自定义进阶1——自定义属性剖析
- 自定义一个CustomView(extends View )类
- 编写values/attrs.xml,在其中编写declare-styleable和attr等标签元素
- 在布局文件中CustomView使用自定义的属性(注意添加自己的namespace)
- 在CustomView的构造方法中通过TypedArray获取自定义属性
修改下CustomAttrView
通过AttributeSet获取的值,如果是引用都变成了@+数字的字符串。而使用TypedArray获取的值没有变化。TypedArray的作用现在明白了——TypedArray其实是用来简化我们的工作的,比如上例,如果布局中的属性的值是引用类型(比如:@dimen/dp100),如果使用AttributeSet去获得最终的像素值,那么需要先拿到id,然后再去解析id。而TypedArray正是帮我们简化了这个过程
捎带一下通过AttributeSet获取最终的像素值的过程:
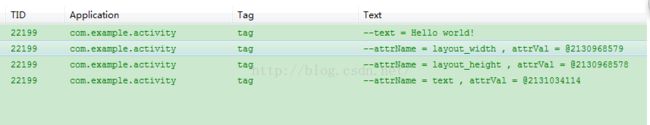
int widthDimensionId = attrs.getAttributeResourceValue(0, -1);
Log.e(TAG, "layout_width= "+getResources().getDimension(widthDimensionId));
我的自定义属性文件只写了一个custom:text,很多情况下自定义属性的含义在android系统中已经有了明确的定义,比如我这个,那么直接使用android:text是否可以?
修改下attrs.xml
因为我们使用的是已经定义好的属性,所以不需要去添加format属性(声明和使用的区别就是有没有format)。
然后在类中这么获取:typedArray.getString(R.styleable.CustomAttrView_android_text);
布局文件中直接android:text="@string/hello_world"即可。
系统中定义的属性,其实和我们自定义属性的方式类似,你可以在sdk/platforms/android-xx/data/res/values该目录下看到系统中定义的属性。然后你可以在系统提供的View(eg:TextView)的构造方法中发现TypedArray获取属性的代码(自己去看一下)。
既然declare-styleable这个标签的name都能随便写,那么考虑问题:
styleable 的含义是什么?可以不写嘛?我自定义属性,我声明属性就好了,为什么一定要写个styleable呢?
其实的确是可以不写的,怎么做呢?
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="text" format="string" />
</resources>
CustomAttrView.java如下
public class CustomAttrView extends View {
String TAG = "tag";Paint paint;String text;private static final int[] mAttr = { R.attr.text };private static final int ATTR_ANDROID_TEXT = 0;
public CustomAttrView(Context context) {this(context, null);}
public CustomAttrView(Context context, AttributeSet attrs) {super(context, attrs);paint = new Paint();TypedArray typedArray = context.obtainStyledAttributes(attrs, mAttr);
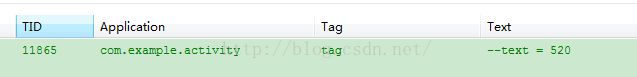
text = typedArray.getString(ATTR_ANDROID_TEXT);Log.i(TAG, "--text = " + text);
typedArray.recycle();
}
}
R.styleable.CustomAttrView ——> mAttr
R.styleable.CustomAttrView_text——> ATTR_ANDROID_TEXT(0)
其实android在其内部也会这么做,按照传统的写法,它会在R.java生成如下代码:
public static final class attr {public static final int text = 0x7f010000;}
套用下鸿洋大神的总结:public static final class styleable {public static final int[] CustomAttrView = {0x7f010000};public static final int CustomAttrView_text = 0;};}
styleale的的作用就是使系统可以完成很多常量(int[]数组,下标常量等)的编写,简化我们的开发工作。那么大家肯定还知道declare-styleable的name属性, 一般情况下写的都是我们自定义View的类名。主要为了直观的表达,该declare-styleable的属性,都是改View所用的。
- attrs.xml里面的declare-styleable以及item,android会根据其在R.java中生成一些常量方便我们使用(aapt干的),本质上,我们可以不声明declare-styleable仅仅声明所需的属性即可。
- 我们在View的构造方法中,可以通过AttributeSet去获得自定义属性的值,但是比较麻烦,而TypedArray可以很方便的去获取。
- 我们在自定义View的时候,可以使用系统已经定义的属性。
源代码
参考:
http://blog.csdn.net/lmj623565791/article/details/45022631