数
totalRecords : sum, //总数据条数
mode:'link', //默认为link模式
getLink : function(n){
return 'usercontent/user.do?current='+n; //设置a标签href地址 n表示页码
},
//可选,有默认值
lang : {
firstPageText : '第一页',
lastPageText : '最后一页',
prePageText : '上一页',
nextPageText : '下一页',
totalPageBeforeText : '共',
totalPageAfterText : '页',
totalRecordsAfterText : '条数据',
gopageBeforeText : '转到',
gopageButtonOkText : '确定',
gopageAfterText : '页',
buttonTipBeforeText : '第',
buttonTipAfterText : '页'
}
});
});
</script>
效果:
二:click模式 (ajax 局部刷新)
$(function(){
var sum = '${sum}';//总数据条数后台返回数据
var totalPage = Math.ceil(sum/3);//总页数总数据条数/每页显示数 向上取整
var current = '${current}';//当前页数 后台返回数据
if(current == 0){
current = 1;
}
//初始化函数
kkpager.generPageHtml({
pno : current, //当前页数
total : totalPage,//总页数
totalRecords : sum, //总数据条数
mode:'click', //这里设置为click模式
lang : {
firstPageText : '第一页',
lastPageText : '最后一页',
prePageText : '上一页',
nextPageText : '下一页',
totalPageBeforeText : '共',
totalPageAfterText : '页',
totalRecordsAfterText : '条数据',
gopageBeforeText : '转到',
gopageButtonOkText : '确定',
gopageAfterText : '页',
buttonTipBeforeText : '第',
buttonTipAfterText : '页'
},
//点击页码的函数,这里发送ajax请求后台
click:function(n){
$(".data-d table").html("");
html = "<tr><td>id</td><td>uname</td><td>age</td><td>upwd</td></tr>";
$.post("usercontent/ajax.do?current="+n,function(data){
$.each(data,function(i,obj){
html +="<tr><td>"+obj.id+"</td><td>"+obj.uname+"</td><td>"+obj.age+"</td><td>"+obj.upwd+"</td></tr>";
})
$(".data-d table").html(html);
},"json")
this.selectPage(n); //手动条用selectPage进行页码选中切换
},
//设置href链接地址,默认#
getHref:function(n){
return "javascript:;;";
}
});
});
效果
参数配置说明:
必选参数
pno当前页码
total总页码
totalRecords总数据条数
可选参数
pagerid分页展示控件容器ID字符串默认值 'kkpager'
mode模式,click或link字符串默认值 'link'
isShowTotalPage是否显示总页数布尔型默认值 true
isShowTotalRecords是否显示总记录数布尔型默认值 true
isShowFirstPageBtn是否显示首页按钮布尔型默认值 true
isShowLastPageBtn是否显示尾页按钮布尔型默认值 true
isShowPrePageBtn是否显示上一页按钮布尔型默认值 true
isShowNextPageBtn是否显示下一页按钮布尔型默认值 true
isGoPage是否显示页码跳转输入框布尔型默认值 true
hrefFormer链接前部字符串默认值 ''
hrefLatter链接尾部字符串默认值 ''
lang语言配置对象,属性配置列表(只能在lang:{xxx}这里配置):
firstPageText首页按钮文本字符串默认值 '首页'
firstPageTipText首页按钮提示文本字符串默认值 '首页'
lastPageText尾页按钮文本字符串默认值 '尾页'
lastPageTipText尾页按钮提示文本字符串默认值 '尾页'
prePageText上一页按钮文本字符串默认值 '上一页'
prePageTipText上一页按钮提示文本字符串默认值 '上一页'
nextPageText下一页按钮文本字符串默认值 '下一页'
nextPageTipText下一页提示按钮文本字符串默认值 '下一页'
totalPageBeforeText总页数前缀文本字符串默认值 '共'
totalPageAfterText总页数后缀文本字符串默认值 '页'
totalRecordsAfterText总记录数文本字符串默认值 '条数据'
gopageBeforeText跳转前缀文本字符串默认值 '转到'
gopageAfterText跳转前缀文本字符串默认值 '页'
gopageButtonOkText跳转按钮文本字符串默认值 '确定'
buttonTipBeforeText页码按钮提示信息前缀字符串默认值 '第'
buttonTipAfterText页码按钮提示信息后缀字符串默认值 '页'
gopageWrapId页码跳转dom ID字符串默认值 'kkpager_gopage_wrap'
gopageButtonId页码跳转按钮dom ID字符串默认值 'kkpager_btn_go'
gopageTextboxId页码输入框dom ID字符串默认值 'kkpager_btn_go_input'
getLink链接算法函数(仅适用于mode为link)函数类型
click自定义事件处理函数(仅适用于mode为click)函数类型
getHref
链接算法函数(仅适用于mode为click)
函数类型