百度地图API四:实现轨迹动态回放功能
百度地图提供的接口很强大,开发者可以发挥自己的创造力做出来许多厉害的东西,只有想不到精彩。
本文记录 百度地图实现实现 轨迹回放的功能。
所谓轨迹回放功能。 是指选择某个时间段,然后在地图上再现这个时间段内轨迹的出现情况。 什么时候出现了第几个轨迹点。隔几秒出现下一个轨迹 点。
数据准备:也就是一些坐标点。和它们对应的时间。
//数据准备
var points = [
{"lng":116,"lat":40,"id":8,"time":"2015-11-25 14:00:01"},
{"lng":117,"lat":31,"id":2,"time":"2015-11-25 14:00:11"},
{"lng":116,"lat":34,"id":3,"time":"2015-11-25 14:00:22"},
{"lng":118,"lat":39,"id":4,"time":"2015-11-25 14:00:15"},
{"lng":110,"lat":35,"id":5,"time":"2015-11-25 14:00:05"},
{"lng":119,"lat":43,"id":5,"time":"2015-11-24 14:00:05"},
{"lng":108,"lat":31,"id":5,"time":"2015-11-24 14:00:15"},
{"lng":112,"lat":35,"id":5,"time":"2015-11-24 14:00:17"}
];
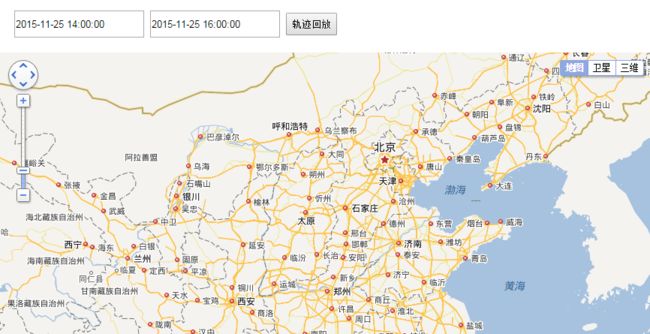
初始界面,初始一张地图。然后我用了My97DatePicker来实现时间选择。
点击回放的时候执行。 原理是先从所有的坐标点中选取所有在时间范围内的点,然后根据坐标点的显示时间与我们选择的起始时间差设置 timeout的执行时间。就
可以还原某个时间段内轨迹 生成的情况了。核心代码:
function loadTrackByTime(){
//清除当前所有的定时器和地图上的覆盖物。
map.clearOverlays();
for (var t = 0; t < timerArr.length; t++) {
clearTimeout(timerArr[t]);
};
timerArr = [];
clearInterval(interval);
bPoints.length = 0;
donePoints.length = 0;
var dateBegin = document.getElementById('datepicker1').value;
var dateEnd = document.getElementById('datepicker2').value;
//从原始数组中查询符合条件的坐标点。
var pointsLen = points.length;
var searchRes = [];//用来装符合条件的坐标信息。
//满足条件的放上去。
for (var i = 0; i < pointsLen; i++) {
if(dateDiff(points[i].time,dateBegin)>0&&dateDiff(points[i].time,dateEnd)<0){
searchRes.push(points[i]);
}
};
trackTime(dateBegin);
for (var j = 0; j < searchRes.length; j++) {
var wait = dateDiff(searchRes[j].time,dateBegin)*1000;//等待时间。
(function() {
var pointAg = [searchRes[j]],timer;//闭包
timer = setTimeout(function(){
var doneLen = donePoints.length;
var linePoints = [];
if(doneLen!=0){
linePoints.push(donePoints[doneLen-1]);
}
linePoints.push(pointAg[0]);
donePoints.push(pointAg[0]);
addLine(linePoints); //把原始数据的轨迹线添加到地图上。
addMarker(pointAg);
bPoints.push(new BMap.Point(pointAg[0].lng,pointAg[0].lat));
setZoom(bPoints);
},wait);
timerArr.push(timer);
})();
};
}
//求时间差的方法
function dateDiff(date1, date2){
var type1 = typeof date1, type2 = typeof date2;
if(type1 == 'string')
date1 = stringToTime(date1);
else if(date1.getTime)
date1 = date1.getTime();
if(type2 == 'string')
date2 = stringToTime(date2);
else if(date2.getTime)
date2 = date2.getTime();
return (date1 - date2) / 1000;//结果是秒
}
//字符串转成Time(dateDiff)所需方法
function stringToTime(string){
var f = string.split(' ', 2);
var d = (f[0] ? f[0] : '').split('-', 3);
var t = (f[1] ? f[1] : '').split(':', 3);
return (new Date(
parseInt(d[0], 10) || null,
(parseInt(d[1], 10) || 1)-1,
parseInt(d[2], 10) || null,
parseInt(t[0], 10) || null,
parseInt(t[1], 10) || null,
parseInt(t[2], 10) || null
)).getTime();
}
轨迹画法相关的addMarker(),addLine()见前面文章。
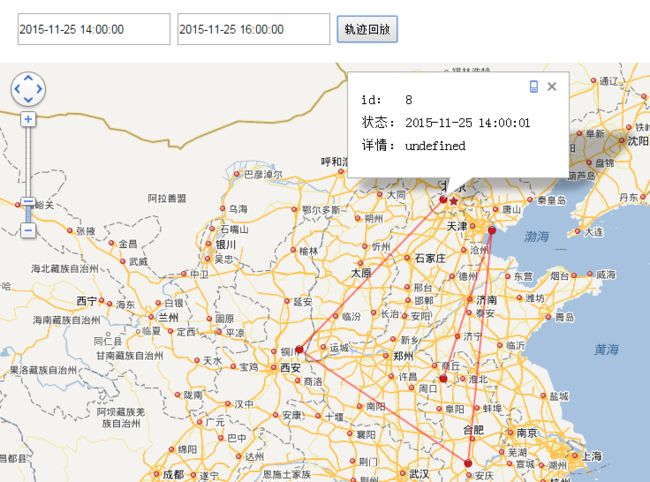
效果图
输入2015-11-25 14:00:00 2015-11-25 16:00:00,轨迹点和轨迹线依次出现在地图上。
输入2015-11-24 14:00:00 2015-11-24 16:00:00
适用范围: 适用于那些知道哪个时间段有轨迹点的情况。
优化意见:
1.在旁边增加一个计时器,可以看到时间具体是走到哪一秒。 可以更直观地看到轨迹点出现的时间。
2.如果选择时间点距离第一个距离太长,可以把选择的初始时间改变到第一个轨迹点的时间。
3.如果所选时间范围内没有轨迹点。或轨迹点很少,时间间隔很大可提示。
4.轨迹回放加速功能。
当然,这些功能,我都没有做。。。 不过也不难。 轨迹回放加速功能。 只要控制setTimeout的间隔时间就可以了。 比如两倍速度,那就让wait间隔时间除以2就可以。 可以稍微修改一下上面的核心函数,增加一个速度参数传递。
百度地图API系列暂时写到这里,我也是用到什么功能就是看API说明。 后期会陆续把代码演示放出来。 申请的空间还没备案。
演示地址:http://runningls.com/demos/baidumap/trackback.html
github:https://github.com/liusaint/baiduMap