03、坐标系、锚点
cocos2d-js的坐标系
cocos2d-js采用的是openGL的坐标系,即笛卡尔坐标系。x轴向右,y轴向上。如下图 :
(黑色矩形为屏幕,0为原点)
锚点
锚点指物体原点的位置。如 :
var s = new cc.Sprite('bg.jpg');
s.x = 0;
s.y = 0;
this.addChild(s);
程序里把s对象的坐标值设置为 x = 0, y = 0。 程序运行后如下图 :
这里精灵的位置之所以会在屏幕之外,是因为精灵的锚点默认在中间,如下图 :
可通过cc.Node的setAnchorPoint函数来修改锚点,取值范围为0~1。取值范围可参照下图 :
如 :
s.setAnchorPoint(cc.p(0,0));
设置锚点为0,0后在运行程序,如下图 :
openGL坐标系、屏幕坐标系、本地坐标系、世界坐标系之间的转换
我们先来了解下上面说的坐标系都是什么意思先吧![]()
openGL坐标系 : 即笛卡尔坐标系
屏幕坐标系 : 与笛卡尔坐标系的y轴相反,y轴向上为负,向下为正
本地坐标系 : 指物体本身的坐标系。如上面的例子中,精灵左下角到右上角的位置,可以视为精灵的本地坐标系
世界坐标系 : 又叫绝对坐标系,它是相对于本地坐标系来说的
openGL坐标系与屏幕坐标系之间的转换 :
cc.director.convertToUI //把OpenGL坐标转换为屏幕坐标,参数为openGL坐标x、y的point对象
cc.director.convertToGL //把屏幕坐标转换为openGL坐标,参数为屏幕坐标x、y的point对象
本地坐标、世界坐标之间的转换 :
convertToNodeSpace //转换为本地坐标
convertToWorldSpace //转换为世界坐标
我们还是通过代码来解释上面的函数如何使用吧![]()
var s1 = new cc.Sprite('res/on.png');
s1.x = 200;
s1.y = 400;
this.addChild(s1);
var s2 = new cc.Sprite('res/on.png');
s2.x = 500;
s2.y = 800;
this.addChild(s2);
var point1 = s2.convertToNodeSpace(s1.getPosition());
console.log(point1.x + ', ' + point1.y);
var point2 = s2.convertToWorldSpace(s1.getPosition());
console.log(point2.x + ', ' + point2.y);
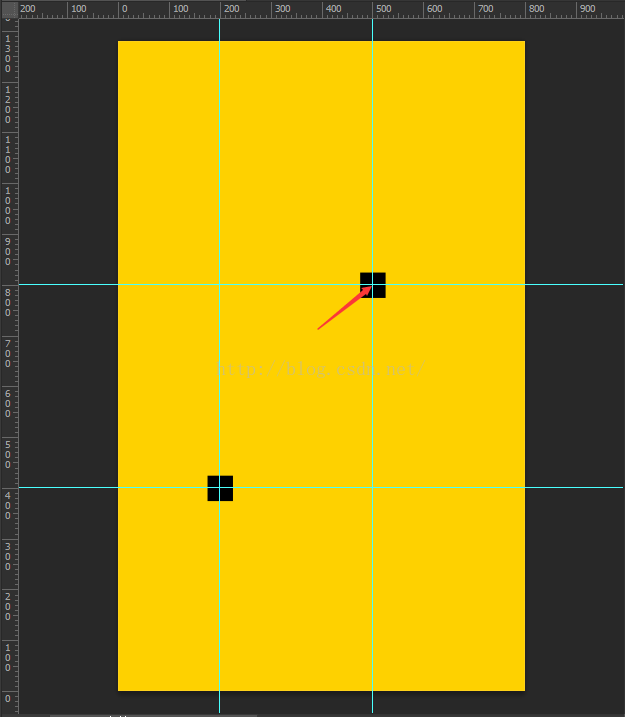
程序运行后,如下图 :
(红色箭头处为原点0,0 , 蓝色箭头为s1, 绿色箭头为s2)
打印出结果为 :
-300, -400
700, 1200
先来看这句 :
var point1 = s2.convertToNodeSpace(s1.getPosition()); console.log(point1.x + ', ' + point1.y);
这句的意思是 : 计算出s1的坐标点相对于s2的本地坐标点的位置。也就是现在我们要把s2的坐标点看作原点(0,0), 如下图 :
(红色箭头现在为原点(0,0), 然后蓝色箭头所指处刚好是-300,-400) ,需要注意的是,convertToNodeSpace函数是真正的把s2的坐标设置为原点(0,0)
再来看这句 :
var point2 = s2.convertToWorldSpace(s1.getPosition()); console.log(point2.x + ', ' + point2.y);这句的意思是 : 计算出s1的坐标点相对于s2的世界坐标点的位置。也就是现在我们要把s2的坐标点看作原点(0,0), 如下图 :
现在我们把500,800这个点看作是原点(0,0),然后因为s1的坐标点是200 和 400, 所以我们右移200个像素,上移400个像素。最后呈现的结果如下图 :
把红色箭头处当做原点(0,0),然后右移200,上移400。刚好是 700,1200。需要注意的是,convertToWorldSpace函数不是真正的把s2的坐标当做原点。
忽略锚点对位置的影响
例子 :
var s = new cc.Sprite('res/on.jpg');
s.setAnchorPoint(cc.p(0.5,0));
s.x = 25;
s.y = 0;
this.addChild(s);
var scale = new cc.ScaleTo(2, 1, 4);
s.runAction(scale);
运行结果 :
s以蓝色箭头为原点(0,0),s的 W = 50, H = 100。 然后s将会从下往上逐渐缩放到黑色箭头所指处。代码实际上有个地方很麻烦,那就是s的x坐标。
上述代码s的坐标为x = 25,因为其锚点默认为中心点,所以我们需要设置坐标为25它才会处于屏幕的0,0,点处。这样很麻烦。。
所以我们可以使用 ignoreAnchorPointForPosition 函数来解决这个麻烦的问题。 如 :
s.ignoreAnchorPointForPosition(true);
使用该函数后,设置精灵的位置以左下角为原点。并且setAnchorPoint函数对精灵的坐标不产生任何作用。(注意只是对坐标不产生作用)
而且精灵runAction的时候又能参照setAnchorPoint的锚点来执行动作。
修改代码后 :
var s = new cc.Sprite('res/on.jpg');
s.ignoreAnchorPointForPosition(true); //忽略锚点对位置的影响
s.setAnchorPoint(cc.p(0.5,0));
s.x = 0; //这里设置为0就可以了
s.y = 0;
this.addChild(s);
var scale = new cc.ScaleTo(2, 1, 4);
s.runAction(scale);