CSS3之布局(分栏布局、响应式布局)
CSS3之布局(分栏布局、响应式布局)
1. Css3分栏布局
column-width 栏目宽度
column-count 栏目列数
column-gap 栏目距离
column-rule 栏目间隔线
<style>
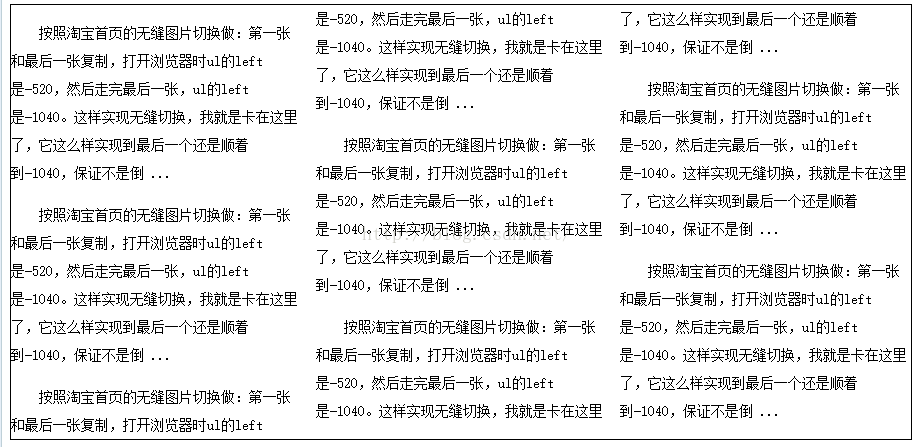
.wrap{width:900px;border:1pxsolid #000; font:14px/28px "宋体";color:#000; text-indent:2em; -webkit-column-width:250px;}
</style>
</head>
<body>
<divclass="wrap">
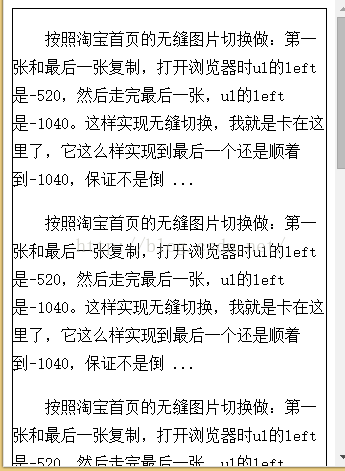
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
</div>
</body>
<style>
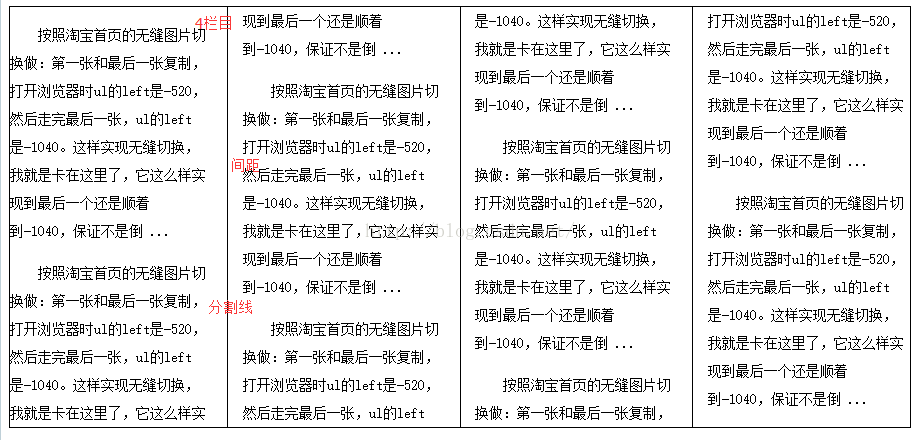
.wrap{width:900px;border:1pxsolid #000; font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:4; -webkit-column-gap:30px;-webkit-column-rule:1px solid #000;}
</style>
</head>
<body>
<divclass="wrap">
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
</div>
</body>
2. Css3响应式布局
a) 媒体类型
i. all所有媒体
ii. braille盲文触觉设备
iii. embossed盲文打印机
iv. print手持设备
v. projection打印预览
vi. screen彩屏设备
vii. speech '听觉'类似的媒体类型
viii. tty不适用像素的设备
ix. tv 电视
l 关键字
• and
• not not关键字是用来排除某种制定的媒体类型
• only only用来定某种特定的媒体类型
l 媒体特性
l (max-width:600px)
l (max-device-width:480px) 设备输出宽度
l (orientation:portrait) 竖屏
l (orientation:landscape)横屏
l (-webkit-min-device-pixel-ratio: 2)像素比
l devicePixelRatio设备像素比window.devicePixelRatio =物理像素 / dips
l
l 样式引入
• <link rel="stylesheet" type="text/css"href="../css/print.css" media="print" />
• @importurl("css/reset.css") screen;
• @media screen{
选择器{
属性:属性值;
}
}
<linkrel=”stylesheet” media=”all and (orientation:portrait)” href=”portrait.css”>
<linkrel=”stylesheet” media=”all and(orientation:landscape)”href=”landscape.css”>
@mediascreen and (min-width:400px) and (max-width:500px) {.box {margin: 0 auto;}}
<linkrel="stylesheet" type="text/css"href="styleA.css" media="screen and (min-width: 800px)">
<linkrel="stylesheet" type="text/css"href="styleB.css" media="screen and (min-width: 600px) and(max-width: 800px)">
<link rel="stylesheet"type="text/css" href="styleC.css" media="screen and (max-width:600px)">
移动端meta
l <metaname="viewport" content="" />
• width [pixel_value | device-height]
• height [pixel_value | device-height]
• user-scalable是否允许缩放(no||yes)
• initial-scale初始比例
• minimum-scale允许缩放的最小比例
• maximum-scale允许缩放的最大比例
• target-densitydpi [dpi_value | device-dpi | high-dpi |medium-dpi | low-dpi]
例1:
<linkrel="stylesheet" type="text/css"href="indexa.css" media="screen and (min-width:800px)">
<linkrel="stylesheet" type="text/css"href="indexb.css" media="screen and (min-width:400px) and(max-width: 800px)">
<linkrel="stylesheet" type="text/css"href="indexc.css" media="screen and (max-width: 400px)">
</head>
<body>
<divclass="wrap">
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
</div>
</body>
indexa.css
@charset"utf-8";
/* CSS Document*/
.wrap{border:1px solid #000; font:14px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:4; -webkit-column-gap:30px; -webkit-column-rule:1px solid#000;}
indexb.css
@charset"utf-8";
/* CSS Document*/
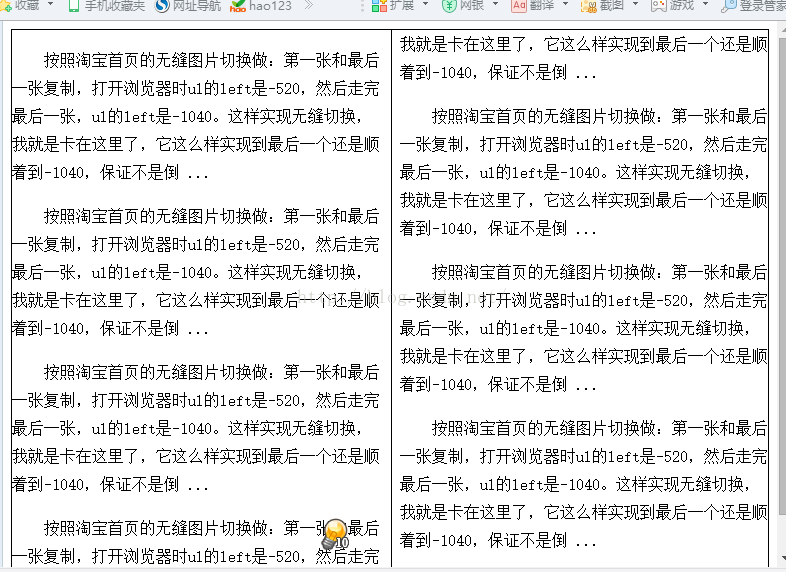
.wrap{border:1px solid #000; font:16px/28px "宋体";color:#000; text-indent:2em;-webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:1px solid#000;}
indexc.css
@charset"utf-8";
/* CSS Document*/
.wrap{border:1px solid #000; font:16px/28px "宋体";color:#000; text-indent:2em;}
宽度800以上效果
宽度400-800效果
400以下效果图
例2 屏幕横放和竖立的不同效果
<linkrel="stylesheet" media="all and(orientation:portrait)" href="indexb.css">
<linkrel="stylesheet" media="all and(orientation:landscape)" href="indexa.css">
</head>
<body>
<divclass="wrap">
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
</div>
</body>
例3:写到行内样式中的格式
<style>
@media screen and(min-width:800px) {
.wrap{border:1px solid #000;font:14px/28px "宋体";color:#000; text-indent:2em; -webkit-column-count:4;-webkit-column-gap:30px; -webkit-column-rule:1px solid #000;}
}
@importurl("indexc.css") screen and (min-width:400px) and (max-width:800px);
@media screen and(max-width:400px) {
.wrap{border:1px solid #000;font:16px/28px "宋体";color:#000; text-indent:2em; -webkit-column-count:2;-webkit-column-gap:20px; -webkit-column-rule:1px solid #000;}
}
</style>
</head>
<body>
<divclass="wrap">
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
<p>按照淘宝首页的无缝图片切换做:第一张和最后一张复制,打开浏览器时ul的left是-520,然后走完最后一张,ul的left是-1040。这样实现无缝切换,我就是卡在这里了,它这么样实现到最后一个还是顺着到-1040,保证不是倒 ...</p>
</div>
</body>