Android中利用SpannableString实现点击同一按钮(Button)不同位置执行不同任务
这几天在学习Android中SpannableString在按钮(Button)中的用法,其中一个例子讲借助SpannableString用代码在按钮(Button)上添加图片,代码片段如下:
Button imgtxtButton=(Button)findViewById(R.id.imgtxtbutton);
//利用SpannableString向按钮(Button)左边添加图片
SpannableString leftSpannableString=new SpannableString("left");
ImageSpan leftImageSpan=new ImageSpan(this,R.drawable.mantou1,DynamicDrawableSpan.ALIGN_BOTTOM);
leftSpannableString.setSpan(leftImageSpan, 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
imgtxtButton.append(leftSpannableString);
//添加文字
imgtxtButton.append("我的按钮四");
//利用SpannableString向按钮(Button)右边添加图片
SpannableString rightSpannableString=new SpannableString("right");
ImageSpan rightImageSpan=new ImageSpan(this,R.drawable.mantou2,DynamicDrawableSpan.ALIGN_BOTTOM);
rightSpannableString.setSpan(rightImageSpan, 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
imgtxtButton.append(rightSpannableString);
执行效果如下图:
然后突发奇想:能不能实现点击左右不同图片时让按钮(Button)执行不同任务呢?沿着SpannableString往下想:既然可以用ImageSpan来添加一张图片,那是不是也可以用ClickableSpan来添加一个onClick事件呢?设置ImageSpan之后再设置ClickableSpan,那后设的ClickableSpan会不会冲掉先设的ImageSpan呢?善于动脑去想象,更要善于动手去做(注意:是写程序,不是撸!)改造上面的代码如下:
Button imgtxtButton=(Button)findViewById(R.id.imgtxtbutton);
imgtxtButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.i("MSG", "Button's OnClick is running!");
}
});
//利用SpannableString向按钮(Button)左边添加图片
SpannableString leftSpannableString=new SpannableString("left");
ImageSpan leftImageSpan=new ImageSpan(this,R.drawable.mantou,DynamicDrawableSpan.ALIGN_BOTTOM);
leftSpannableString.setSpan(leftImageSpan, 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//借助ClickableSpan添加onClick事件
ClickableSpan leftClickableSpan=new ClickableSpan() {
@Override
public void onClick(View widget) {
Log.i("MSG", "LeftClickableSpan's OnClick is running!");
}
};
leftSpannableString.setSpan(leftClickableSpan, 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
imgtxtButton.append(leftSpannableString);
//添加文字
imgtxtButton.append("我的按钮四");
//利用SpannableString向按钮(Button)右边添加图片
SpannableString rightSpannableString=new SpannableString("right");
ImageSpan rightImageSpan=new ImageSpan(this,R.drawable.mantou,DynamicDrawableSpan.ALIGN_BOTTOM);
rightSpannableString.setSpan(rightImageSpan, 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//借助ClickableSpan添加onClick事件
ClickableSpan rightClickableSpan=new ClickableSpan() {
@Override
public void onClick(View widget) {
Log.i("MSG", "RightClickableSpan's OnClick is running!");
}
};
rightSpannableString.setSpan(rightClickableSpan, 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
imgtxtButton.append(rightSpannableString);
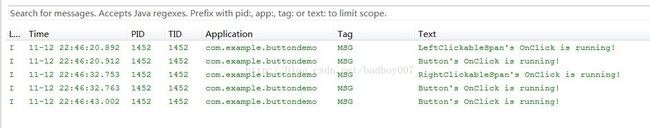
在模拟器中运行,Log结果如下:
前两条info是点击左边图片的执行结果:左边图片的onClick和按钮(Button)的onClick依次先后触发执行;
接这的两条info是点击右边图片的执行结果:右边图片的onClick和按钮(Button)的onClick依次先后触发执行;
最后一条info是点击图片其它位置时的执行结果:只有按钮(Button)的onClick依次先后触发执行;
结论:
哈哈,利用ImageSapn叠加ClickableSpan,确实做到了在按钮(Button)控件上添加不同图片并可以实现点击按钮上的不同图片执行不同任务!!
延伸思考:
无论如何,按钮(Button)本身的onClick事件都会被触发执行,可以将公共任务放到里面;如果不想使用,可以忽略它,并给上例中的文字单独再设置一个ClickableSpan;如果想分别使用按钮(Button)中各个图片的onClick事件和按钮(Button)本身的onClick事件,可以定义一个公共变量分别标志各个onClick事件,在各个onClick事件中设置这个变量为对应的值,在按钮(Button)本身的onClick事件中根据变量当前值判断是否执行本身。
再延伸思考:
要实现点击按钮(Button)不同位置执行不同任务,还有另外一种办法,就是在xml文件中,在button标签中插入一个layout标签,在layout标签中加入多个view;然后在程序文件中给这些view分别设置onClick事件以执行不同的任务。
再延伸思考:SpannableString的用法示例汇总
private void addUrlSpan() {
SpannableString spanString = new SpannableString("超链接");
URLSpan span = new URLSpan("tel:0123456789");
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addBackColorSpan() {
SpannableString spannableString = new SpannableString("文字背景颜色");
BackgroundColorSpan span = new BackgroundColorSpan(Color.YELLOW);
spannableString .setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addForeColorSpan() {
SpannableString spannableString = new SpannableString("文字前景颜色");
ForegroundColorSpan span = new ForegroundColorSpan(Color.BLUE);
spannableString .setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addFontSpan() {
SpannableString spannableString = new SpannableString("36号字体");
AbsoluteSizeSpan span = new AbsoluteSizeSpan(36);
spannableString .setSpan(span, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addStyleSpan() {
SpannableString spannableString = new SpannableString("BIBI");
StyleSpan span = new StyleSpan(Typeface.BOLD_ITALIC);//加粗
spannableString .setSpan(span, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addStrikeSpan() {
SpannableString spannableString = new SpannableString("删除线");
StrikethroughSpan span = new StrikethroughSpan();
spannableString .setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addUnderLineSpan() {
SpannableString spannableString = new SpannableString("下划线");
UnderlineSpan span = new UnderlineSpan();
spannableString .setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}
private void addImageSpan() {
SpannableString spannableString = new SpannableString("图片");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
spannableString .setSpan(span, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append(spannableString );
}