struts ajax多级下拉菜单
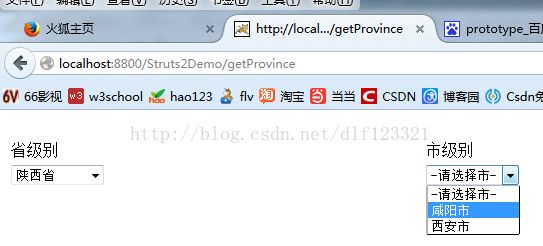
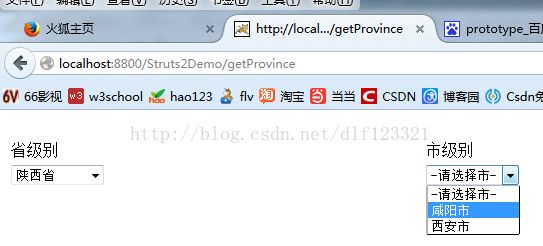
先看项目截图:

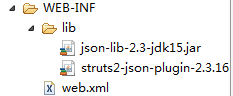
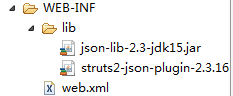
看看要加入的jar包
除了struts核心的那个几个之外,我们还需要这两个

OK先看struts.xml
我们看看用于处理请求的类。
testSelect.jsp也很简单就是下面代码示例。
核心在引入的findInf.js,代码如下:
遇到的几个问题
当时复制的时候没有注意这一点。

看看要加入的jar包
除了struts核心的那个几个之外,我们还需要这两个

OK先看struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1//EN"
"http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<constant name="struts.devMode" value="true"></constant>
<package name="test" namespace="/" extends="struts-default">
<action name="getProvince" class="cdm.module.file.action.SearchFileAction" method="getProvince">
<result>/testSelect.jsp</result>
</action>
</package>
<package name="searchFileJSON" namespace="/" extends="json-default">
<action name="getMunicipality" class="cdm.module.file.action.SearchFileAction" method="getMunicipality">
<result type="json">
<param name="root">municipalities</param>
</result>
</action>
</package>
</struts>
我们看看用于处理请求的类。
package cdm.module.file.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class SearchFileAction extends ActionSupport {
/**
*
*/
private static final long serialVersionUID = -6756954284459457436L;
public int provinceId;
public List<Municipality> municipalities;
public List<Province> provinces=new ArrayList<Province>();
public String getProvince(){
//下面的为模拟数据库操作
Province p1=new Province();
p1.setId(1);
p1.setName("陕西省");
Province p2=new Province();
p2.setId(2);
p2.setName("山西省");
provinces.add(p1);
provinces.add(p2);
return SUCCESS;
}
public String getMunicipality(){
municipalities=new ArrayList<Municipality>();
//下面的为模拟数据库操作
if (provinceId==1) {
Municipality municipality=new Municipality();
municipality.setId(1);
municipality.setName("咸阳市");
municipality.setProvinceId(1);
municipalities.add(municipality);
municipality=new Municipality();
municipality.setId(2);
municipality.setName("西安市");
municipality.setProvinceId(1);
municipalities.add(municipality);
}
if (provinceId==2) {
Municipality municipality=new Municipality();
municipality.setId(1);
municipality.setName("运城市");
municipality.setProvinceId(2);
municipalities.add(municipality);
municipality=new Municipality();
municipality.setId(2);
municipality.setName("太原市");
municipality.setProvinceId(2);
municipalities.add(municipality);
}
System.out.println(municipalities.get(0).getName()+"sdfs");
return SUCCESS;
}
//省略三个实例变量的getset方法
}至于Municipality,与Province,省里面有个一id和name,市除了id和name外还有一个provinceId,来指示它位于哪个省。
testSelect.jsp也很简单就是下面代码示例。
<%@ page contentType="text/html; charset=GB2312"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title></title>
<script type="text/javascript" src="js/json2.js"></script>
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/findInf.js"></script>
</head>
<body>
<br>
<table class="tab_frm" >
<tr>
<td class="left" width="5%">
省级别
</td>
<td class="left" width="18%">
市级别
</td>
</tr>
<tr>
<td class="center" width="5%">
<s:select id="categoryId0" list="provinces"
listKey="id" listValue="name" headerKey="-1"
headerValue="-请选择省-" theme="simple"
onchange="getProvince(this)" />
</td>
<td class="center" width="18%">
<s:select id="conditionId0" list="#{'-1':'-请先选择省-'}"
theme="simple" disabled="true" />
</td>
</tr>
</table>
</body>
</html>
核心在引入的findInf.js,代码如下:
function getProvince(obj) {
var provinceId = obj.options[obj.selectedIndex].value;
var select = document.getElementById("conditionId0");
if (provinceId < 0) {
select.innerHTML = "";
select1.innerHTML = "";
var con = new Option();
con.text = "-请先选择省-";
con.value = "-1";
var mat = new Option();
mat.text = "-请先选择省-";
mat.value = "-1";
select.options.add(con);
select.disabled=true;
return;
}
var url = "getMunicipality.action?provinceId=" + provinceId;
new Ajax.Request(url, {method:"post", onComplete:function (request) {
select.innerHTML = "";
var o = new Option();
o.text = "-请选择市-";
o.value = "-1";
select.options.add(o);
var tableList = JSON.parse(request.responseText);
for (var i = 0; i < tableList.length; i++) {
var _o = new Option();
_o.text = tableList[i].name;
_o.value = tableList[i].id;
select.options.add(_o);
}
select.disabled=false;
}, asynchronous:true});
}完工!
遇到的几个问题
<script type="text/javascript" src="js/json2.js"></script>
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/findInf.js"></script>findInf要等上面两个引入后才能引用。
当时复制的时候没有注意这一点。
启用firefox的调试功能,看到Ajax is not define 才想到这个问题。
其他资料:
http://www.jb51.net/article/37316.htm
http://www.wzsky.net/html/Website/Javascript/126012.html
http://www.w3school.com.cn/jquery/ajax_ajax.asp