HTML+CSS+JS实现图片滚动
代码是基于老师的基础上进行修改的~~~~~~~~~~~~~~~~~~~~~~~~~~~!
为了达到CSDN上传的要求,把图片画质进行了压缩,所以导致像素比较低。效果就这样。开始讲解思路
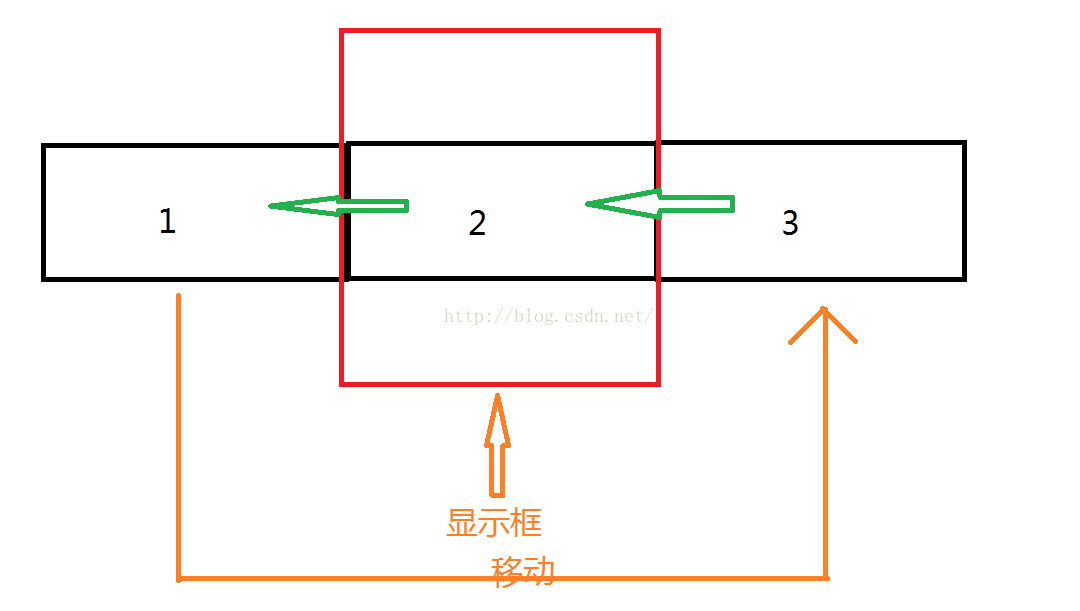
下面这是概念图~~
一开始设定一个块用来显示,即红色长方形的显示框,超过的部分隐藏掉。
通过JS的setInterval(我个人习惯称之为间隔执行函数)让图片进行滚动。
此刻同时用JS对块2和块3进行操作,让他们向左移动,为了实现动态图中的连续效果,不能一下就移动整个图片的宽度,那样会显得非常的突兀。
所以可以考虑把整个移动分为是个部分,每过十分之一秒移动整个图片宽度的1/10。这样就会出现连续的滚动效果。
同时,当块2和块3进行移动的时候,就可以开始对块1进行移动的,块一由于处在显示框外,不用考虑连续性,直接用JS将它移动到块3之前的位置即可。
整个过程不断的循环,就实现了图片的连续滚动。
下面是代码包的分享,下载后可直接运行~~~
代码分享:
http://download.csdn.net/detail/shanamaid/9504755