移动开发的软件开发生命周期介绍(一)
Introduction to the Mobile Software Development
Lifecycle---移动开发的软件开发生命周期介绍
凡例:标题翻译不另起行,以“--”起头,段落翻译另起行,段落中的超链接在翻译中一般不体现,可从原文中进行链接,有些简单的语术性句子不作翻译。
Considerations when developing mobile applications--开发移动应用时的考虑
·
This article discusses the software development lifecycle with respect to mobile applications, and discusses some
of the considerations required when building mobile projects. For developers wishing to just jump right in and start
building, this guide can be skipped and read later for a more complete understanding of mobile development.
本文讨论移动应用的软件开发周期和构建移动项目时必须的一些考虑。希望跳到开始的开发者可跳过本文,当需要完全理解移动开发时再来阅读。
Overview--概述
Building mobile applications can be as easy as opening up your IDE, throwing something together, doing a quick
bit of testing, and submitting to an App Store – all done in an afternoon. Or it can be an extremely involved process
that involves rigorous up-front design, usability testing, QA testing on thousands of devices, a full beta lifecycle,
and then deployment a number of different ways.
构建移动应用可以像打开集成设计环境(IDE)、拖放控件、做一个很快的测试并提交到App商店一样简单,一个下午全搞掂。也可以一个是极端复杂的过程,包括严密的前台设计、可用性测试、在上千台设备上进行品质保证测试、完整的测试生命周期和多种不同方式的部署。
In this document, we’re going to take a thorough introductory examination of building mobile applications, including:
本文将对构建移动应用开发进行一个彻底的入门剖析,包括:
1. Process – The process of software development is called the Software Development Lifecycle (SDLC). We’ll
examine all phases of the SDLC with respect to mobile application development, including: Inspiration, Design,
Development, Stabilization, Deployment, and Maintenance.
过程—软件开发的过程称为软件开发周期(SDLC)。我们将剖析移动应用开发生命周期的所有阶段,包括灵感期、设计期、开发期、稳定期、部署期和维护期。
2. Considerations – There are a number of considerations when building mobile applications, especially in contrast
to traditional web or desktop applications. We’ll examine these considerations and how they affect mobile
development.
考虑因素—当构建移动应用时,有一些考虑因素,尤其相对于传统的网页和桌面应用,我们将剖析这些考虑因素以及这些因素如何影响移动开发。
This document is intended to answer fundamental questions about mobile app development, for new and
experienced application developers alike. It takes a fairly comprehensive approach to introducing most of the
concepts you’ll run into during the entire Software Development Lifecycle (SDLC). However, this document
may not be for everyone, if you’re itching to just start building applications, we recommend jumping ahead to
either the Introduction to Mobile Development, Hello, Android or Hello, iPhonetutorials, and then coming back
to this document later.
本文意在回答移动开发的基础问题,适合于初学者,同样也适合于有一定经验的应用开发人员。本文综合介绍整个软件开发生命周期(SDLC)中尽可能多的概念。本文并非适合所有人,如果你急于构建应用,建议你跳到前边的《移动开发介绍》、《你好,Android》或《你好,iPhone》教程,然后再回到本文。
Mobile Development SDLC--移动开发生命周期
The lifecycle of mobile development is largely no different than the SDLC for web or desktop applications. As with
those, there are usually 5 major portions of the process:
移动开发的生命周期与网页或桌面应用的SDLC大体相同,其过程通常包括如下5个主要部分:
1. Inception – All apps start with an idea. That idea is usually refined into a solid basis for an application.
初期--所有应用始于想法,想法升华为应用的实体基础。
2. Design – The design phase consists of defining the app’s User Experience (UX) such as what the general
layout is, how it works, etc., as well as turning that UX into a proper User Interface (UI) design, usually with the
help of a graphic designer.
设计期--设计期由确定用户体现(UX)和将UX转换成适当的用户界面(UI)两部分构成,前者包括如大致的界面布局,应用如何工作等等,后者往往需要于图形设计器的帮助。
3. Development – Usually the most resource intensive phase, this is the actual building of the application.
开发期--这往往是资源最集中的阶段,这是应用的实际构建期。
4. Stabilization – When development is far enough along, QA usually begins to test the application and bugs are
fixed. Often times an application will go into a limited beta phase in which a wider user audience is given a chance
to use it and provide feedback and inform changes.
稳定期--开发还远未结束前,测试应用和Bugr的品质保证过程开始启动。大多数时候应用将提供给一定量数的用户来使用以获取反馈,并告知其新版本的变化。
5. Deployment –Often many of these pieces are overlapped, for example, it’s common for development to be going
on while the UI is being finalized, and it may even inform the UI design. Additionally, an application may be going
into a stabilization phase at the same that new features are being added to a new version.
部署期--通常这些过程是重叠的,如比,用户界面刚定稿又被通知要接着设计,另外,应用正要进入稳定期,一些新功能又要增加到新的版本。
Furthermore, these phases can be used in any number of SDLC methodologies such as Agile, Spiral, Waterfall, etc.
此外, 在这些阶段可能要使用一些SDLC模型,诸如Agile、Spiral、Watefall(瀑布模型)等等。
Let’s cover how each of these phases play a part in Mobile Development.
让我们来探寻移动开发中的每一个这些阶段。
Inception--初期
The ubiquity and level of interaction people have with mobile devices means that nearly everyone has an idea for a
mobile app. Mobile devices open up a whole new way to interact with computing, the web, and even corporate
infrastructure.
拥有移动设备的人们进行交互的随处可见和水平意味着几乎每一个人都对移动应用有兴趣。移动设备打开了一个与计算机、网络甚至公共基础设施进行交互的全新通道。
The inception stage is all about defining and refining the idea for an app. In order to create a successful app,
it’s important to ask some fundamental questions. For example, if you’re developing an app for distribution
in a public app store, some considerations are:
初期阶段是所有关于应用的想法的确定和提炼,为了创建一个成功的应用,提出一个基本问题是非常,如,你是否在开发一个在公共app商场发布的应用,考虑的因素包括:
· Competitive Advantage – Are there similar apps out there already? If so, how does this application
differentiate from others?
竞争优势--类似的app是否已存在?如果已存在,如何使应用与他们不同?
If you’re intending for the app to be distributed in the enterprise:
如果你正意图在企业内部分发app:
· Infrastructure Integration – What existing infrastructure will it integrate with or extend?
基础设施整合--哪些已存在的基础设施可被整合或需要扩充?
Additionally, you should evaluate the usage of the app in a mobile form factor:
另外,应该评估app使用中的移动式因素:
· Value – What value does this app bring users? How will they use it?
价值--app给用户带来什么价值?他们如何使用?
· Form/Mobility – How will this app work in a mobile form factor? How can I add value using mobile technologies
such as location awareness, the camera, etc.?To help with designing the functionality of an app,
it can be useful to define Actors andUse Cases. Actors are roles within an application and are often users. Use
cases are typically actions or intents.
方式/移动性--app如何在移动式因素中运行?如何通过使用位置定位、摄像头等移动技术来提升价值?角色和使用场景定义对于app的功能设计是很有帮助的。角色是应用中的规则,也经常是用户,使用场景是典型的行为和意图。
For instance, if you’re building a task tracking application, you might have two Actors:User and Friend. A User might
Create a Task, and Share a Task with a Friend. In this case, creating a task and sharing a task are two distinct use
cases that, in tandem with the Actors, will inform what screens you’ll need to build, as well as what business entities
and logic will need to be developed.
比如,假如你正在创建一个任务跟踪应用,则可以有两个角色:用户和朋友,一个用户可以创建一个任务并和一个朋友共享一个任务,这种情况下,创建一个任务和共享一个任务是两个被两个角色串联着有区别的使用场景,这两个场景将通知你将需要创建什么样的屏幕以及将需要开发什么样的事务实体和逻辑关系。
If you’ve captured the appropriate use cases and actors, it’s much easier to begin designing an application because
you know exactly what you need to design, so the question becomes, how to design it, rather than what to design.
解决了使用场景和角色的问题后,开始设计应用就更容易了,因为你准确知道你需要什么什么,这样,问题转变成如何去设计,而不是要设计什么了。
Designing Mobile Applications--设计移动应用
Once you have a good idea of what it is you want to design, the next step is start trying to solve the User Experience
or UX.
一旦你有了一个你想要设计它的好主意,下一步就是开始试图解决用户体验(UX)。
UX Design--UX设计期
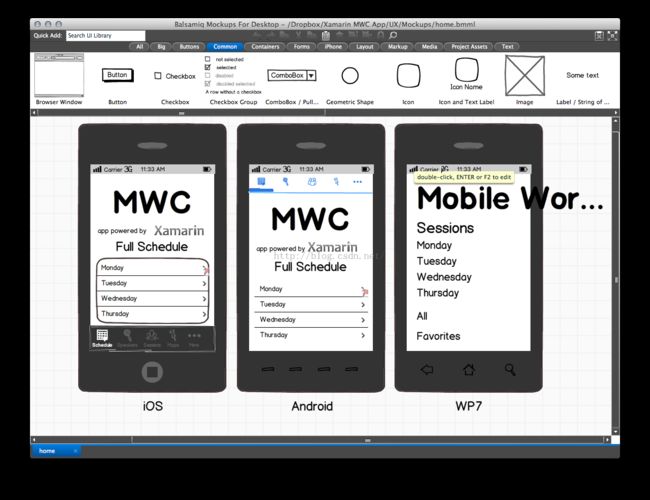
UX is usually done via wireframes or mockups using tools such as Balsamiq, Mockingbird,Visio, or just plain ol’
pen and paper. UX Mockups allow you to quickly design UX without having to worry about the actual UI design:
UX通过使用诸如Balsamid、Mockingbird、Visio或普通的纸和笔产生线框或原型来完成。UX原型允许快速设计UX而不用担心实际的UI设计。
When creating UX Mockups, it’s important to consider the Interface Guidelines for the various platforms that you’re
designing for. By adhering to platform-specific guidelines, you can ensure that your apps feel at home on each
platform. You can find each guide as follows:
建立UX原型时,为你正为不同平台的设计考虑界面导航器是非常重要的,通过指定平台自带的导航器,你能确信你的应用d 每个平台上都与平台有很好的融入,你会发现各自的导航器如下:
1. Apple - Human Interface Guidelines
苹果--人类接口导航器
2. Android – Design Guidelines
Android--设计导航器
3. Windows Phone – Design library for Windows Phone
Windows 手机--Windows 手机的设计库
For example, each app has a metaphor for switching between sections in an application. iOS uses a tabbar at the
bottom of the screen, Android uses a tabbar at the top of the screen, and Windows Phone uses the Panorama view:
比如:在每一个应用里每一个app都有区间切换的方法,iOS使用一个屏幕底部的标签栏,Android使用一个在屏幕顶部的标签栏,Windows Phone则使用全景视图。
Additionally, the hardware itself also dictates UX decisions. For example, iOS devices have no physical back button,
and therefore introduce the Navigation Controller metaphor:
另外,硬件本身也控件UX的最终形式,比如,iOS设备决定了没有物理后退键,因此引进导航器控件标志:
Furthermore, form factor also influences UX decisions. A tablet has far more real estate, so you can fit more
information, and often what needs multiple screens on a phone is compressed into one for a tablet:
另外,外形因素也影响UX的最终形式,平板拥有更多的空间,适合更多的内容,在一个手机上需要多屏才能显示的内容在平板上可被压缩成一屏。
And due to the myriad of form factors out there, there are often mid-size form factors (somewhere between a phone
and a tablet) that you may also want to target.
由于外形因素千差万别,中型尺寸的外形因素(介于手机和平板之间)也是你的目标。
User Interface (UI) Design--用户界面设计期
Once you’ve nailed down the UX in your application, the next step is to create the UI design. While UX is typically just
black and white mockups, the UI Design phase is where colors, graphics, etc., are introduced and finalized.
Spending time on good UI design is important and generally, the most popular apps have a professional design.
一旦固定了UX,下一步就是创建UI,UX是典型的黑白原型,UI则引入和确定色彩、图形等,为了好的UI设计而花时间是很重要的,最流行的app一般都拥有专业的设计。
As with UX, it’s important to understand that each platform has it’s own design language, so a well-designed
application may still look different on each platform:
对于UX,理解拥有自己设计语言的每一个平台是重要的,所以一个好的UI设计的应用仍需找出每个平台的差别。
For good UI design inspiration, check out some of the following sites:
为了好的UI设计灵感,可以查看下列网站。
1. pttrns.com – (iOS only)
2. androidpttrns.com - (Android only)
3. lovelyui.com – (iOS, Android, and Windows Phone)
4. mobiledesignpatterngallery.com – (iOS, Android, and Windows Phone)
Additionally, you can find graphic designer portfolios at sites such as Behance.com andDribbble.com. Designers
from all over the world can be found there, often times in places where the exchange rate is favorable, so good
graphic design doesn’t necessarily have to cost a lot.
另外,你可在诸如Behance.com和Dribbble.com等网站上找到图像设计器产品。全世界的设计器都可以在那儿找到,很多时候这在些地方的交易率是可接受的,所以好的图像设计往往不需要过多的花费。
Development--开发期
The development phase usually starts very early. In fact, once an idea has some maturation in the
conceptual/inspiration phase, often a working prototype is developed that validates functionality,
assumptions, and helps to give an understanding of the scope of the work.
开发期往往开始得较早。实际上,在初期(或灵感期)经常是一旦想法有些成熟,一个工作雏形就被开始被开发,用以确认功能、假设并帮助理解工作的范围。
In the rest of the tutorials, we’ll focus largely on the development phase.
在教程的其他部分,将集中讨论开发期。