- RocketMQ 集群架构与部署实践(一)
计算机毕设定制辅导-无忧学长
rocketmq架构
RocketMQ初印象在当今的分布式系统架构中,消息队列作为重要的中间件,承担着数据传输、系统解耦、异步处理等关键职责。RocketMQ作为一款高性能、高可靠的分布式消息队列,由阿里巴巴开源并捐赠给Apache基金会,目前已成为Apache顶级项目,在众多互联网公司和企业级项目中得到了广泛应用。它具有低延迟、高吞吐量、高可用性、分布式事务支持等特性,能有效应对大规模数据的实时处理和高并发场景,为分
- js 读取剪切板的内容,并生成图片
浅笑如伤
jshtmljavascript
1、Navigator.clipboard在Web应用程序中,ClipboardAPI可用于实现剪切、复制和粘贴功能所有ClipboardAPI的方法都是异步的;它们返回一个Promise对象,在剪贴板访问完成后被兑现。如果剪贴板访问被拒绝,promise也会被拒绝。只有http协议为https或者host为localhost可以使用try{//读取剪切板的内容(异步的)navigator.cli
- 工具、数据与情绪:计算机技术的三重境界
狒狒的代码王国
学习方法深度学习学习
此篇文章是我对计算机应用的理解,写着玩的。第一层境界:工具的熟练与桎梏计算机语言和工具构成了我们与数字世界对话的基础语法。Java、C、C++、Python等编程语言,IntelliJIDEA、VisualStudio等开发环境,Linux、Windows等操作系统,这些都是技术人员赖以生存的"锤子与钉子"。在这个层面上,我们如同工匠学徒,专注于工具的握持方式、使用技巧和保养方法。一个优秀的程序员
- 2025 前端 JS 源码逆向实战:6 种绕过限制查看源码的合法方法
阿贾克斯的黎明
网络安全状态模式
目录引言:为何需要绕过前端JS限制?一、浏览器开发者工具深度用法1.动态断点拦截(Chrome117+增强功能)2.Overrides功能持久化修改二、代理工具拦截与响应篡改1.BurpSuite2025动态解混淆三、浏览器扩展生态应用1.资源嗅探与下载(2025新版插件)四、本地代码劫持与Hook技术1.覆盖原生JavaScript方法五、移动端源码提取方案1.Android混合应用逆向六、源码
- PHP MySQL 预处理语句
froginwe11
开发语言
PHPMySQL预处理语句引言在PHP中与MySQL数据库进行交互时,预处理语句是一种非常安全和高效的方法。预处理语句不仅可以防止SQL注入攻击,还可以提高数据库查询的效率。本文将详细介绍PHP中预处理语句的用法,包括其基本概念、语法、优势以及在实际开发中的应用。预处理语句的基本概念预处理语句(PreparedStatements)是一种数据库编程技术,它允许开发者将SQL语句中的参数与SQL代码
- HarmonyOS:ArkTS RowSplit 组件自学指南
harmonyos-next
在日常的ArkTS应用开发工作里,我常常要处理各种复杂的界面布局需求。尤其是在需要将多个子组件进行横向排列,并且希望用户能够灵活调整子组件宽度的场景下,传统的布局方式显得十分繁琐,难以满足动态交互的需求。直到我发现了ArkTS中的RowSplit组件,它就像一把钥匙,为我打开了灵活横向布局的大门。通过使用RowSplit组件,我能够轻松地将子组件横向布局,并在它们之间插入纵向分割线,用户还可以通过
- 纯「牛马」的逻辑玩儿不转了!
求职面试职场创业创业者
又在微信群里被「声讨」了,距离上次这等待遇也过去一段时间了,让人有点「怀念」呢~(别瞎想,我不是字母!)我想此刻趁这心情还未消散殆尽,把近期一直想说但没说的话先说一遍,也暂时不管它是否严谨了,看完想吐槽就尽管来吧!麻木的纯「牛马」们在2022年11月末,ChatGPT的横空出世拉开了AI时代的帷幕,迄今为止两年多过去了,相关基础设施和上层应用已经涌现并迭代了很多版本。在这期间,很多人都至少听说过几
- 从开源到创业:掌握 Websoft9 托管平台上的开源工具,就业到创业的路径
开源创业创新
从开源实践到商业洞察:基于Websoft9的学生能力进阶路径引言:开源工具的“双螺旋”价值在开源生态与云原生技术融合的今天,学生群体通过平台化工具实践开源项目,正在突破传统“技术学习-就业”的单线程路径。Websoft9这类集成200+开源应用的自动化部署平台,不仅降低了技术实践门槛,更通过场景化部署、业务模拟、服务延伸构建起从技术实操到商业验证的闭环。本文将解析学生如何通过四阶段进阶,实现技术能
- 元模型与动态哲学:数字世界的“道”与编程新范式
编程
使用deepkseekv3生成的,v3更新后好像强了不少。理论和哲学也让AI生成不少了,后面要开始发具体应用方面的了。一、重新思考编程的本质传统的编程语言建立在静态类型、预定义类和编译时约束的基础上,而动态模型提出了一种全新的编程范式:先有对象,后有类:在动态模型中,事物(对象)可以先存在,之后再通过描述者(类)来定义其行为和结构,这与现实世界的认知方式更为接近。万物皆可执行:任何模型都可以转化为
- 打包ios一定要上架吗,生成证书的方法
上架ipa
APPH5开发移动开发ipa安装ios打包
打包ios应用,比如在hbuilderx里打包,ios的应用不一定要上架,假如只是企业内部测试,可以申请苹果企业开发者账号,生成inhouse类型的证书打包即可。假如是互联网使用,苹果是要求上架的的,即注册个人和公司类型(公司类型不同于企业类型)的苹果开发者账号生成appstore证书,然后打包后上架。所以,需要打包ios应用,首先要有证书,而生成证书,首先要有苹果开发者账号。假如你还没有苹果开发
- 精准画像(Fine-Grained Profiling)
dundunmm
数据挖掘人工智能数据挖掘人工智能深度学习画像精准画像
精准画像是一种基于大数据、人工智能和机器学习技术的个性化建模方法,通过整合多源数据,深度挖掘个体或群体的特征,从而精准刻画用户(如学生、客户、员工等)的行为模式、兴趣偏好、能力水平及发展趋势。精准画像广泛应用于教育、金融、医疗、电商、智能推荐等领域。1.精准画像的核心要素精准画像通常包括以下核心要素:(1)多源数据融合:精准画像依赖于多模态数据,如行为数据(点击、浏览、购买、学习记录)、生理数据(
- 全球化2.0 | ZStack举办香港Partner Day,推动AIOS智塔+DeepSeek海外实践
ZStack开发者社区
云计算人工智能
2025年3月21日,云轴科技ZStack在香港成功举办了主题为“ZStackAIOS智塔与DeepSeek私有化方案介绍及企业应用落地实践”的PartnerDay活动。此次活动吸引了众多海外合作伙伴,共同探讨AIInfra平台在企业私有化AI中的应用与价值闭环。ZStackCTO王为分享AIOS智塔+DeepSeek海外实践ZStackAIOS平台智塔是一款自主研发、产品化、标准化的新一代私有化
- 像素到数据:Selenium,OpenCV,Tesseract,Python构建的智能解析系统
赛卡
seleniumopencvpythonocr计算机视觉
基于Selenium与OCR技术的网页信息智能提取方案一、应用场景解析在Web自动化测试和数据分析领域,经常需要处理动态渲染的网页信息,特别是当页面元素以图像形式呈现时。本文介绍的解决方案结合了浏览器自动化与图像识别技术,有效解决了以下典型场景:动态渲染的可视化数据提取反爬机制中的图像验证码识别无法通过API获取的图形化数据采集页面局部区域的实时信息监控二、技术架构设计2.1系统组成浏览器控制层:
- 区块链赋能民生大数据
云梦优选
区块链Go区块链大数据
区块链技术作为一种新兴的信息技术,其在民生大数据领域的应用正逐渐展现出巨大的潜力和价值。以下是对区块链赋能民生大数据的详细阐述:一、区块链技术概述区块链是一种去中心化、分布式账本技术,具有数据不可篡改、可追溯、公开透明等特性。这些特性使得区块链在数据共享、隐私保护、安全传输等方面具有独特的优势。二、区块链在民生大数据中的应用教育领域学历认证与就业:区块链技术可以确保学历证书的真实性,防止学历造假。
- Kubernetes 中导致 pod 重启的原因
百里自来卷
kubernetesjava容器
原因在Kubernetes(K8s)中,导致Pod重启的原因主要有以下几种:1.应用程序异常应用进程崩溃:Pod内部的应用程序由于未处理的异常、内存溢出(OOM)、访问非法地址等原因崩溃,导致容器退出并被K8s重新拉起。主动退出(exit非0):如果容器的主进程(PID1)主动退出并返回非零状态码,K8s会认为容器异常终止,并可能触发重启。2.OOM(OutOfMemory)杀死内存不足(OOMK
- Rust语言从入门到精通:内存安全与并发编程
shejizuopin
rust安全开发语言Rust语言从入门到精通内存安全并发编程
引言Rust语言以其独特的内存安全特性和高效的并发编程能力,在近年来备受开发者关注。作为一种系统编程语言,Rust旨在提供对内存安全的保证,同时保持高性能,这使得它成为编写系统级软件、Web应用、嵌入式系统等领域的理想选择。本文将结合CSDN网站上的最新资源,带您从入门到精通Rust语言,重点探讨其内存安全机制和并发编程技巧,并通过代码示例进行详细分析。一、Rust语言基础1.1安装与配置首先,您
- MySQL-调优策略-SQL语句
振鹏Dong
mysql数据库性能优化
引言架构调优,在系统设计时首先需要充分考虑业务的实际情况,是否可以把不适合数据库做的事情放到数据仓库、搜索引擎或者缓存中去做;然后考虑写的并发量有多大,是否需要采用分布式;最后考虑读的压力是否很大,是否需要读写分离。对于核心应用或者金融类的应用,需要额外考虑数据安全因素,数据是否不允许丢失。所以在进行优化时,首先需要关注和优化的应该是架构,如果架构不合理,即使是DBA能做的事情其实是也是比较有限的
- Rust高级特性
Sean2077
rust
以下是Rust语言的高级特性详解,结合与前端开发的关联场景,帮助开发者突破进阶瓶颈:一、所有权系统(Ownership)核心概念所有权三原则:每个值有唯一所有者值的作用域结束时自动释放(无需手动内存管理)赋值或传参时可能转移所有权(针对堆数据)与JS的差异:JS依赖垃圾回收(GC),而Rust在编译期通过所有权规则确保内存安全。高级应用场景fntake_ownership(s:String){/*
- 随机2级域名引导页HTML源码
酷爱码
htmlHTML
源码介绍随机2级域名引导页HTML源码,每次点进去都随机一个域名前缀。修改跳转域名在350行代码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果预览源码免费获取随机2级域名引导页HTML源码
- React应用中的状态管理:Redux vs Context API
几何心凉
前端入门之旅react.js状态模式前端
聚沙成塔·每天进步一点点本文回顾⭐专栏简介React应用中的状态管理:ReduxvsContextAPI1.引言2.Redux2.1Redux简介2.2Redux的核心概念2.2.1单一状态树(SingleSourceofTruth)2.2.2Actions2.2.3Reducers2.2.4Store2.3Redux的优点2.4Redux的缺点3.ContextAPI3.1ContextAPI简
- Visual Basic语言的折线图
宦如云
包罗万象golang开发语言后端
使用VisualBasic绘制折线图引言折线图是数据可视化中一种常见的图表类型,它能够有效地展示随时间变化的数据趋势。VisualBasic(VB)作为一种易于学习和使用的编程语言,提供了丰富的图形界面功能,使得绘制折线图成为可能。本文将深入探讨如何使用VisualBasic来绘制折线图,包括相关的理论背景、具体实现代码以及应用场景。一、折线图的基本概念折线图,又称为线形图,是一种通过点和线的方式
- Flink 内容分享(一):Fink原理、实战与性能优化(一)_flink原理、实战与性能优化(1)
2401_84166965
程序员flink性能优化大数据
分治法在大数据处理中的应用不仅有助于提高处理效率,还可以充分利用分布式计算和存储资源,从而更好地应对大数据量和复杂性。然而,在应用分治法时需要考虑合适的数据分割策略、任务调度、结果合并等问题,以确保分治法的正确性和性能。然而,分布式计算也带来了一些挑战,如数据一致性、通信开销、任务调度等问题,需要综合考虑各种因素来设计和优化分布式系统。同时,分布式计算也需要开发者具备分布式系统设计和调优的知识和技
- 组件组合和Context API在React中的应用
小涵
前端框架react.js前端前端框架开发语言javascriptReact青少年编程
组件组合和ContextAPI在React中的应用推荐超级课程:本地离线DeepSeekAI方案部署实战教程【完全版】Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战目录组件组合和ContextAPI在React中的应用组件组合:属性穿透:组件嵌套在嵌套组件间传递数据PropDrilling的挑战和ContextAPI作为替代方案组件组合和属性穿透是React
- 水溶性四氧化三铁纳米颗粒的制备方法
星贝爱科生物-xb
水溶性四氧化三铁纳米颗粒
水溶性四氧化三铁纳米颗粒是一种重要的纳米材料,以下是其相关介绍:制备方法共沉淀法:将铁盐和亚铁盐溶液混合,在碱性条件下共沉淀生成四氧化三铁纳米颗粒,然后通过表面修饰使其具有水溶性。例如,羧基化四氧化三铁纳米颗粒(共沉淀法)就是在XFJ66基础上修饰DMSA而获得羧基,将油溶性纳米颗粒转换成水溶性纳米颗粒,更适合在生物领域应用。油相热分解法:先在油相中合成四氧化三铁纳米颗粒,再通过表面修饰使其具有水
- linux图形栈pipewire是什么,Linux 图形栈一览:基于 DRM 和 Wayland
weixin_39572288
byChenJieofTinyLab.org2019/10/07本文图示了基于DRM还有Wayland的Linux图形栈。在这个图形栈中,App将画好的surface,通过Wayland协议提交给Compositor。Compositor将来自各个应用的surface(s)合成为一帧,通过DRM接口最终画在FrameBuffer,如下图所示:图1:Linux图形栈概览:Wayland协议,Comp
- Python 深度学习实战:聊天机器人
AI天才研究院
AI实战DeepSeekR1&大数据AI人工智能大模型Python实战大数据人工智能语言模型JavaPython架构设计
Python深度学习实战:聊天机器人关键词:Python、深度学习、聊天机器人、Seq2Seq、注意力机制、Transformer1.背景介绍近年来,随着人工智能技术的飞速发展,聊天机器人(Chatbot)逐渐走进了大众的视野。从简单的问答系统到如今能够进行多轮对话、情感分析的智能助手,聊天机器人在客服、娱乐、教育等领域展现出了巨大的应用潜力。深度学习作为人工智能领域的核心技术之一,为聊天机器人的
- PipeWire:Linux 的音频/视频总线
hanpfei
linux音视频stm32
十多年来,PulseAudio一直服务于Linux桌面,作为其主要的音频混音和路由守护程序-以及它的音频API。不幸的是,PulseAudio的内部架构并不适合日益增长的沙盒化的应用程序用例,尽管已经有人尝试对其进行修改。PipeWire,一个新的守护进程从这些尝试中横空而出,将在即将到来的Fedora34发行版中替换PulseAudio。这是一个即将到来的转变,值得一看。说到转换,2007年末F
- 力学笃行(八)Qt 图形视图框架
小老鼠不吃猫
#力学笃行系列—Qt类qt开发语言c++
Qt图形视图框架1.Qt2D图形渲染交互类分类1.Qt2D图形渲染交互类分类这些类都属于Qt的图形视图框架(GraphicsViewFramework)。这个框架提供了一种方便的方式来处理和显示大量2D图形项,使得开发者可以轻松地创建交互式和可视化丰富的用户界面。在Qt中,这些类主要用于创建和管理2D图形,以及在应用程序中显示和交互这些图形。它们的主要作用如下:QGraphicsItem:QGra
- Trae CN:引领 AI 编程新时代的代码编辑器
qq_37491737
Python_Opencv人工智能编辑器
TraeCN:引领AI编程新时代的代码编辑器概要在软件开发的前沿领域,AI技术正以迅雷不及掩耳之势迅猛发展,各类AI辅助编程工具如雨后春笋般不断涌现,彻底革新了开发者的工作模式。字节跳动于2025年重磅推出的TraeCNAI代码编辑器,作为国内首款AI原生集成开发环境(AIIDE),宛如一颗璀璨的新星,为广大开发者带来了前所未有的高效编程体验。接下来,让我们一同深入剖析TraeCN的功能特性、应用
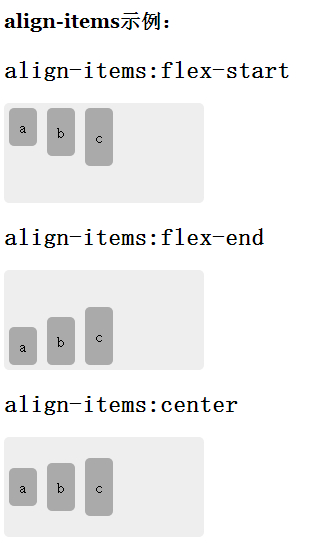
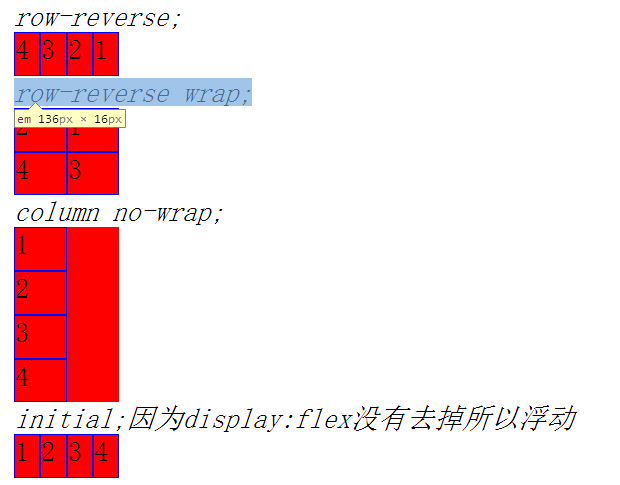
- 【CSS】解决因float而导致的父类塌陷问题
爱爬山的老虎
前端学习csshtml前端
问题描述:几个图片放在一个边框中,当把图片全部float,这时,边框就会因为里面没有内容,而导致上下边重叠,不会框柱图片float是什么意思:可以把整个文字流(整个框架)是水,而各个元素是水下的鱼,当你给元素赋值float,相当于给鱼指令,让鱼儿跳出水面,这就是float,就是脱离整个框架之外,用ps里的来说就是处于另一个图层上解决办法在浮动元素的后面添加空的div(简单,但是代码中应该避免空di
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它