Android自定义View(Paint和Canvas的基本使用)
Android开发中自定义视图是走向高手的必经之路,如何绘制漂亮的图形呢,让我们一起走进Android绘图的世界
想要自定义视图,第一步就是Paint和Canvas的基本使用,下面让我们来一起学习绘图中画笔和画布的基本使用。
一、Paint属性
setAntiAlias: 设置画笔的锯齿效果。
setColor: 设置画笔颜色
setARGB: 设置画笔的a,r,p,g值。
setAlpha: 设置Alpha值
setTextSize: 设置字体尺寸。
setShadowLayer:设置阴影
setStyle: 设置画笔风格,空心或者实心。
setStrokeWidth: 设置空心的边框宽度。
getColor: 得到画笔的颜色
getAlpha: 得到画笔的Alpha值。
二、Canvas属性
1、填充
drawARGB(int a, int r, int g, int b)
drawColor(int color)
drawRGB(int r, int g, int b)
drawColor(int color, PorterDuff.Mode mode)
2、几何图形
canvas.drawArc (扇形)
canvas.drawCircle(圆)
canvas.drawOval(椭圆)
canvas.drawLine(线)
canvas.drawPoint(点)
canvas.drawRect(矩形)
canvas.drawRoundRect(圆角矩形)
canvas.drawVertices(顶点)
cnavas.drawPath(路径)
3、图片
canvas.drawBitmap (位图)
canvas.drawPicture (图片)
三、介绍完基本属性
//画空心圆
Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(10); paint.setAntiAlias(true); canvas.drawCircle(150,150,100,paint);

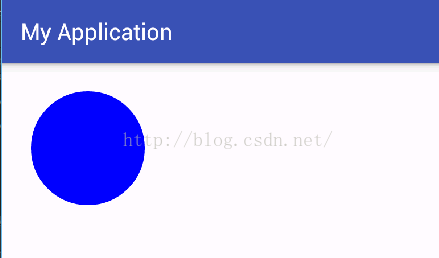
//画实心圆(修改画笔的Style即可)
Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setAntiAlias(true); canvas.drawCircle(150,150,100,paint);
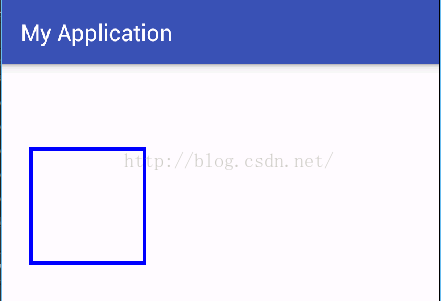
Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(6); paint.setAntiAlias(true); canvas.drawRect(50, 150, 250, 350, paint);
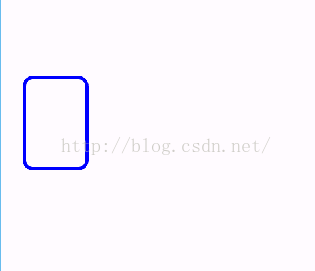
//圆角矩形
Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(6); paint.setAntiAlias(true); RectF re2 = new RectF(40, 300, 150, 460); canvas.drawRoundRect(re2, 15, 15, paint);
left : 矩形左边的 X 坐标
top: 矩形顶部的 Y 坐标
right : 矩形右边的 X 坐标
bottom : 矩形底部的 Y 坐标
canvas.drawRoundRect(re2, 15, 15, paint);
rect:RectF对象。
rx:x方向上的圆角半径。
ry:y方向上的圆角半径。
paint:绘制时所使用的画笔。
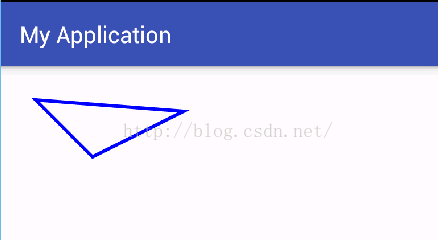
canvas.drawPath(path5, paint); Path path = new Path(); path.moveTo(60, 60); path.lineTo(160, 160); path.lineTo(320, 80); path.close(); canvas.drawPath(path, paint);
Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(6); paint.setAntiAlias(true); RectF re31 = new RectF(170, 240, 430, 320); canvas.drawOval(re31, paint);
//渐变器的使用
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setAntiAlias(true);
Shader mShader = new LinearGradient(0, 0, 40, 60, new int[]{
Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW}, null,
Shader.TileMode.REPEAT);
paint.setShader(mShader);
RectF re31 = new RectF(170, 240, 430, 320);
canvas.drawOval(re31, paint);