CSS3之盒模型阴影
CSS3之盒模型阴影
1. 用法
• box-shadow:[inset]x y blur [spread] color
• 参数
– inset:投影方式
» inset:内投影
<style>
.box{width:100px;height:100px;margin:100px;background:Red;box-shadow:inset 10px 10px 30px blue;}
</style>
</head>
<body>
<divclass="box"></div>
</body>
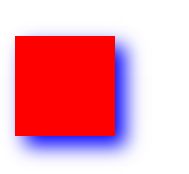
» 不给:外投影
<style>
.box{width:100px;height:100px;margin:100px;background:Red;box-shadow:10px 10px 30px blue;}
</style>
</head>
<body>
<div class="box"></div>
</body>
– x、y:阴影偏移
– blur:模糊半径
– spread:扩展阴影半径
» 先扩展原有形状,再开始画阴影
–Color
<style>
.box{width:100px;height:100px;margin:100px;background:Red;box-shadow:0 0 30px 30px #000,inset 0 0 30px yellow;}
</style>
</head>
<body>
<divclass="box"></div>
</body>
2. 其他盒模型新增属性
a) box-reflect倒影
i. direction 方向 above|below|left|right;
ii. 距离
iii. 渐变(可选)
<style>
body{background:#000;}
img{display:block;margin:200px auto;-webkit-box-reflect:below;}
</style>
</head>
<body>
<imgsrc="miaov.jpg" />
</body>
<style>
body{background:#000;}
img{display:block;margin:200pxauto;-webkit-box-reflect:right 10px-webkit-linear-gradient(right,rgba(0,0,0,1) 0,rgba(0,0,0,0) 50%);}
</style>
</head>
<body>
<imgsrc="miaov.jpg" />
</body>
3.resize 自由缩放
• Both 水平垂直都可以缩放
• Horizontal只有水平方向可以缩放
• Vertical只有垂直方向可以缩放
• 注意:一定要配合overflow:auto 一块使用只有水平方向可以缩放
•
<style>
.box{width:100px;height:100px;background:url(miaov.jpg);border:5pxsolid #000; resize:both; overflow:auto;}
</style>
</head>
<body>
<divclass="box"></div>
</body>
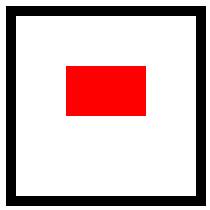
4. box-sizing 盒模型解析模式
• Content-box 标准盒模型 width/height=border+padding+content
• Border-box怪异盒模型 width/height=content
<style>
.box{width:200px;height:200px;padding:50px;border:10pxsolid #000; box-sizing:border-box;}
.div{height:50px;background:red;}
</style>
</head>
<body>
<divclass="box">
<div class="div"></div>
</div>
</body>