玩转Android之在线视频播放控件Vitamio的使用
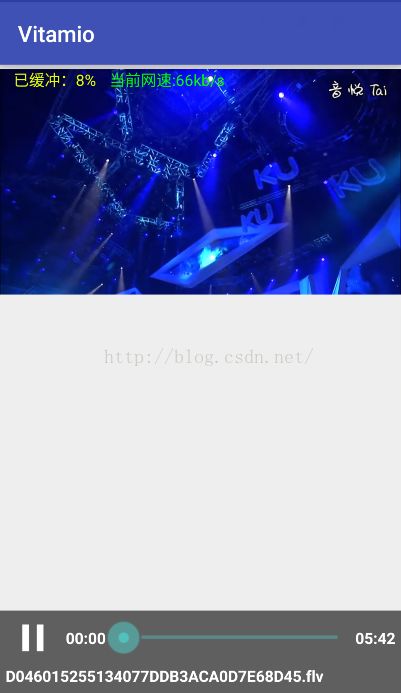
其实Android中自带的MediaPlayer本身就能播放在线视频,MediaPlayer结合SurfaceView播放在线视频也是不错的选择(如果你没有性能或者用户体验上的要求),关于MediaPlayer+SurfaceView播放在线视频我后面会给筒子们详细介绍,这里我想先说一下一个第三方的视频播放控件Vitamio的使用,这个控件用起来还是非常方便的,而且性能也不错,OK,废话不多说,先来看看我们今天的一个效果图。
OK,这是一段网络视频,当视频处于缓冲状态时,会提示用户目前缓冲的百分比以及当前的下载网速,我们就来看看这么一个效果该怎么实现。
1.准备工作
1.视频网址
http://112.253.22.157/17/z/z/y/u/zzyuasjwufnqerzvyxgkuigrkcatxr/hc.yinyuetai.com/D046015255134077DDB3ACA0D7E68D45.flv
2.下载Vitamio库
Vitamio下载地址https://github.com/yixia/VitamioBundle
Vitamio官网地址https://www.vitamio.org/?locale=zh-CN
其实官网并没有什么卵用,连个Demo都没有,大家只需要去GitHub上下载Vitamio库文件即可。
3.导入Vitamio库
导入库,这个很简单吧,和筒子们导入其他库的方式一样,不赘述(这里有疑问欢迎留言讨论)。
4.在已创建的App中引用该库文件
2.播放网络视频
第一步的工作完成之后,接下来我们就可以开始使用Vitamio了,首先在布局文件中来引用Vitamio,如下:
<io.vov.vitamio.widget.VideoView
android:id="@+id/vitamio"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="24dp"/>
然后在Activity中来查找Vitamio,Vitamio在使用之前必须对其进行初始化操作,调用Vitamio.initialize(this)方法可对其进行初始化操作,该方法有一个返回值表示初始化是否成功,当初始化成功后我们再来进行进一步的操作。代码如下:
if (Vitamio.initialize(this)) {
VideoView videoView = (VideoView) findViewById(R.id.vitamio);
videoView.setVideoURI(Uri.parse("http://112.253.22.157/17/z/z/y/u/zzyuasjwufnqerzvyxgkuigrkcatxr/hc.yinyuetai.com/D046015255134077DDB3ACA0D7E68D45.flv"));
MediaController controller = new MediaController(this);
videoView.setMediaController(controller);
videoView.start();
}
Vitamio中的VideoView和Android自带的VideoView的用法基本一致,就是导入的包不同罢了,setVideoURI方法给VideoView设置一个网络播放地址,MediaController是一个播放控制器(这个东西不是必须设置的,看需求),设置完这些之后,直接调用videoView的start方法就可以播放视频了(注意添加网络访问权限)。
3.显示缓冲百分比以及下载网速
完成第二部,视频播放已经没有问题了,但是如果筒子们想要在视频缓冲的过程中显示缓冲百分比以及下载速率该怎么办呢?这个也简单。首先缓冲百分比和下载速率是显示在两个TextView上的,而且这两个TextView都显示在VideoView的左上角,那么我们来看看完整的布局 文件应该是什么样子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="lenve.vitamio.MainActivity">
<io.vov.vitamio.widget.VideoView
android:id="@+id/vitamio"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="24dp"/>
<TextView
android:id="@+id/buffer_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/vitamio"
android:layout_marginLeft="12dp"
android:textColor="#e6ff01"/>
<TextView
android:id="@+id/net_speed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/vitamio"
android:layout_marginLeft="12dp"
android:layout_toRightOf="@id/buffer_percent"
android:textColor="#04fa00"/>
</RelativeLayout>
然后在Activity中查找到这两个控件:
//显示缓冲百分比的TextView
percentTv = (TextView) findViewById(R.id.buffer_percent);
//显示下载网速的TextView
netSpeedTv = (TextView) findViewById(R.id.net_speed);
然后调用VideoView中的两个监听器,第一个如下:
videoView.setOnBufferingUpdateListener(new MediaPlayer.OnBufferingUpdateListener() {
@Override
public void onBufferingUpdate(MediaPlayer mp, int percent) {
percentTv.setText("已缓冲:" + percent + "%");
}
});
这个方法表示监听缓冲百分比,里边的percent参数就表示当前缓冲百分比。
第二个监听器如下:
videoView.setOnInfoListener(new MediaPlayer.OnInfoListener() {
@Override
public boolean onInfo(MediaPlayer mp, int what, int extra) {
switch (what) {
//开始缓冲
case MediaPlayer.MEDIA_INFO_BUFFERING_START:
percentTv.setVisibility(View.VISIBLE);
netSpeedTv.setVisibility(View.VISIBLE);
mp.pause();
break;
//缓冲结束
case MediaPlayer.MEDIA_INFO_BUFFERING_END:
percentTv.setVisibility(View.GONE);
netSpeedTv.setVisibility(View.GONE);
mp.start();
break;
//正在缓冲
case MediaPlayer.MEDIA_INFO_DOWNLOAD_RATE_CHANGED:
netSpeedTv.setText("当前网速:" + extra + "kb/s");
break;
}
return true;
}
});
这个监听器我们可以用来监听缓冲的整个过程,what参数表示缓冲的时机,extra参数表示当前的下载网速,根据what参数我们可以判断出当前是开始缓冲还是缓冲结束还是正在缓冲,开始缓冲的时候,我们将左上角的两个控件显示出来,同时让播放器暂停播放,缓冲结束时将左上角两个控件隐藏起来,同时播放器开始播放,正在缓冲的时候我们就来显示当前的下载网速。
OK,这个就是Vatamio一个基本的用法,Vitamio大多数API都和原生的VideoView的API一致,这里我就不再赘述。
源码下载(由于CSDN对上传文件大小有限制,我只上传了我的代码的Module,大家下载demo之后需要自己下载Vitamio并引入,工程方可运行)http://download.csdn.net/detail/u012702547/9510217
以上。