- CoreThink框架的安装模式
极客小寨
corethink.jpgCoreThink框架支持多种安装模式,第一种标准模式安装属于业内比较通用的安装方式,一路点击下一步即可。第二种Saas模式安装适合在Paas平台部署以及开发者在本地调试开发时采用。第三种也是开发模式安装方式,相对于第二种方法简单一些,更适合本地开发调试不适合Saas部署。用户可以结合自己的实际情况进行选择。标准模式安装第一步:下载CoreThink源代码,解压缩至本地W
- CoreThink技术分享之:快速APP开发之Cordova微信插件
随缘8
cordova-plugin-wxpay微信APP支付cordova,ionic插件(Android版,ios版)git地址:http://www.corethink.cn/git/repo/8.html2015.06.30微信支付Android及iOS版集成,初步完成2015.06.26微信AndroidSDK【2014.12.12】1.Android客户端安装开发工程下执行以下命令导入本插件:
- CoreThink技术分享之:android证书生成,使用keytool生成证书
随缘8
在打包安卓APP时需要生成证书,大致需要走过以下流程,使用keytool生成证书1.转至要运行证书的目录2.输入以下命令生成证书keytool-genkey-aliaskeyAlias-keyalgRSA-keypasskeyPassword-storepassstorePassword-keystorename.keystore说明:keyAlias:证书别名;keyPassword:私钥密码;
- 基于jQueryUI和Corethink实现百度的搜索提示功能
pangPython
先给大家展示下效果图:目录:这里是以corethink模块的形式,只需要安装上访问index.php?s=/test/index1.建好模块目录,写好模块的总体文件opencmf.PHParray('name'=>'Test','title'=>'Test','icon'=>'fafa-newspaper-o','icon_color'=>'#9933FF','description'=>'Tes
- 零云(CoreThink&OpenCMF)技术分享之:网页第三方支付架构
corethink
普及贴:你在电子商务网站用支付宝付款时发生了什么?欢迎交流:互联网产品开发解决方案——零云(CoreThink&OpenCMF)http://www.corethink.cnOpenCMF网页第三方支付架构:1、用户点击购买按钮提交支付金额和支付方式至后台。2、后台处理程序(我们称之为OC)接受到金额的同时生成一个唯一订单号(一般叫做out_trade_no),此时再加一些额外的订单信息组成一个订
- 零云(CoreThink&OpenCMF)技术分享之:网页第三方支付架构
corethink
普及贴:你在电子商务网站用支付宝付款时发生了什么?欢迎交流:互联网产品开发解决方案——零云(CoreThink&OpenCMF)http://www.corethink.cnOpenCMF网页第三方支付架构:1、用户点击购买按钮提交支付金额和支付方式至后台。2、后台处理程序(我们称之为OC)接受到金额的同时生成一个唯一订单号(一般叫做out_trade_no),此时再加一些额外的订单信息组成一个订
- CoreThink&OpenCMF技术分享之:Canvas的应用(一)
corethink
欢迎交流,互联网产品开发解决方案CoreThink&OpenCMF:http://www.corethink.cnCanvas的应用(一)canvas是Html5中的一个新功能,它可以实现在一个矩形区域内绘制一些简单图形的功能,最近很是热衷于用它去实现一些交互动画,要说如何应用它,一言以蔽之,化繁为简吧。不考虑时间的维度,在我们眼前定格的每一帧画面,纵使再精美,也无外乎点线面的结合,所以能绘制基本
- CoreThink&OpenCMF技术分享之:Canvas的应用(一)
corethink
欢迎交流,互联网产品开发解决方案CoreThink&OpenCMF:http://www.corethink.cnCanvas的应用(一)canvas是Html5中的一个新功能,它可以实现在一个矩形区域内绘制一些简单图形的功能,最近很是热衷于用它去实现一些交互动画,要说如何应用它,一言以蔽之,化繁为简吧。不考虑时间的维度,在我们眼前定格的每一帧画面,纵使再精美,也无外乎点线面的结合,所以能绘制基本
- CoreThink技术分享之:浏览器自定义协议
corethink
欢迎交流,互联网产品开发解决方案CoreThink:http://corethink.cn浏览器自定义协议一、是什么正如http://baidu.com,整个网址称之为url,http部分我们称之为scheme,通过这样的链接,我们可以打开相应的网页;与此相似的,也有类似的协议可以打开对应的app,比如weixin://可以打开微信,weixin://dl/moments则是微信中的朋友圈。不过这
- CoreThink技术分享之:浏览器自定义协议
corethink
欢迎交流,互联网产品开发解决方案CoreThink:http://corethink.cn浏览器自定义协议一、是什么正如http://baidu.com,整个网址称之为url,http部分我们称之为scheme,通过这样的链接,我们可以打开相应的网页;与此相似的,也有类似的协议可以打开对应的app,比如weixin://可以打开微信,weixin://dl/moments则是微信中的朋友圈。不过这
- CoreThink-轻量级产品开发框架
相思的泪
框架
阅读更多名称:CoreThink-轻量级产品开发框架版本:1.0软件大小:10.8MB软件语言:中文简体软件授权:免费版应用平台:WinXP/Vista/Win7/Win8CoreThink是一套轻量级WEB产品开发框架,追求简单、高效、卓越。可轻松实现移动互联网时代支持多终端的轻量级WEB产品快速开发。系统功能采用模块化开发,内置系统设置、分类管理、底部导航、数据备份、开发者工具(菜单管理、配置
- 国产"gitlab"——CoreThink 之 Git 模块 v1.0 发布
随缘8
了解到大家在搭建私有git服务器时大多采用国外的gitlab,然而gitlab的汉化版一直比较缓慢,为了方便国人,我们特地开发了CoreThink的git模块,立志成为国产gitlab。最终成为大家首选方案。CoreThink之Git模块v1.0拥有版本库创建、修改、clone、push、pull、fetch等操作,还支持公有项目与私有项目,私有项目需要用户名密码http认证。http://www
- CoreThink&OpenCMF技术分享之:谷歌地图接入
随缘8
其实如果产品涉及到国外,那Mapbox也是一个很好的选择,Googlemap在国内毕竟无法正常使用,关于mapbox的分享后面可以再做一下。欢迎交流,www.corethink.cn谷歌地图接入指南申请密钥网页链接:https://developers.google.com/maps/documentation/javascript/?hl=zh-cn引入Google地图添加如下代码:初始化地图h
- 非原生App开发的基本步骤(以安卓端为例)
随缘8
主要使用:移动端:ionic、cordova后端:CoreThink一、安装1.安装node.js2.安装git3.安装ionic&cordova:命令行输入:npminstall–gcordovaionic注:-g表示全局安装,也可以进入指定的目录安装,但这里推荐全局安装,安装后的目录为C:/users/Administrator/AppData/Roaming/npm/node_modules
- CoreThink技术分享之:Cordova支付宝基础功能插件开发
corethink
CoreThink技术分享之:Cordova支付宝基础功能插件开发——cordova-plugin-alipaygit地址:http://www.corethink.cn/git/repo/7.html功能:目前只有支付功能。安装:运行cordovapluginaddhttp://www.corethink.cn/git/http/admin/cordova-plugin-alipay--vari
- CoreThink技术分享之:Cordova支付宝基础功能插件开发
corethink
CoreThink技术分享之:Cordova支付宝基础功能插件开发——cordova-plugin-alipaygit地址:http://www.corethink.cn/git/repo/7.html功能:目前只有支付功能。安装:运行cordovapluginaddhttp://www.corethink.cn/git/http/admin/cordova-plugin-alipay--vari
- CoreThink主题开发(九)使用H-ui开发博客主题之用户个人主页
u012995856
主题开发opencmfcorethink
感谢H-ui、感谢CoreThink!效果图:这里使用table布局/Theme/Blog/User/Index/home.html
$user_info['id']))}"class="btnbtn-successradius">发私信
{$user_info.nickname}
$user_info['id']))}">
已
- CoreThink主题开发(八)使用H-ui开发博客主题之用户登录之前及登录之后
u012995856
PHP主题开发corethinkopencmf
感谢H-ui、感谢CoreThink!效果图:登录之后登录窗体想做登录之后的下拉菜单的,实在做不出来了,就一般显示了。。。整个面包屑导航这里,先遍历模块,并且是允许前台显示的模块,之后就是判断用户是否已经登录,已经登录了,就显示个人中心,否则就显示登录和注册按钮。代码:
您好,欢迎来到{:C('WEB_SITE_TITLE')}!
{$vo.title}
- CoreThink主题开发(七)使用H-ui开发博客主题之新闻资讯正文页面
u012995856
主题开发corethinkopencmf
感谢H-ui、感谢CoreThink!效果图:后台发文章有上传附件、封面的功能,但是前台代码中有,不能显示,去除了,前台页面还有社会化分享,百度的,页面也不显示。Blog/Cms/Index/detail.html
{$info.main_field}
{$info.abstract}
{$info.create_time|time_format}
{$info.view}浏览
- CoreThink主题开发(六)使用H-ui开发博客主题之首页友情链接标签混排
u012995856
主题开发corethinkopencmf
感谢H-ui、感谢CoreThink!效果图:不哆嗦了,代码:
友情链接
{$fl1.title}
Blog/Home/Index/index.html
.slider{
position:relative;
text-align:center;
margin:0auto;
z-index:1;
}
.slider.bd,.slider.bdli,.slider.bdimg{
wid
- CoreThink主题开发(五)使用H-ui开发博客主题之首页显示站点公告
u012995856
主题开发corethinkopencmf
感谢H-ui、感谢CoreThink!效果图:官方CMS前台index里提供了显示公告列表的模板代码,只需要自己结合样式结合H-ui稍加调整就好了。
站点公告
{$vo.title|cut_str=0,20}
{$vo.create_time|time_format}
贴出整个前台首页的代码:Blog/Home/Index/index.html
.slider{positio
- CoreThink主题开发(四)使用H-ui开发博客主题之首页幻灯片轮播
u012995856
主题开发corethinkopencmf
感谢H-ui、感谢CoreThink!效果图:gif画质变了。开源版的源码中后台做的比较完善,上传,选择幻灯片等,前台没有做轮播的显示,只定义了样式,cms_slider数据表是幻灯片的数据表,有个字段对应于admin_upload的字段,就像外键,将这两个表联系了起来,upload表存储的是图片的路径。Blog/Home/Index/index.html
.slider{position:r
- CoreThink主题开发(三)使用H-ui开发博客主题之定义整站样式
u012995856
主题开发corethinkopencmf
感谢H-ui、感谢CoreThink!效果图:支持二级菜单,未做更多级别菜单,估计一般站点也用不到三级菜单Thinkphp的View模板技术很赞,开发了一阵子Thinkphp后又去做java的spring、springMVC、hibernate、发现显示还得拿jsp去写或者html,搜了一大通才发现两个Freemarker和Velocity,之后就是大苦逼的XML文件配置,太shit了!说正事。。
- CoreThink主题开发(二)使用H-ui开发博客主题之把H-ui放入你的主题目录中
u012995856
主题开发opencmfcorethink
感谢H-ui、感谢CoreThink!在官网下载H-ui,解压压缩包有static/和lib/两个目录static目录下是H-ui/js、css、images把lib下的文件copy到主题目录Blog/Home/Public/libs下把H-ui/js、css、images分别对应copy到js、css、img目录下。这样,依赖文件就就绪了。很多同类的优秀的开源项目的目录结构都很标准,直接可以无缝
- CoreThink主题开发(一)使用H-ui开发博客主题之搭建目录结构
u012995856
corethinkopencmf
感谢H-ui、感谢CoreThink!刚实训(JavaSSH)完半个月,好久没有做php了,很怀念,java真的很恶心。H-ui也是刚发现的一个,辉哥的作品,bootstrap系的,服务与中国网站的。部分信息参考自官方文档效果图:1.在项目根目录建立Theme文件夹,继续新建以你的主题名字的为名称的文件夹例如:/Theme/Blog2.新建opencmf.php文件在Blog目录下新建opencm
- corethink功能模块探索开发(十八)前台页面插入jit前端数据可视化库
u012995856
opencmfcorethink
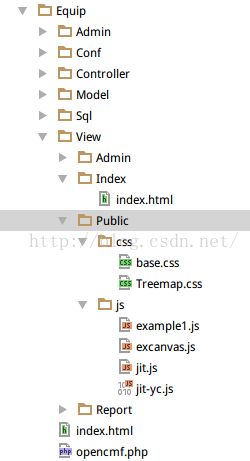
效果图:1.静态文件放入View目录中在View目录下新建Public目录,在Public目录下新建js、css目录。把jit的资源放入对应目录中2.在html中引入jitApplication/Equip/View/Index/index.html
$(window).load(function(){
init();
});
Animat
- corethink功能模块探索开发(十七)opencmf.php 配置文件
u012995856
corethinkopencmf
图样:opencmf.php存在于每个模块的根目录,是模块配置文件。能进行持久化配置参数保存,一开始我以为是写文件或者做缓存,后来在数据库中发现admin_module表,存储了每个模块的配置参数。参数是数组key-value形式存储的,所以访问的时候只需要使用C('模块名_config.key').
{:C('Equip_config.show_repaire_phone_num')}
- corethink功能模块探索开发(十六)后台搜索功能
u012995856
corethinkopencmf
效果图:代码很简单,就是添加搜索框,搜索字段,在初始化页面查询的时候添加查询条件。1.添加搜索框添加到删除按钮后边.->setSearch('请输入设备名称/MAC/宿舍号',U('index'))2.添加搜索字段//搜索
$keyword=I('keyword','','string');
$condition=array('like','%'.$keyword.'%');
$map['ap_n
- corethink功能模块探索开发(十五)后台新增按钮
u012995856
corethinkopencmf
效果图:1.首先添加数据列表上的新增按钮,让按钮显示出来->addTopButton('addnew')2.让这个按钮行动起来,实现add方法publicfunctionadd(){
if(IS_POST){
$ap_object=D('equip_ap');
$data=$ap_object->create();
if($data){
$id=$ap_object->add($data);
i
- corethink功能模块探索开发(十四)后台编辑按钮
u012995856
corethinkopencmf
效果图:1.添加下图55&58行代码2.实现edit方法位于Equip/Admin/DeviceRepaireAdmin.class.php中publicfunctionedit($id){
if(IS_POST){
//用于保存编辑后的数据
$Equip_Repaire_object=D('equip_report');
$data=$Equip_Repaire_object->create()
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方