ASP.NET MVC学习---(七)Razor视图引擎语法
之前体验过razor视图引擎@符号的威力了吧~
连我这个初学者都能感觉到确实省时省力方便快捷
简直就是居家旅行*人*货必备之物啊(这里和谐两个字~)
那么现在就开始对razor的语法进一步介绍~
1.C#语句块
这个就不用说了吧~
@{代码}
大括号之间写C#代码
关键是还能在C#代码之间直接穿插html标签
这是razor的一大特点
但是它是怎么识别的呢
是根据html标签?
还是<尖括号?
我们可以来做个小测试
在Home控制器中添加一个名为RazorTest的action方法,并添加视图(还是不选母版页)
在cshtml中代码如下:
<body>
@{
for (int i = 0; i < 5; i++)
{
<div>~~~~</div>
}
}
</body>
生成请求RazorTest,结果如下:
好的,这个肯定没问题
那如果代码变成这个样子呢?
<body>
@{
for (int i = 0; i < 5; i++)
{
<JChubby>~~~~</JChubby>
}
}
</body>
JChubby肯定不是html标签(自己发明的标签~)
那么会出现什么情况呢?
走一个看看呗
这时候直接看页面可能不是很直观,所以我们去查看源代码
很神奇吧?它直接把JChubby当做html标签输出给浏览器了
这说明了什么??
说明了razor跟html标签根本就不熟嘛!
它只认识<尖括号~!
2.输出Email格式的数据
因为@符号是razor的关键字
那么要怎么在视图中输出带@符号的email邮箱格式的数据呢
其实很简单
来看看下面几行代码
<!--邮箱格式的数据-->
<div>[email protected]</div>
<!--输出的是JChubby+变量qq.com-->
<div>JChubby @qq.com</div>有发现什么地方不一样吗?
没错
就是一个空格的关系
如果在一个字符串之后紧跟着@符号,那么razor解析的时候不会将其当做关键字处理,直接作为一个字符串整体
如果字符串之后隔了一个空格才有@,那么此时@就是关键字的作用
3.输出字符串
假设已定义了一个变量str="111";
那么
(1)@str
(2)@{Response.Write(str);}
两种方式效果相同
4.输出html字符串
有时候我们想自己拼一个html字符串然后在前台输出展示
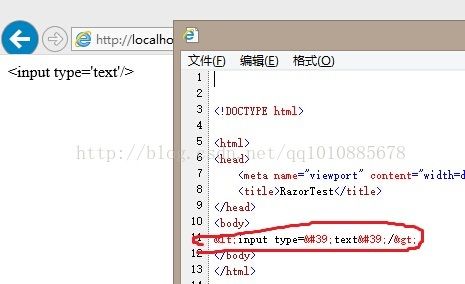
比如:string strHtml=”<input type='text'/>“;
但是如果直接用@strHtml输出的话
razor在其中自动对<尖括号进行转义
导致最后结果如下:
这很明显不是我们要的效果,现在需要的是一个文本框
那么怎么才能让razor不进行自动转义呢?
(1)使用Response.Write输出 html
但是缺点是 ResponseWrite的内容 都在页面最上面
(2)使用HtmlString 输出不转义的html
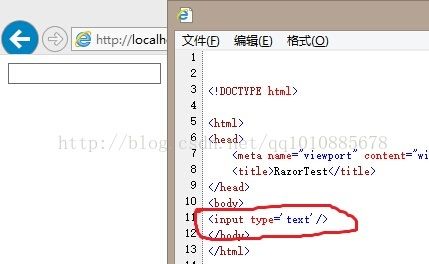
如:
HtmlString strHtml = new HtmlString("<input type='text'/>");
@strHtml
这样就可以达到我们的要求
因为razor对HtmlString类型的数据不作处理
(3)使用Html.Raw方法 输出不转义的html
如:
string strHtml = "<input type='text'/>";
@Html.Raw(strHtml)
这种方式的效果同上
因为Raw方法会返回 一个 HtmlString 对象
(4)使用MVCHtmlString静态方法Create
如:
HtmlString strHtml = MvcHtmlString.Create("<input type='text'/>");
输出不转义的html
5.在视图中定义方法
在视图中定义一个方法是有着固定格式的
如下:
@helper Text(string a)
{
Response.Write(a);
}
必须是helper为开头,并且返回值也是固定的HelperResult类型的数据
其实直接在视图中定义方法是很少用到的
因为方法其实就是执行业务逻辑
mvc的目的就是为了让视图和业务逻辑分开
之所以razor支持在视图中定义方法是因为可能会有大量的重复需要的html代码需要输出的情况
所以可以通过定义方法的方式来实现html代码复用
6.在视图中使用方法需要注意的地方
(1)调用无返回值的方法
在视图中 调用 无返回值 方法,必须要加上大括号
比如现在有一个无返回值的方法VoidText
在视图中调用时
@{VoidText();}
(2)调用有返回值的方法
直接使用@Test()
调用Test方法(有返回值)
并直接将返回值输出
(3)调用泛型方法
因为在C#中使用泛型方法要用到<>尖括号
所以又涉及到razor对<>尖括号解析的问题
so
在调用泛型方法的时候也要用{}大括号包起来
7.注释
(1)
@*我是多行注释哈哈哈!!!*@
(2)
@{
//我是单行注释哈哈哈!!!
}
8.在C#代码中输出文本
注意哦~
这里的文本跟之前的输出字符串可不一样~
之前是输出字符串变量
这里讨论的是直接将文本输出
(1)使用razor内置的标签<text>输出的文字~~<text/>
(2)@:输出的文字~~~
9.使用@@两个符号最后输出的效果是@
但是现在是不是还有点疑问?
razor试图引擎到底是怎么编译解析视图的?
Reflector可以告诉我们答案(这可是神器呀!)
我们在页面中写上面的代码,作用是输出编译后的程序集位置
将程序集所在的路径复制,然后在文件管理器地址栏中黏贴,找到该程序集,拖入Reflector中(注意,这个程序集每次生成之后的名字都是不一样的)
现在看到的就是4个编译之后的前台视图类了
随便点开一个(这里是Index)
为了方便看清楚将代码截到画图面板中
与编译之前的视图源码相比较
是不是可以发现点什么东西~?
没错
前台类会通过一个Excute方法将页面中的所有代码输出成html字符串
只不过针对C#代码和html代码做了不同的处理
这通过也解释了为什么在视图中定义方法要使用@helper开头而不能像正常C#那样定义方法
因为方法之中(Excute)怎么能在定义方法呢!
ok,基本搞定~
razor视图引擎常用的语法大概就是上面提到的几种
如果有什么遗漏或者不同理解的地方欢迎补充~~