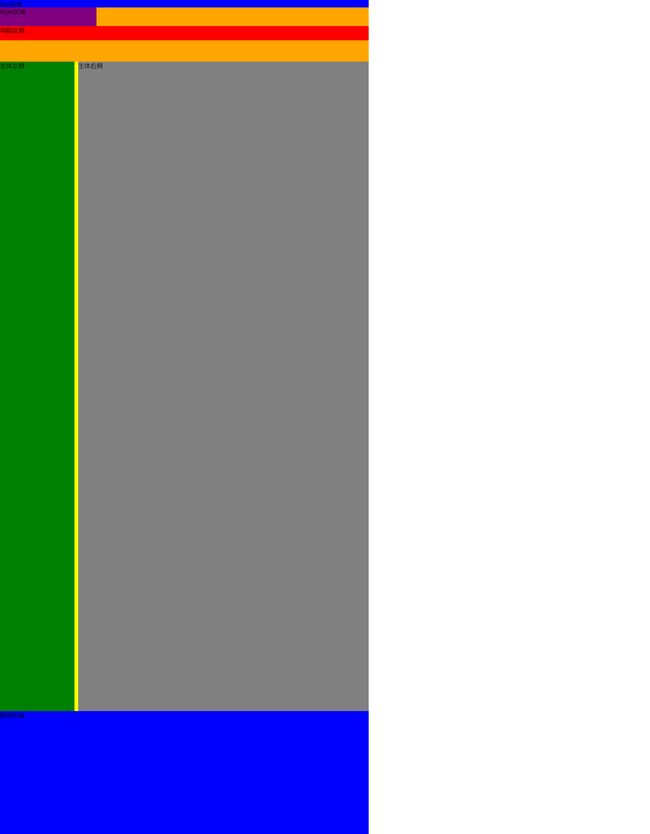
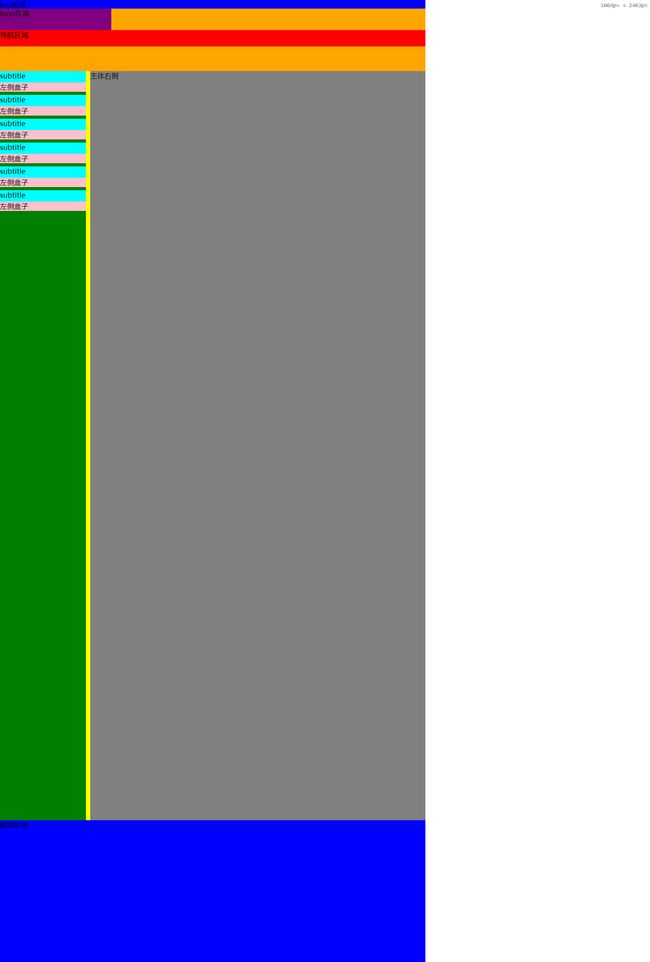
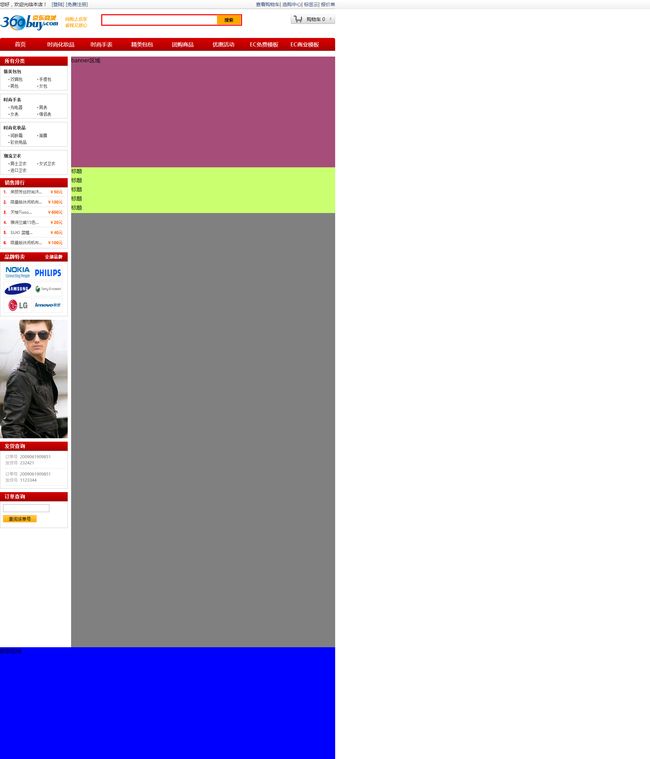
html复习第六天 京东首页布局(导航栏/左侧)
PS:为了2像素重改了半天~强迫症的痛~
项目文件:
index.html
images
|–reset.css
|–index.css
index.html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" href="./images/index.css" />
<title>jd</title>
</head>
<body>
<div id="top_bg">
<div id="top">
<p>您好,欢迎光临本店!
<a href = "#">[登陆]</a>
<a href = "#">[免费注册]</a>
<span><a href = "#">查看购物车</a>|
<a href = "#">选购中心</a>|
<a href = "#">标签云</a>|
<a href = "#">报价单</a></span></p>
</div>
</div>
<!-- 母体div -->
<div id="matrix">
<!-- 头部 -->
<div id="header">
<!-- logo区 -->
<div id="logo"></div>
<!-- 搜索区 -->
<div id="search" >
<input type="text" name = "content" id = "content"/>
<input type="submit" name = "search" value = "搜索" id = "submit"/>
</div>
<!-- 搜索区 end-->
<!-- 导航区 -->
<div id = "shopcar"> 购物车 0</div>
<div id = "nav">
<ul>
<li><a href="#" class="navlink">首页</a></li>
<li><a href="#" class="navlink">时尚化妆品</a></li>
<li><a href="#" class="navlink">时尚手表</a></li>
<li><a href="#" class="navlink">精美包包</a></li>
<li><a href="#" class="navlink">团购商品</a></li>
<li><a href="#" class="navlink">优惠活动</a></li>
<li><a href="#" class="navlink">EC免费模板</a></li>
<li><a href="#" class="navlink">EC商业模板</a></li>
</ul>
</div>
<!-- 导航区 end-->
</div>
<!-- 头部 end-->
<!-- 主体 -->
<div id="main">
<!-- 左侧 -->
<div id = "left">
<!-- 左侧区域1.1 -->
<div class="subtitle">所有分类</div>
<div class="left_part">
<ul><h2><a href="#">精美包包</a></h2>
<li><a href="#" class="shoplist">双肩包</a></li>
<li><a href="#" class="shoplist">手提包</a></li>
<li><a href="#" class="shoplist">男包</a></li>
<li><a href="#" class="shoplist">女包</a></li>
</ul>
<div class="box"></div>
</div>
<!-- 左侧区域1.2 -->
<div class="left_part">
<ul><h2><a href="#">时尚手表</a></h2>
<li><a href="#" class="shoplist">充电器</a></li>
<li><a href="#" class="shoplist">男表</a></li>
<li><a href="#" class="shoplist">女表</a></li>
<li><a href="#" class="shoplist">情侣表</a></li>
</ul>
<div class="box"></div>
</div>
<!-- 左侧区域1.3 -->
<div class="left_part">
<ul><h2><a href="#">时尚化妆品</a></h2>
<li><a href="#" class="shoplist">润肤霜</a></li>
<li><a href="#" class="shoplist">面膜</a></li>
<li><a href="#" class="shoplist">彩妆用品</a></li>
</ul>
<div class="box"></div>
</div>
<!-- 左侧区域1.4 -->
<div class="left_part">
<ul><h2><a href="#">潮流卫衣</a></h2>
<li><a href="#" class="shoplist">男士卫衣</a></li>
<li><a href="#" class="shoplist">女式卫衣</a></li>
<li><a href="#" class="shoplist">进口卫衣</a></li>
</ul>
<div class="box"></div>
</div>
<!-- 左侧区域1 end -->
<!-- 左侧区域2 -->
<div class="subtitle">销售排行</div>
<div class="left_part">
<div class="toptitle">
<a href = "#"><span>1.</span>
芙丽芳丝时尚沐...
<span class = "price">¥50元</span></a>
</div>
<div class="toptitle">
<a href = "#"><span>2.</span>
限量版休闲帆布...
<span class = "price">¥100元</span></a>
</div>
<div class="toptitle">
<a href = "#"><span>3.</span>
天梭Tisso...
<span class = "price">¥600元</span></a>
</div>
<div class="toptitle">
<a href = "#"><span>4.</span>
雅诗兰黛15色...
<span class = "price">¥20元</span></a>
</div>
<div class="toptitle">
<a href = "#"><span>5.</span>
SUKI 蓝莓...
<span class = "price">¥40元</span></a>
</div>
<div class="toptitle">
<a href = "#"><span>6.</span>
限量版休闲帆布...
<span class = "price">¥100元</span></a>
</div>
</div>
<!-- 左侧区域2 end -->
<!-- 左侧区域3 -->
<div class="subtitle">品牌特卖<a href="#"><span>全部品牌</span></a></div>
<div class="left_part">
<div class="pinpai">
<img src="./images/1.gif" alt="" />
<img src="./images/2.gif" alt="" />
<img src="./images/3.gif" alt="" />
<img src="./images/4.gif" alt="" />
<img src="./images/5.gif" alt="" />
<img src="./images/6.gif" alt="" />
</div>
</div>
<!-- 左侧区域3 end -->
<!-- 左侧区域4 -->
<div class = "leftpic">
<img src = "./images/7.jpg">
</div>
<!-- 左侧区域4 end -->
<!-- 左侧区域5 -->
<div class="subtitle">发货查询</div>
<div class="left_part">
<div class="note">
<span>订单号</span>2009061909851<br />
<span>发货号</span>232421<br />
</div>
<div class="note">
<span>订单号</span>2009061909851<br />
<span>发货号</span>1123344<br />
</div>
</div>
<!-- 左侧区域5 end-->
<!-- 左侧区域6 -->
<div class="subtitle">订单查询</div>
<div class="left_part">
<div class="shopnum">
<form action="action.php">
<input type="text" name = "shopnum" method = "get"/>
<input type="submit" value = "查询该单号" class = "shopnumSub"/>
</form>
</div>
</div>
<!-- 左侧区域6 end-->
</div>
<!-- 左侧 end -->
<!-- 右侧 -->
<div id = "right">
<!-- banner -->
<div id="banner">
banner区域
</div>
<!-- banner end-->
<!-- 右侧商品展示 -->
<div class="right_pic_box">
<div class="right_pic_title">标题</div>
</div>
<div class="right_pic_box">
<div class="right_pic_title">标题</div>
</div>
<div class="right_pic_box">
<div class="right_pic_title">标题</div>
</div>
<div class="right_pic_box">
<div class="right_pic_title">标题</div>
</div>
<div class="right_pic_box">
<div class="right_pic_title">标题</div>
</div>
<!-- 右侧商品展示 end -->
</div>
<!-- 右侧 end -->
</div>
<!-- 主体 end -->
<!-- 脚部 -->
<div id="footer">
脚部区域
</div>
<!-- 脚部 end-->
</div>
<!-- 母体div end -->
</body>
</html>index.css代码:
@import url(reset.css);
#header{ width:990px; height:105px; }
#top{ width:990px; height:25px; font-size:14px; line-height: 25px; border-bottom: 2px solid lightgrey; margin-bottom: 15px; font-family: "宋体"; }
#top_bg{ background: url(./back_bg.gif); }
#top span{ float:right; }
#top a{ color:#22447b; }
#logo{ width:259px; height: 50px; background-image: url(./logo.gif); float:left; margin-bottom: 20px; }
#search{ margin-left:40px; height: 30px; width:500px; float:left; }
#search #content{ width:410px; height:28px; border:3px solid red; }
#search #submit{ width:70px; height:28px; background: orange; border:none; font-weight: bold; float:right; position:relative; right:88px; top: 2px; }
#header #shopcar{ width: 131px; height: 29px; float:right; background-image: url(./cartinfo.gif); font-size: 14px; text-align: center; line-height: 29px; }
#nav{ clear: both; width: 990px; height:38px; background: url(Nalist1.gif) repeat-x; }
#nav li .navlink{ display: block; float:left; width:120px; height: 38px; line-height: 38px; color:white; text-align: center; }
#nav li .navlink:hover{ background: url(Nalist_hover.gif); }
#main{ width:990px; height: 1744px; margin-top:20px; }
#left{ width:200px; height:1744px; float:left; }
.subtitle{ width:200px; height: 27px; background: red; float:left; background:url(category_tree_bg.gif); color:white; text-indent:1em; font-size: 14px; font-weight:bold; font-family: "宋体"; line-height: 27px; }
.subtitle span{ float: right; color:white; font-size: 12px; margin-right: 15px; }
.left_part{ width:198px; height: auto; float:left; background-color: white; border: 1px solid #ccc; margin-bottom: 10px; }
.left_part h2{ padding: 8px 0 8px 10px; font-size: 12px; font-weight: bold; font-family: Arial; }
.left_part h2 a{ color:#424242; }
.left_part li{ display: inline; width: 75px; height: 17px; float: left; margin:0 0 3px 10px; font-size: 14px; }
.left_part .shoplist{ background: url(bg.gif) no-repeat -287px -29px; display: block; width: 75px; height: 17px; padding: 0 0 0 6px; color: #424242; margin-left: 14px; font-family: Arial; font-size: 12px; }
.left_part .toptitle{ width:182px; height:26px; margin:0 0 3px 9px; font-size: 12px; line-height: 26px; border-bottom:1px solid #e2e2e2; }
.left_part .toptitle span{ font-weight: bold; color:#F00; padding: 0 7px 0 0; }
.left_part .toptitle a{ color:#464646; }
.left_part .toptitle .price{ display: inline; color: #ff6c02; font-weight: bold; float: right; }
.left_part .pinpai{ width: 180px; height:150px; padding: 10px 10px 0 10px; }
.left_part img{ display: inline; width: 78px; height:38px; border:1px solid #e6e6e6; padding: 2px; }
.leftpic img{ width:200px; height: 350px; margin-bottom: 10px; }
.left_part .note{ width:182px; height:42px; border-bottom: 1px dashed #ccc; margin:8px; font-size: 12px; color: grey; line-height: 150%; }
.left_part .note span{ color:#aeacac; padding: 7px; }
.left_part .shopnum{ width:182px; padding: 8px; }
.left_part .shopnum input{ margin-bottom: 8px; }
.left_part .shopnum .shopnumSub{ width:99px; height: 21px; background: url(bg.gif) no-repeat -151px -48px; border: none; }
#right{ width:780px; height:1744px; background: grey; float:right; }
#banner{ width:780px; height:327px; background: #a64d79; float: right; }
/*.right_pic_box{ width: 780px; height: 277px; margin-bottom: 8px; background: #FFE4C4; float:right; }*/
.right_pic_title{ width: 780px; height: 27px; background:#CAFF70; float: right; }
#footer{ clear: both; width:990px; height: 330px; background: blue; }reset.css代码:
/*css reset code */
/**** 文字大小初始化,使1em=10px *****/
body { font-size:62.5%; } /* for IE/Win */
html>body { font-size:14px; } /* for everything else */
/*字体边框等初始化*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { padding: 0; margin: 0; font-family: Arial; }
table { border-collapse: collapse; border-spacing: 0; }
fieldset,img { border: 0; }
img { display:block; }
address,caption,cite,code,dfn,th,var { font-weight: normal; font-style: normal; }
ol,ul { list-style: none; }
caption,th { text-align: left; }
h1,h2,h3,h4,h5,h6 { font-weight: normal; font-size: 100%; }
q:before,q:after { content:''; }
abbr,acronym { border: 0; }
a { text-decoration:none; }附开发过程: