JS学习(二)
一、JS给元素设置属性
var div_item = document.createElement("div");
div_item.setAttribute('item_id',i);
div_item.setAttribute('class', "div_item");二、jQuery基础
1.通过点击按钮,控制文本的显示与隐藏
var show = true;
$(document).ready(function(){
$("button").click(function(){
if(show){
$("p").hide();
show = false;
} else {
$("p").show();
show = true;
}
});
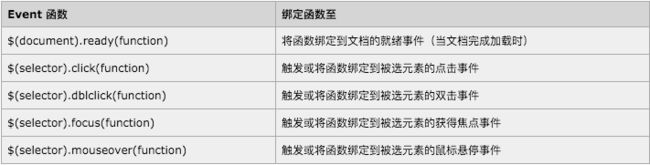
});2.文档就绪函数
$(document).ready(function(){
//执行函数
});这是为了防止文档没有完全加载执行jQuery函数,可能会引起失败。
3.jQuery CSS选择器
$(“p”).css(“background-color”, “red”);三、结论
由于jQuery是为处理HTML事件而特别设计的,那么当您遵循以下原则时,您的代码更恰当且更容易维护:
把所有jQuery代码置于事件处理函数中
把所有事件处理函数置于文档就绪时间处理器中
把jQuery代码置于单独的.js文件中
如果存在名称冲突,则重命名jQuery库
//解决命名冲突
$.noConflict();$(selector).action(speed, callback); //速度和回调
hide(); //隐藏
show(); //显示
toggle(); //显示和隐藏2.淡入淡出
$(selector).action(speed, callback); //速度和回调
fadeIn(); //淡入
fadeOut(); //淡出
fadeToggle(); //淡入淡出
//允许渐变为给定的透明度
$(selector).fadeTo(speed, opacity, callback)3.滑动
$(selector).action(speed, callback); //速度和回调
slideDown(); //下滑
slideUp(); //上滑
slideToggle(); //上滑下滑4.动画
$(selector).animate({params}, speed, callback);
示例代码:
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
}); 提示:可以用animate()方法操作所有CSS属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right
5.停止
$(selector).stop(stopAll,goToEnd);可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
6.jQuery方法链接
chaining技术
示例:$(“#p1”).css(“color”,”red”).slideUp(2000).slideDown(2000);
五、DOM
1.DOM = document object model
文档对象模型
2.三个简单实用的用户DOM操作的jQuery方法
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括html标记)
val() - 设置或返回表单字段的值
//给标签设置文本以及回调
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text(function(i, orignalText){
return "hello world";
});
});
});3.通过jQuery添加新元素
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素的之后插入内容
before() - 在被选元素之前插入内容
创建新元素
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p"); // 以 DOM 创建新元素4.删除元素
remove() - 删除元素以及子元素
empty() - 清空所有子元素
5.jQuery操作CSS
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素添加一个或多个类
toggleClass() - 对元素进行添加/删除类的切换操作
css() - 设置或返回样式属性