iOS视图控制器编程指南 --- 呈现一个视图控制器
有两种方法实现一个视图控制器到屏幕上:把它嵌入到一个容器视图控制器或者是直接呈现它。容器视图控制器提供一个应用程序主要的导航功能,但是present 视图控制器也是一个重要的导航工具。你可以直接使用presentation 在当前视图控制器的最上层显示一个新的视图控制器。典型地,当你想要实现模态界面的时候直接present 视图控制器,但是你也可以基于其它目的使用它们。
对呈现视图控制器的支持内建于类UIViewController中,而且对所有的视图控制器对象都是有效的。你可以在其它任何视图控制器上present 任何视图控制器,尽管UIKit可能会对不同的视图控制器改变要求。Present 一个视图控制器在原始的视图控制器(被称作presenting 视图控制器)和新的将被陈列的视图控制器(被称作presented 视图控制器)之间建立一种关系。这种关系形成了视图控制器层次结构的一部分,而且在合适的位置一直保留,直到presented 视图控制器被dismiss。
展示(Presentation)和过度(Transition)过程
呈现一个视图控制器是一个快捷和容易的方式用来animate 新的内容到屏幕上。presentation机械装置内置在UIKit中,让你使用内置或者自定义动画(animations)的方式来显示一个新的视图控制器。内置的presentations 和 animations 仅仅需要非常少的代码,因为UIkit为你处理所有的工作。你也可以创建自定义的presentations和animations,也仅仅需要一点额外的努力,可以在你的任何视图控制器中使用它们。
你可以通过编码的方式或者使用segues 来开始一个视图控制器的presentation。如果在设计的时候你了解你的应用程序的导航功能,segues 是开始presentations的最简单方式。对于更多的动态界面,或者万一没有专用的控制来开始segue, 那么使用UIViewController的方法来呈现你的视图控制器。
presentation styles
一个视图控制器的presentation style 决定它在屏幕上的显示。UIKit 定义了许多标准的presentation风格,一个特定的显示和意图。你也可以定制你自己的presentation风格。当设计你的app的时候,为你想要做的事情选择最合适的presentation风格,给你想要呈现的视图控制器的modalPresentationsStyle 属性指定合适的常量。
Full-Screen Presentation style
全屏presentation styles 覆盖整个屏幕,阻止视图控制器与底层的内容交互。在一个水平的regular 环境中,只有全屏风格视图中的一个完全覆盖了底层的内容。如果全屏的视图包含变暗或者透明的部分,那么允许底层视图控制器对应的部分穿过全屏视图显示出来。在水平的compact 环境中,全屏presentation 自动适应UIModalPresentationFullScreen 风格,覆盖位于顶层视图之下的内容。
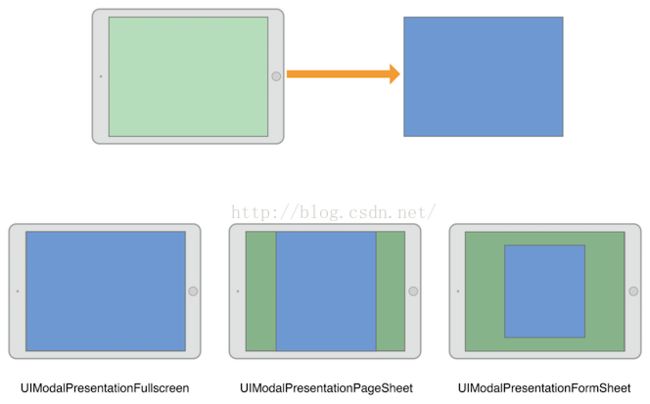
图8-1 使用 UIModalPresentationFullScreen, UIModalPresentationPageSheet, and UIModalPresentationFormSheet styles,来举例说明在一个水平的regular 环境中presentations的显示。在图中,绿色的视图控制器在左上角显示,蓝色的视图控制器在右上角显示,每个presentation 的风格都显示在下面。对于一些presentation 风格,UIKit 在两个视图控制器的内容之间插入了一个暗淡的视图。
图8-1全屏presentation styles
-注意:当使用UIModalPresentationFullScreen 呈现一个视图控制器的时候,在切换动作(transition animations)完成之后,UIKit 通常移除当前视图之下的视图控制器。你可以通过指定 UIModalPresentationOverFullScreen 风格来阻止移除这些视图控制器。当presented视图控制器有透明区域的时候,你可能使用这个风格,它可以让底下的内容穿过透明区域显示出来。
当使用全屏幕presentation 风格中的一种的时候,这个视图控制器开始presentation时必须自己覆盖整个屏幕。如果presenting视图控制器没有覆盖整个屏幕,那么UIKit唤醒这个视图控制器层次结构直到它找到一个正在工作的视图控制器。如果没有找到一个中间视图控制器来填充屏幕,那么UIKit使用窗口的根视图来填充。
The Popover style
UIModalPresentationPopover 风格在一个popover 视图中显示一个视图控制器。Popovers 是有用的,在为一个焦点对象或者是被选择的对象显示额外的信息或者列出相关的项。在一个水平的regular 环境中,popovers视图仅仅覆盖屏幕的一部分,如图8-2所示。在一个水平的compact 环境中,popovers默认适应UIModalPresentationOverFullScreen presentation风格。在popover视图之外点击屏幕就可以自动地dismiss popover视图。
图8-2 The popover presentation style
因为在一个水平的compact 环境中, popovers自动适应full-screen presentations,你通常需要修改你的popover代码来处理这种适应。在full-screen模式下,你需要一个方法来dismiss一个presented popover。你可以通过增加一个按钮,把popover嵌入到一个dismissible 容器视图控制器或者改变它自己的适应行为来实现。更多关于怎样配置一个popover presentation 的技巧,see Presenting a View Controller in a Popover.
The Current Context Styles
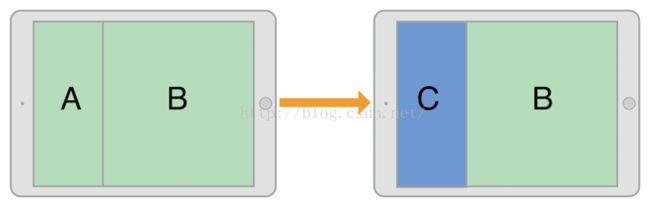
在你的界面中 UIModalPresentationCurrentContext 风格覆盖一个指定的视图控制器。当使用contextual 风格时,你通过设置它的definesPresentationContext 属性为YES来指定你想要覆盖的视图。图8-3举例说明了一个当前的context presentation 仅仅覆盖了split 视图控制器的一个子视图控制器。
图8-3 The current context presentation style
-注意:当使用UIModalPresentationFullScreen风格来呈现一个视图控制器的时候,在切换动作完成后,UIKit自动移除底层的视图。你可以通过指定 UIModalPresentationOverCurrentContext 风格来阻止移除这些视图。当presented视图控制器有透明区域的时候你可能使用这种风格来让之下的内容穿过透明区域显示出来。
在presentation期间,视图控制器定义presentation 上下文环境,也可以定义过渡动画来使用。通常的,UIKit 在屏幕上animates 视图控制器使用的是presented视图控制器的modalTransitionStyle 属性的值。如果presentation上下文视图控制器的 providesPresentationContextTransitionStyle 设置为了YES,那么UIKit使用这个视图控制器的modalTransitionStyle 属性的值。
当切换到一个水平的compact 环境中时,当前的context styles 自动适应UIModalPresentationFullScreen 风格。为了改变这种行为,使用一个适配的presentation delegate 来指定一个不同的presentation 风格或者视图控制器。
Custom Presentation Styles
UIModalPresentationCustom 风格让你使用你自定义的风格来呈现一个视图控制器。创建一个定制的style 涉及到子类化UIPresentationController ,使用它的方法来animate 任意定制的视图到屏幕上,为presented视图控制器设置大小和位置。因为变更为了presented视图控制器的traits,presentation视图控制器也处理发生的任何适应性。更多关于怎样定义个定制的presentation控制器的内容,see Creating Custom Presentations。
Transition Styles
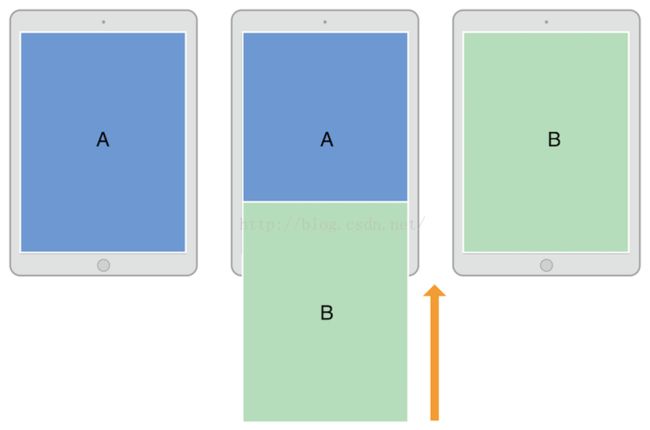
Transition styles 决定用来显示一个presented视图控制器的animations类型。对于内置的transition styles,你可以指定标准transition styles中的一个给你想要呈现的视图控制器的modalTransitionStyle 属性。当你呈现这个视图控制器时,UIKIt创建对应这个transition style的animation。例如,图8-4举例说明了一个标准的slide-up transition(UIModalTransitionStyleCoverVertical)怎样animates到这个视图控制器的屏幕上。视图控制器B从屏幕外开始,向上动画显示并且覆盖最上层的视图控制器A。当视图控制器B 被dismiss时,则和最开始进入时的相反,B往下动画的退出屏幕,屏幕上显示视图控制器A。
图8-4 A transition animation for a view controller
你可以使用一个animator对象和transitioning delegate 来创建自定义的transitions。animator 对象创建transition animations来放置视图控制器到屏幕上。transitioning delegate 在对应的时间点为UIkit提供animator对象。更多关于怎样实现transitions的信息,see Customizing the Transition Animations 。