关于ajaxFileUpload只能上传一次的解决
今天用ajaxFileUpload做了一个上传文件到服务器的功能。
出现问题:先上传了一次,后来发现读取完成以后,再上传的时候前台调试file和自动义参数都传进,但后台获取的仍然是上一次上传时的相关参数,必须要刷新页面才可以再次上传。
原因:上查资料明确问题应该是ajaxFileUpload.js插件问题所致。
网上解决办法:在ajaxFileUpload.js源码中找到:createUploadForm 找到这一段
<pre name="code" class="javascript">var oldElement = $('#' + fileElementId);
var newElement = $(oldElement).clone();
$(oldElement).attr('id', fileId);
$(oldElement).before(newElement);
$(oldElement).appendTo(form); 改为:
var oldElement = $('#' + fileElementId);
var newElement = $(oldElement).clone(true);
//需要复制元素的所有事件处理。
$(oldElement).attr('id', fileId);
$(oldElement).before(newElement);
$(oldElement).appendTo(form);
然而处理后并没有用,仔细分析
ajaxFileUpload.js源码后,是由于第一次上传插入一个id="fireUploadForm"+id的表单到body中,第二次上传时这个form表单仍然存在,通过form的Id去拿form时是上一次上传时的表单。
//(此段为ajaxFileUpload.js源码)
var form = jQuery('#' + formId); //这里拿到的还是上一次上传数据时的表单
jQuery(form).attr('action', s.url);
jQuery(form).attr('method', 'POST');
jQuery(form).attr('target', frameId);
打印输出:
//此段为自己的js var name=$("#name option:selected").text();
var type=$("input[name='type']:checked").val();
var formId = 'jUploadForm' + 'file'; //file为input的id
var test1 = jQuery('#'+formId);
console.log("1:"+test1.prop("outerHTML"));//打印输出
$.ajaxFileUpload(...);
第一次上传:
1:undefined第二次上传:
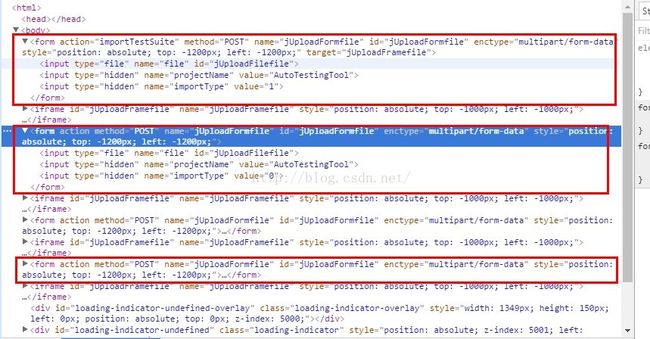
1:<form action="importData" method="POST" name="jUploadFormfile" id="jUploadFormfile" enctype="multipart/form-data" target="jUploadFramefile" style="position: absolute; top: -1200px; left: -1200px;"><input type="file" name="file" id="jUploadFilefile"><input type="hidden" name="projectName" value="AutoTestingTool"><input type="hidden" name="importType" value="1"></form>
解决办法:
var name=$("#name option:selected").text();
var type=$("input[name='type']:checked").val();
var formId = 'jUploadForm' + 'file'; //file为input的id
var test1 = jQuery('#'+formId);
if(test1.length>0){
test1.remove();
} //如果存在id = formId的表单,先进行删除,处理掉上一次上传遗留的form</span></span><span
$.ajaxFileUpload(
{
url: 'importData',//用于文件上传的服务器端请求地址,url传参?name='+name+'&&type='+type+''
secureuri: false, //是否需要安全协议,一般设置为false
fileElementId: 'file', //文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json
data:{"name":name,"type":type} //传参存在问题,可改url传参
}
);