一步步学习微软InfoPath2010和SP2010--第十三章节--SharePoint视图和仪表板(8)--新建表单按钮
在服务台网站,Contoso员工最常见的行为是填写新的服务台申请。这个行为需要成为简单且直观的东西。
理解InfoPath的URL结构是重要的。第十一章节,你了解了在工作流邮件链接中如何使用现有表单的URL。每次你填完一张新的基于浏览器的InfoPath表单时,InfoPath使用某一超链接。下面是新表单超链点的例子。我们检查以下URL例子。?图标出现在URL第一个参数前,&图标出现在后面每个参数前。
注意:第八章节“使用InfoPath表单Web部件”有一节讲述URL查询字符串和参数。
http://forms.contoso.com/_layouts/FormServer.aspx?XsnLocation=http://forms.contoso.com/helpsite/HelpDesk/Forms/template.xsn
&SaveLocation=http%3A%2F%2Fforms%2Econtoso%2Ecom%2FHelpsite%2FHelpDesk&ClientInstalled=true
&Source=http%3A%2F%2Fforms%2Econtoso%2Ecom%2FHelpsite%2FHelpDesk%2FForms%2FAllItems%2Easpx
&DefaultItemOpen=1
这里描述组成上述超链的元素:
1. http://mysiteurl/_layouts/FormServer.aspx
这是URL的一部分,因为InfoPath Forms Services在这个基于浏览器的表单中被使用。
2. XsnLocation=http://mysiteurl/LibraryName/Forms/template.xsn
表单模板的位置。
3. SaveLocation=http://mysiteurl/LibraryName
只有在表单工具栏使用了保存按钮的表单需要。如果用户只使用提交功能就不必要。查看第六章节获得更多提交和保存的详细信息。
4. ClientInstalled=true
不必要
5. Source=http://mysitehomepage
这部分URL指示表单用户填写完表单后重定向的位置。最佳实践是使用首页URL,这样如果你不想让他们停留在表单库,用户就不需要重新导航了。
6. DefaultItemOpen=1
URL的重要部分确保表单在浏览器中打开,而不是InfoPath Filler。
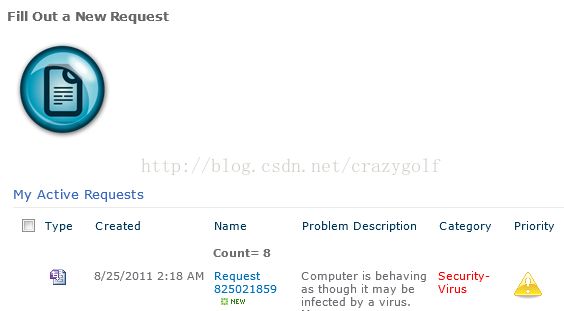
下面练习中,你将在首页创建“Fill Out a New Request”按钮。将上载到SharePoint一张图片用作按钮。
准备:在浏览器中打开Help Desk System站点。
1. 点击“网站操作”,点击“编辑网页”。
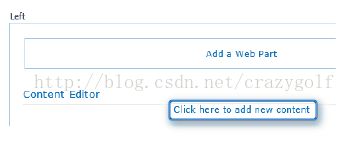
2. 在页面中间点击“添加Web部件”。
3. 在“媒体和内容”类,选择“内容编辑器”Web部件,点击“添加”。
4. 点击“单击此处添加新内容”。
5. 输入“Fill Out a New Request”,在“插入”选项卡,点击“图片”。
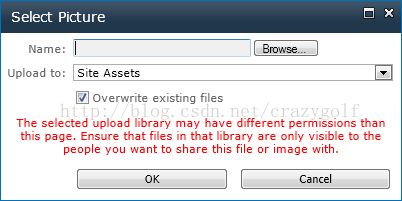
6. 在“插入图片”对话框中,点击“浏览”,选择NewFormButton.png。点击“确定”。关闭对话框。
注意:上个练习中当图片放置在XSLT列表视图Web部件中时,网站资产库被自动创建。这也是新的表单按钮被放置的库。
7. 点击“保存”,在“页面”选项卡,点击“停止编辑”。
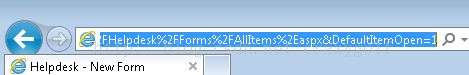
8. 在快速启动栏,点击Help Desk Requests链接。在功能区文档选项卡,点击“新建文档”。
9. 复制页面URL。
10. 将其粘贴到Work或Notepad中,这样你可以在看一下,以对各部分更好的了解。
使用前面解释的语法将不需要的部分移除,URL现在看起来是这样的:
http://smallville-pc/helpsite/_layouts/FormServer.aspx?XsnLocation=http://smallville-pc/helpsite/Helpdesk/Forms/template.xsn&Source=http://smallville-pc/helpsite/default.aspx&DefaultItemOpen=1
11. 复制新的URL。
12. 在浏览器中回到Help Desk System首页。点击“网站操作”,点击“编辑页面”。
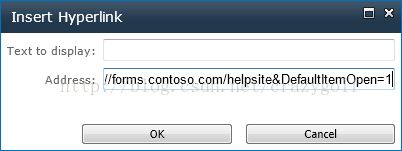
13. 在“内容编辑器”Web部件中,选中图片,点击“插入”选项卡的“链接”。
14. 复制超链到“地址”文本框,点击“确定”。
15. 在功能区“设置文字格式”选项卡,点击“HTML”按钮,选择“编辑HTML源”。在IMG标签内输入border=”0”,点击“确定”。
注意:当在图片上创建超链时,会引起新表单按钮周围出现蓝色方形边框。这是不需要的,所以我们用代码移除边框。
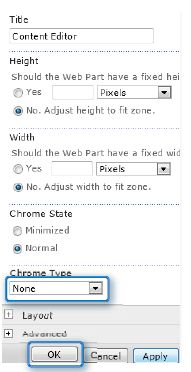
16. 编辑“内容编辑器”Web部件。
17. 展开“外观”节,更改“部件板式类型”为“无”,点击“确定”。这移除了部件版式,这样Web部件名称将不会被显示,因为这个新建表单按钮不需要它。
小贴士:当使用“chrome”时,它指的是web部件的边框。部件版式类型是每个SharePoint web部件属性中都有个设置。
18. 在“页面”选项卡点击“停止编辑”。
Web部件完成了。在首页,用户可以点击按钮填写新表单,或者打开一个现有的表单。
附加:线框图
你的站点将根据每个不同项目需求创建。最佳实践是画出站点线框图。线框图是描述页面上信息显示的方法的基础的简单方法,不考虑颜色或外观。当你谈到每个新表单或流程的业务时,使用你在第二章节“表单需求:使用决策矩阵”学到的方法收集SharePoint站点用户界面的需求。然后使用本章学到的收集关于SharePoint站点的用户界面的需求。画出所有的Web部件、页面和视图,确保每个人都同意,消除解决方案中的重复。甚至还有专门的软件产品,用来进行原型设计和画线框图。