My97DatePicker两个日期范围不超过30天,第一个小于第二个,都不大于当前日期
My97DatePicker是很不错的一个日期选择插件,体积只有几十k但是功能非常强大。官网:http://www.my97.net/
能满足很多苛刻的要求。
My97DatePicker 如果两个输入框,第一个不大于第二个,都不大于当前日期,两个输入框之间的时间不超过30天。做法。
如果第二个直接设置比第一个大的范围不超过30天,那么遇到算出来的日期大于当前日期的情况,就会发生第二个输入框可以选择到今天之后的日期。所以要动态地修改第二个输入范围。
1.设置第一个不大于第二个,不大于当前日期。 最小为第二个日期减去30天。 并为其设置选中和清空时的事件(用于对第二个输入框进行控制)
2.第二个的规则用函数表示。 设置最大值为一个全局变量。 通过第一个的两个事件来修改这个全局变量。
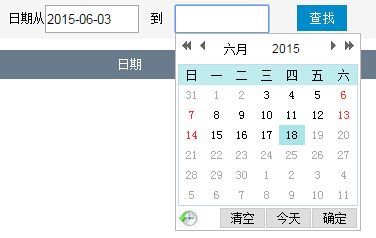
两个日期选择窗口:
<input type="text" style="width:90px;" name="date1" id="datepicker1" size="24" onfocus="WdatePicker({maxDate:'#F{$dp.$D(\'datepicker2\')||\'new Date()\'}',minDate:'#F{$dp.$D(\'datepicker2\',{d:-30})}',onpicked:pickedFunc,oncleared:clearedFunc}) " value="" />
<input type="text" style="width:90px;" name="date2" id="datepicker2" size="24" onfocus="picker2rule(this)" value="" />
动态修改第二个日期选择窗口的函数:
<script type="text/javascript">
var md=new Date(); //第二个输入框最大值的全局变量
//第一个输入框选择好日期的时候操作
function pickedFunc(){
var Y=$dp.cal.getP('y'); //用内置方法获取到选中的年月日
var M=$dp.cal.getP('M');
var D=$dp.cal.getP('d');
M=parseInt(M)-1;
D=parseInt(D)+30; //字符串的数字转换成int再运算。并且如果超过30天,也能自动处理。
var d = new Date()
d.setFullYear(Y,M,D) //设置时间
var nowDate=new Date();
if(nowDate<=d){ //现在的时间比较,如果算出来的值大于现在时间,修改全局变量md为现在时间。
md=nowDate;
}else{ //全局变量设置为算出来的值得
var month=d.getMonth()+1; //月份的范围是(0到11);
md=d.getFullYear()+"-"+month+"-"+d.getDate(); //直接把d给过去会有问题,所以拼成字符串发过去
}
}
//第一个清空的时候的操作
function clearedFunc(){
md=new Date();
}
//给第二个输入框定义规则
function picker2rule(ele){
WdatePicker({el:ele,minDate:'#F{$dp.$D(\'datepicker1\')}',maxDate:md})
}
</script>
效果示例:
第一个没有选择时第二个状态:
第一个选择日期,日期加上30天不超过当前日期的情况 第一个选5月5日,第二个的情况:
第一个选择日期,日期加上30天超过当前日期的情况 第一个选5月5日,第二个的情况:
第一个清空的时候,第二个的情况:
转载请注明原出处。欢迎交流。
2016.01.02更新:
模块化思想重写之前写的My97DatePicker的例子。
演示地址:http://runningls.com/demos/97/datepicker.html