天地图专题二:在天地图上循环显示标注点以及悬停显示信息窗口
上一文章讲了如何加载天地图。其实是很简单的,只要看一下天地图官方的代码示例就能搞出来。 只是为了保持文章系列的完整性,所以才写了出来。
官方api:http://api.tianditu.com/api-new/webIndex.html。
这一文章讲如何在天地图上标注一些点出来。 并且给这些点绑定点击事件。 直接看官方示例代码你可能很容易的就可以给一个点添加点击事件或鼠标移动上去的事件。但是给多个点添加事件,你可能就会有点理不清了。
本文主要讲:
1.根据数据在天地图上用不同的图标循环添加标注点。
2.循环给标注点添加事件。我们这里添加的事件是鼠标移动到标注点上,悬停0.5秒钟,浮出信息窗口显示此标注点的详细信息。 鼠标移出标注点,信息窗口消失。
3.在标注点下显示出标注点的名字。
步骤:
1.按上一章的方法加载天地图。
<script type="text/javascript">
var cenL="113.3893"; //默认中心坐标经度
var cenB="23.04954"; //默认中心坐标纬度
var zoom=10; //默认缩放级别
function LoadMap(){//加载基本地图和导航
try {
map = new TMap("mapDiv"); //初始化地图对象
if (zoom == 1) { // 如果级别是1的话,就显示整张地图了。
cenB = 0;
cenL = 0;
}
map.centerAndZoom(new TLngLat(cenL, cenB), zoom);//设置显示地图的中心点和级别
map.enableHandleMouseScroll(); //允许鼠标双击放大地图
} catch(err) {
alert('天地图加载不成功,请稍候再试!你可以先使用其他功能!');
}
}
</script>
2.准备好页面需要的数据。实际应用中可能是用ajax获取过来。我们这里直接js定义好数组。
var lnglats = [
{"B":"23.1","L":"113.3","PName":"1111","Status":1},
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"22.9","L":"113.1","PName":"3333","Status":0},
{"B":"23.7","L":"113.8","PName":"第四个点","Status":1},
{"B":"23.8","L":"113.5","PName":"第五个点","Status":1},
{"B":"23.3","L":"113.2","PName":"第六个点","Status":1},
{"B":"23.1","L":"113.7","PName":"7777","Status":1},
{"B":"23.5","L":"113.3","PName":"8888","Status":1}];
//这是页面需要的数据。实际应用中常用ajax获取。坐标点状态。点的类型。点的名字。
3.添加标注点。这里使用了两种图标来表示在线和不在线的状态。我们在添加的过程中同时给每个标注点添加鼠标经过时候的事件。
我们要求是悬停0.5秒标注点才会有反应。而不是一经过标注点就会有反应。
处理办法是给标注点添加一个 鼠标滑过的事件mouseover。在这个mouseover中定义一个定时器 timer。 然后这个timer调用 function mover() { onMouseOver(m);} 来显示信息窗口。再给标注点添加 鼠标移出的事件mouseout。 调用onClose函数clear掉这个timer。或者关闭显示的信息窗口。
详情看注释。添加标注点代码。以及循环添加标点和覆盖物事件。
//绘制多个marker。
function drawTMakers(lnglats){
markers.length = 0;
if (lnglats.length != 0) {
var iconurl ='images/pointOnline.jpg';
var iconurl1 = 'images/pointOffline.jpg';
icon = new TIcon(iconurl, new TSize(20, 20), {anchor: new TPixel(12, 12)});//两种图标,根据status判断用哪一种。
icon1 = new TIcon(iconurl1, new TSize(20, 20), {anchor: new TPixel(12, 12)});
for (var i = 0; i < lnglats.length; i = i + 1) {
if (lnglats[i].Status == 1) {
markers[i] = drawTMaker(lnglats[i],icon);
} else {
markers[i] = drawTMaker(lnglats[i],icon1);
}
markers[i].id=i;
}
}
}
//往地图上添加一个marker。传入参数坐标信息lnglat。传入参数图标信息。
function drawTMaker(lnglat,icon){
var marker = new TMarker(new TLngLat(lnglat.L, lnglat.B), {icon: icon});
map.addOverLay(marker);
return marker;
}
//加载mouseover与mouseout事件。
//iconMakers是已添加的标注对象。
//lnglats是每个点的数据对象。通常iconMakers的length等于lnglats的length。
//eventFn是传入 鼠标移动上去要调用哪个函数。默认是onMouseOver。主要是用于鼠标移动到点上可以显示出不同样式的窗口。
function addTEvent(iconMakers,lnglats,eventFn){
var arrLen = lnglats.length;
var i,eventFn = eventFn || onMouseOver;
for (var i = 0; i<arrLen; i++) {
iconMakers[i].id=i;
// 绑定事件
(function() {
var m = iconMakers[i];
TEvent.addListener(m, "mouseover",function() {
timer = setTimeout(mover, 500);//setTimeout不能带参数,所以用下面的方法处理。
function mover() {
eventFn(m);
}
});
TEvent.addListener(m, "mouseout", onClose);
})();
}
}
//鼠标移动到移动站上面的时候执行
function onMouseOver(m) {
var html = [];
var status ='';
status = lnglats[m.id].Status == 1?'在线':'不在线';
html.push(" <div class='opt_station_hover' id='device_online'>");
html.push(" <ul class='opt_station_hover_ul'>");
html.push(" <li><span class='opt_li_left'>名称:</span>"+lnglats[m.id].PName +"</li>");
html.push(" <li><span class='opt_li_left'>在线状态:</span>"+status +"</li>");
html.push(" <img src='../images/arrow.png'>");
html.push(" </ul>");
html.push(" </div>");
var config = {
offset:new TPixel(3,-60),
position:m.getLngLat()
};
customerWinInfo=new TLabel(config);
customerWinInfo.setTitle('');
customerWinInfo.setLabel(html.join(''));
customerWinInfo.setAnchorPer([0.5,0]);//偏移量
customerWinInfo.getObject().style.zIndex = 10000;
map.addOverLay(customerWinInfo);
$('.opt_station_hover').parent().css({
"border":"none",
"padding":"0",
"background-color":""
});
}
css:
<style type="text/css">
.opt_station_hover{
background: rgb(77,103,130);
font-size: 12px;
width: 150px;
height: 47px;
border-radius: 5px;
}
.opt_station_hover_ul{
list-style: none;
margin: 0;
padding: 0;
line-height: 23px;
text-indent: 4px;
color: white;
position: relative;
}
.opt_station_hover_ul li{
list-style: none;
margin: 0;
padding: 0;
overflow: hidden;
height: 23px;
}
.opt_station_hover img{
position: absolute;
left: 50%;
margin-left: -5px;
}
.opt_li_left{
width: 65px;
display: bolck;
float: left;
text-align: right;
}
</style>
鼠标移开标注点时的处理:
//鼠标从图标移动出去的时候执行
function onClose() {
clearTimeout(timer);//关闭定时器。
map.removeOverLay(customerWinInfo);//移除信息窗口。
}
4.在标注点下显示出标注点的名字。跟上面显示信息窗口的类似。
var label =[];
//把标注点名字画到地图上
function loadText(){
if (lnglats.length != 0) {
for (var i = 0; i < lnglats.length; i = i + 1) {
var config = {
text:lnglats[i].PName,
offset:new TPixel(0,10),
position:new TLngLat(lnglats[i].L,lnglats[i].B)
};
label[i]=new TLabel(config);//创建地图文本对象
label[i].setAnchorPer([0.5,0]);//偏移量
label[i].setBorderLine (0);
map.addOverLay(label[i]);
$('.stationByNum').parent().css({
"padding":"0"
});
}
}
}
5.依次调用 loadMap(); loadIcon(); loadText(); 请一定要在页面加载完毕之后再调用。
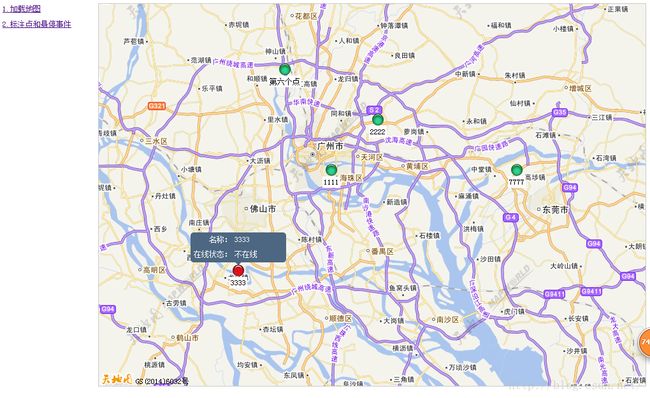
本文效果图:
ok,到这里已基本实现本文的要求。然而我们发现我们的点并没有全部显示在我们的地图范围内,这是怎么回事呢?
因为们加载地图的时候只是给了它一个默认的缩放级别跟中心点。
所以图上甚至可能一个标注也看不到,必须要我们拖动天地图,才能把我们的标注点显示出来。
因此,我们如何根据我们的标注点的位置来控制初始的天地图中心点和缩放级别呢? 且听下回分解!
演示地址:http://runningls.com/demos/tianditu/index.html?to=loadicon
项目下载地址:https://github.com/liusaint/tiandituMap
更多的内容请关注本系列后续文章。转载请注明出处。