FAQ 前端面试大杂烩2
2 
var newObj = obj相当于两个对象指向同一个地址,修改其中任何一个,另外一个也会受到影响。‘
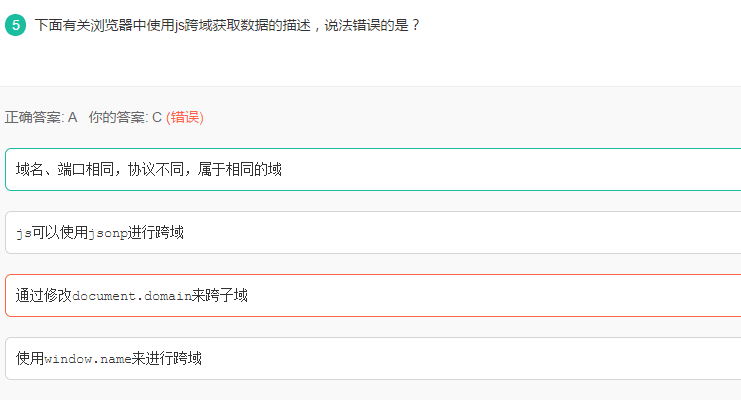
3 关于跨域操作

域名 端口 协议 三者必须全部相同,才能称为相同的域
参考网址 http://www.cnblogs.com/2050/p/3191744.html
ECMAScript定义了isNaN()函数。这个函数接受一个参数,该参数可以是任何类型,而函数会帮我们确定这个参数是否“不是数值”。isNaN()在接受一个值后,会尝试将这个值转换为数值。某些不是数值的值会直接转换为数值,例如字符串“10”或Boolean值。而任何不能被转换为数值的值都会导致这个函数返回true。
escape() 函数可对字符串进行编码
HTTP状态码302表示被请求的资源暂时转移(Moved temporatily),然后会给出一个转移后的URL,而浏览器在处理服务器返回的302错误时,原则上会重新建立一个TCP连接,然后再取重定向后的URL的页面;但是如果页面存在于缓存中,则不重新获取;
参考网址 http://www.runoob.com/http/http-status-codes.html
onload事件触发时,页面上所有的DOM,样式表,脚本,图片,flash都已经加载完成了,domContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash。$(document).ready();或者$(function(){}) 这都是使用了DOMContentLoaded事件
参考网址:http://blog.csdn.net/laijieyao/article/details/41698227
以及
http://www.cnblogs.com/jenry/archive/2011/02/20/1959131.html
Localstorage是html5存储数据的方式,在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage。HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。是永久性存储,当然用户可以通过浏览器设置来删除。
参考网址 http://api.jquery.com/jquery.ajax/
实际上 xml html json jsonp text 都可以作为 ajax的返回数据格式
7 关于undefined 和 null
null 表示“空值” ,使用typeof 运算符会返回 object , null是特殊的对象
undefined 表示 “未定义 “,使用typeof 运算符会返回 undefined。
尽管null 和 undefined 不同,但是两者都表示值的空缺。
判断相等运算符==认为两者相等。使用严格相等运算符 === 才可以区分两者
console.log( typeof(null) ) // object
console.log( typeof(undefined) ) //undefined
console.log(null==undefined) //true
console.log(null===undefined) //false 在需要布尔值的地方两者的值都为假值,和false类似。
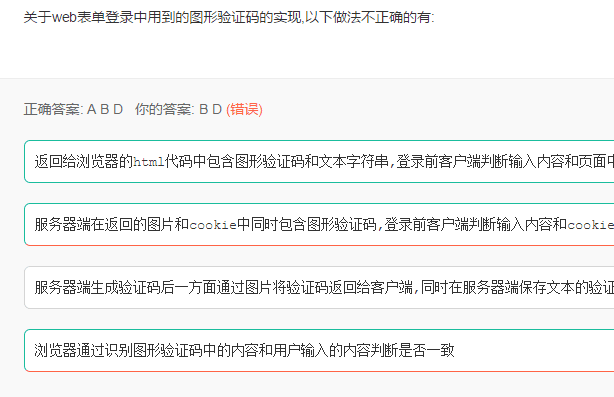
A B选项都把正确的验证码文本放在了客户端,这是违背了验证码的初衷的。爬虫或者是恶意程序依旧可以通过各种手段获取你嵌入在html文本或者保存在cookie中的正确验证码文本,模拟表单提交来达到攻击的目的。
D选项更是无稽之谈。
C选项才是正确的实现方式,发送到客户端的只有图片形式的验证码,服务器端保存cookie对应的图形验证码的正确文本。客户端表单提交时到服务器端验证。
参考网址 http://www.cnblogs.com/cacti/p/5209736.html
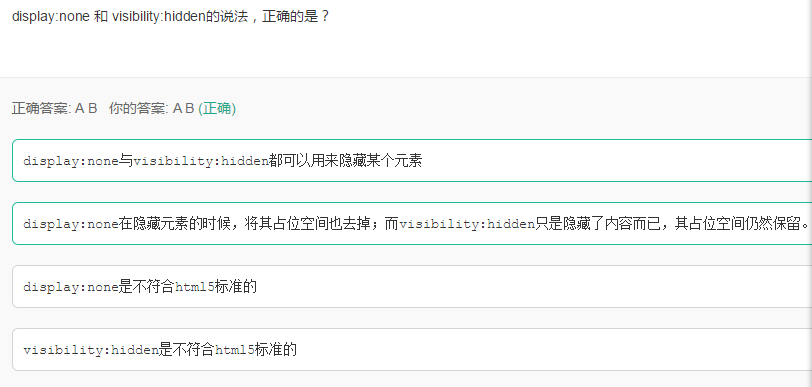
其中有提到 display会导致文档回流,那么什么是文档回流呢?
http://www.webkfa.com/one3/w1579.html
10 关于 图片的 alt 和 title 属性
http://www.phpwind.net/read/2006363
http://www.cnblogs.com/smow/articles/2936322.html