Html5之高级-10 Geolocation(Geolocation、百度地图API)
一、Geolocation
Geolocation API 介绍
- Geolocation API 用于将用户当前地理位置信息共享给信任的站点
- Geolocation API 位于 navigator 对象中,只有3个方法
- getCurrentPosition()
- watchPosition()
- clearWatch()
getCurrentPosition
- 语法:
- navigator.geolocation.getCurrentPosition(success_callback,error_callback,{geolocation选项})
- 参数:
- sucess_callback: 用于允许共享geolocation的回调
- error_callback: 获取地理位置失败的回调,传入错误对象,包含code,message属性
- 选项:
enableHighAccuracy: 是否有更精确读取经纬度,默认为false
- navigator.geolocation.getCurrentPosition(function(position){
- position的属性:
- coords
latitude:当前位置的纬度
longitude:当前位置的经度
altitude: 海拔,海平面以上以米计
speed:速度,以米/秒计
})
二、百度地图API
百度开发者
- 百度地图也提供了非常完整的地图信息策略,并且可以根据用户指定的地理位置信息进行定位
- 使用步骤:
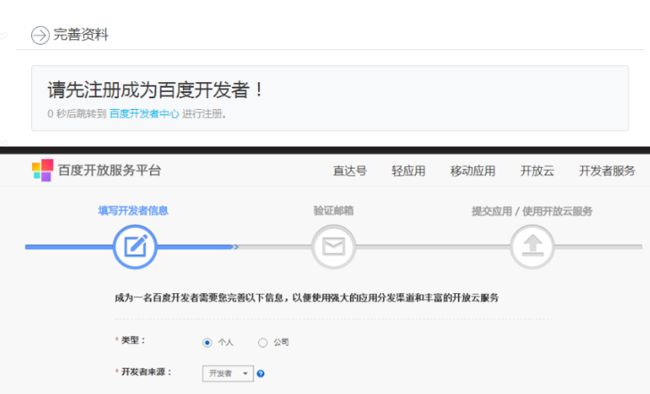
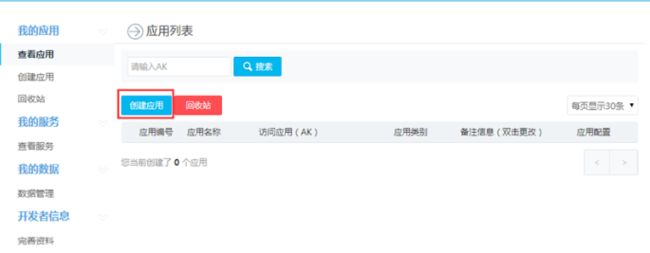
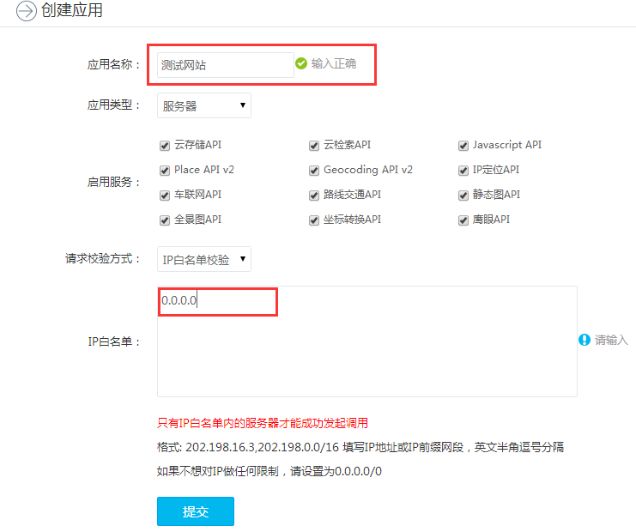
- 申请百度秘钥(ak)
http://developer.baidu.com/map/
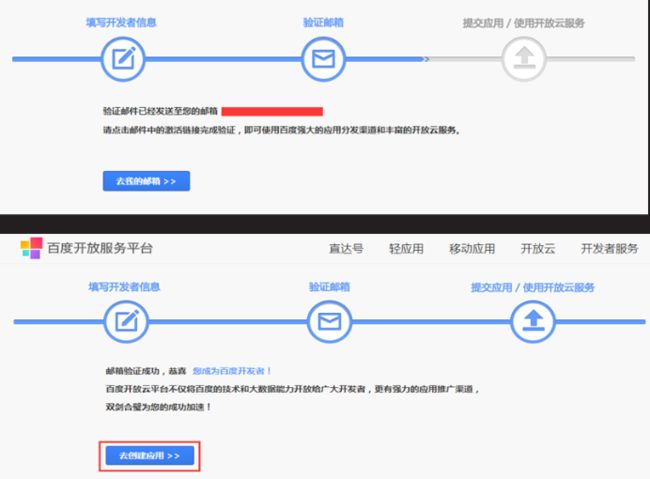
- 注册成为百度开发者
- 再次访问 http://developer.baidu.com/amp/
百度地图 API
- 使用步骤
- 引入百度地图 API,即导入百度地图相关的js文件
<script src="http://api.map.baidu.com/api?v=2.0&ak=你的ak"></script>
- 查阅 API 文档,完成功能
- 构造函数: Map("containerId")
var map = new BMap.Map("allmap");
- 定位显示城市及缩放比例:
centerAndZoom(point/cityName,level)
map.centerAndZoom("北京市",12);
- 启用鼠标滚轮更改显示比例:enableScrollWheelZoom(true)
- 添加缩放平移空间:addControl(new BMap.NavigationControl());
- 添加比例尺:addControl(new BMap.ScaleControl());
- 获取当前设备的地理位置: Geolocation对象
var geolocation = new BMap.Geolocation();
- 通过getCurrentPosition事件,传递position参数获取当前位置
geolocation.getCurrentPosition(function(position){})
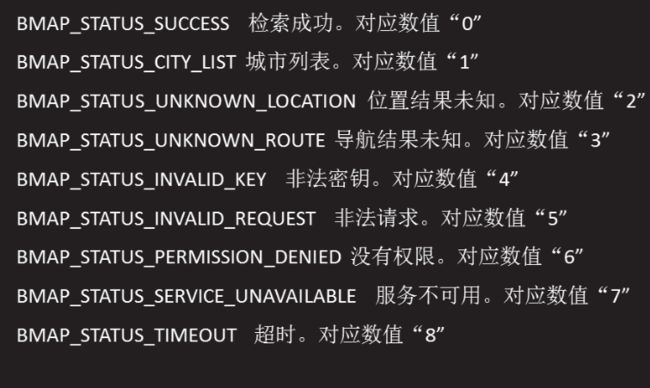
- getStatus()判断获取地理信息的状态,状态码由百度地图API提供,共有8个
- 通过position参数获取当前设备的地理位置
- position.point: 表示当前地理坐标对象
- position.point.lng:当前位置的经度
- position.point.lat:当前位置的纬度
- Marker(point):创建覆盖物即标点
- map.addOverlay(marker):将覆盖物添加到地图上
- map.panTo(point):将地图中心点移动到指定点上
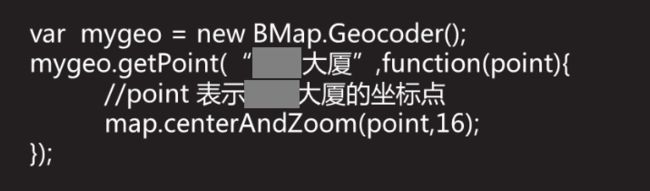
百度地图地址解析
- 通过 Geocoder 对象解析地址并得到坐标点
总结:本章内容主要介绍了下 HTML5 Geolocation(Geolocation、百度地图API)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!