07、字体
cc.LabelTTF
cc.LabelTTF是使用系统中的字体,它是最简单的标签类。cc.LabelTTF继承了cc.Node类,具有cc.Node的基本特性。
例子 :
var size = cc.director.getWinSize();
var layer = new cc.LayerColor(cc.color(255,255,0), 500, 200);
layer.x = (size.width - layer.width) / 2;
layer.y = (size.height - layer.height) / 2;
this.addChild(layer);
var label = cc.LabelTTF.create("cocos2d是一个基于MIT协议的开源框架,用于构建游戏、应用程序和其他图形界面交互应用。可以让你在创建自己的多平台游戏时节省很多的时间。", "Arial", 18);
label.setDimensions(500,200);
label.textAlign = 1;
label.verticalAlign = 0;
label.setAnchorPoint(cc.p(0,0));
label.setLineHeight(30);
label.setColor(cc.color(255,0,0));
label._setFontWeight('bold');
label.x = 0;
label.y = 0;
layer.addChild(label);
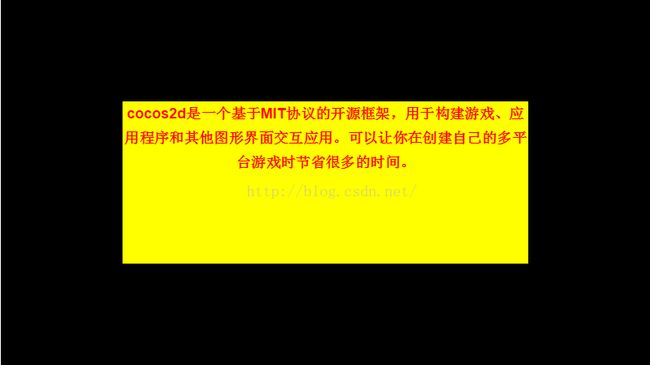
运行效果:
//cc.LabelTTF常用方法 /* setLineHeight//设置行高 getLineHeight//获取行高 setString//设置label字符串内容 getString//获取label字符串内容 textAlign //设置文字的水平对齐方式。用0/1/2代表:左对齐/居中对齐/右对齐 verticalAlign //设置文字的垂直对齐方式。用0/1/2代表:上对齐/中对齐/下对齐 setDimensions//设置可以显示的区域,超出部分自动换行 getDimensions//获取显示区域大小 setFontSize//设置字体大小 getFontSize//获取字体大小 setFontName//设置字体font-family getFontName//获取字体font-family _setFontStyle//设置字体样式。默认为normal,斜体为italic _getFontStyle//获取字体样式 _setFontWeight//设置字体粗细 _getFontWeight//获取字体粗细 strokeStyle//设置描边字体效果。如:label.strokeStyle = cc.color(0,255,255); lineWidth //设置描边字体的粗细。如 :label.lineWidth = 5; enableShadow//设置字体阴影效果。如 :label.enableShadow(5,-5,0.5); 参数意义分别代表x轴偏移量,y轴偏移量,透明度。透明度值为0 ~ 1。 _setShadowOffsetX//设置阴影效果x轴偏移量 _getShadowOffsetX//获取阴影效果x轴偏移量 _setShadowOffsetY//设置阴影效果y轴偏移量 _getShadowOffsetY//设置阴影效果y轴偏移量 _setShadowOpacity//设置阴影效果的透明度 _getShadowOpacity//获取阴影效果的透明度 */
cc.LabelBMFont
cc.LabelBMFont是一种使用fnt格式文件 + png图片组合来一起使用的字体。这种fnt格式的文件和png图片可以使用一个名叫:hiero.jar的jar包程序来创建。
hiero.jar下载地址 :
http://download.csdn.net/detail/qq408896436/9430751
(hiero需要安装jdk的运行环境)
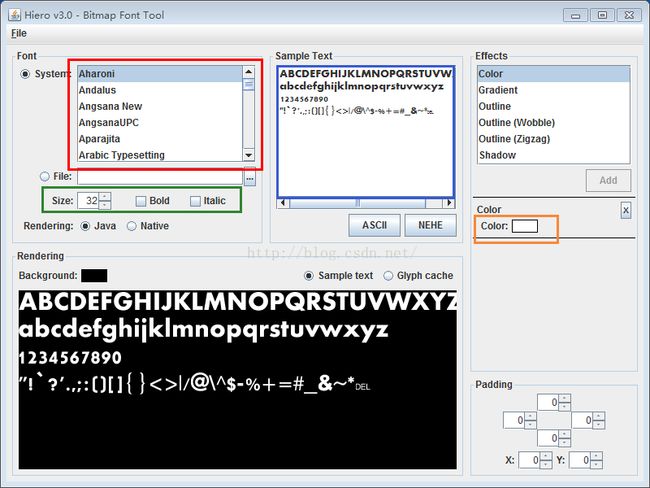
打开软件,有如下界面 :
红框 :供我们选择的字体样式
蓝框 :需要什么字就自己打上去吧
绿框 :分别为字体大小、粗体、斜体
橘框 :设置字体颜色。一般来说,用hiero.jar 创建出来的字体尽量不要设颜色。因为设颜色后,代码上就无法正常对字体设置颜色了。
确认需要的字体都打了进去后,点击左上角的File,选择第三项,名字随便起一个,保存好后,对应的目录会出现如下2个文件 :
把这2个文件丢进项目中。(使用前记得预加载这2个资源,否则字体出不来的)
例子 :
var ttf = new cc.LabelBMFont("cocos2d-js", "font.fnt");
ttf.setPosition(cc.p(400, 250));
this.addChild(ttf);
运行效果 :
由于cc.LabelBMFont创建出来的每个字体都是一个cc.Sprite,所以我们可以单独的把字符串的某个字体拿出来做其它事情。如 :
var ttf = new cc.LabelBMFont("cocos2d-js", "font.fnt");
ttf.setPosition(cc.p(400, 250));
this.addChild(ttf);
var s = ttf.getChildByTag(5);
s.setColor( cc.color(255,0,0) );
s.scale = 1.5;
运行效果 :
cc.LabelAtlas是用一张png的图片来创建字体,主要用于显示阿拉伯数字。
例子 :
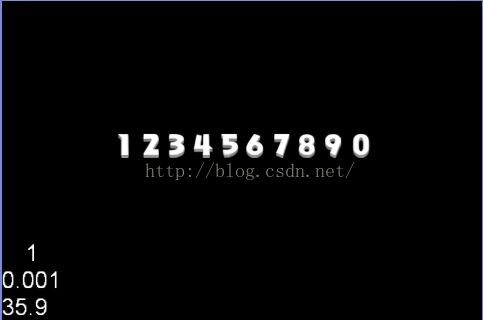
var num = new cc.LabelAtlas( "1234567890", "res/num.png", 26, 31, "0" ); //参数意义为 :字符串内容、图片路径、一个字符的宽、一个字符的高、图片里的第一个字符 num.setPosition( cc.p(200, 250) ); this.addChild(num);运行效果 :
使用cc.LabelAtlas时需要注意的3点
1、每个字符的宽度、高度必须相等
2、必须指定图片上的第一个字符
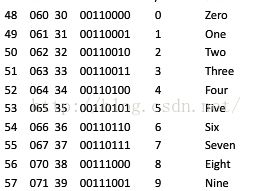
3、图片上的字符必须按ASCLL码来排序。 如num.png
要是0排在最后面了,则0就无法显示了。因为0、1、2....9在ASCLL码上是有一定顺序的。如下图 :
可以看到,0的ASCLL码为48。所以要是1排在了前面,0排在了后面,ASCLL码就乱了,0也无法显示出来。
自定义字体
有时候我们需要创建很多LabelTTF来显示字体,这样就难免需要重复设置多个label属性,比较麻烦。cocos2d为我们提供了cc.FontDefinition这个对象,使用这个对象我们就可以自定义字体了。如 :
var fd = new cc.FontDefinition(); //创建自定义字体对象并设置属性
fd.fontName = 'Arial';
fd.fontSize = 26;
fd.fontWeight = 'bold';
fd.textAlign = 1;
fd.lineHeight = 40;
var label = new cc.LabelTTF('cocos2d是一个基于MIT协议的开源框架,用于构建游戏、应用程序和其他图形界面交互应用。可以让你在创建自己的多平台游戏时节省很多的时间。', fd); //第二个参数传入fd
label.setDimensions(500,200);
label.x = 400;
label.y = 640;
this.addChild(label);