Ajax学习笔记
Ajax简介:
Ajax的全称:Asynchronous JavaScript and XML
(异步的JavaScript和XML)
Ajax是以中国在无需重新加载整个网页的情况之下能够更新部分网页的技术。
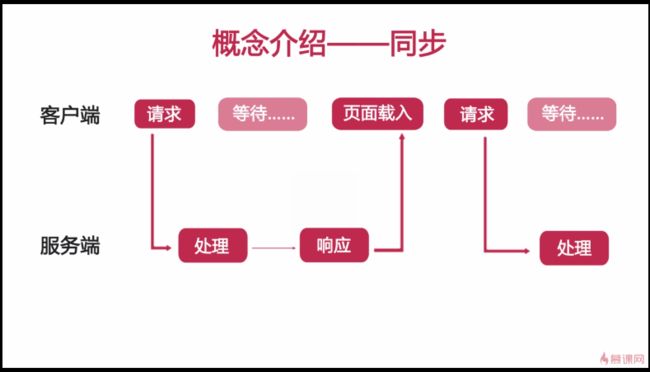
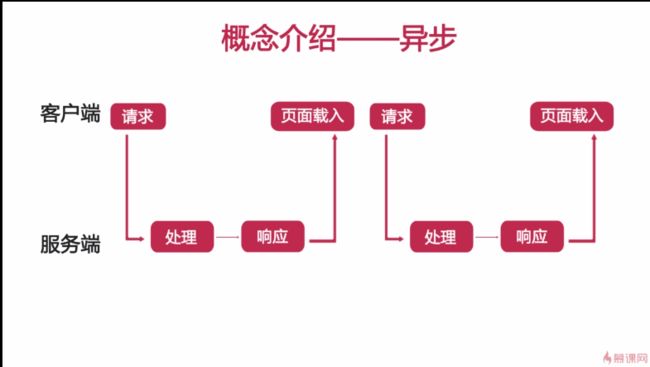
Ajax的作用主要是在页面和服务器进行数据传递的时候,不会造成用户端的页面阻塞。同步时用户要等数据传输结束才能进行下一步操作,而有了异步,在数据传输的时候不会影响用户的下一项操作,数据传输的结果也能实时显示。
通过 XMLHttpRequest对象,实现了异步传输。能够在后台跟服务器进行数据交换,对网页实现异步请求,局部刷新。
首先用过HML和CSS来实现页面,表达信息;然后运用XMLHttpRequest和web服务器进行数据的异步交换;最后运用JavaScript操作DOM,实现动态局部刷新。
使用XMLHttpResquest对象:
首先这是一个原型对象,用它来创建一个对象实例:
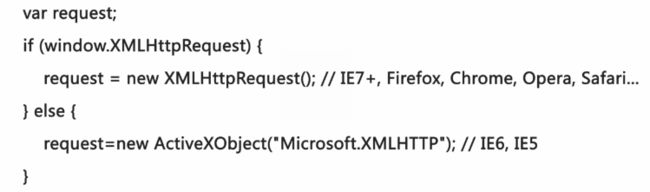
var request = new XMLHttpRequest();目前主流浏览器都支持,IE,5IE6不支持。如果想要兼容主流浏览器,就加上一个判断语句,如下:

GET/POST的区别:
get:一般用于信息获取;使用url传递参数;对所发送信息的数量有限制,一般在2000个字符。get请求是 幂等的:意思是get请求执行多少次效果都是一样的,get一般用于查询服务器信息,并不会修改,所以查询多少次结果都一样。
post:一般用于修改服务器上的资源;对所发的信息的数量无限制。
XMLHttpRequest发送请求:
XMLHttpRequest对象发送请求的方法:
open(method,url,async)方法:
- method表示请求方式:get或者post。一般使用大写。
- url表示请求的地址
- async表示请求使用异步请求:默认值为true,异步;改为false则是同步。
send(string)方法:使用send方法把请求发送到服务器。
- 在使用get请求的时候,参数都在url中,send的参数可以不填写或者none。
- 使用post请求的时候一般来说就都要有参数,不然无意义。
XMLHttpRequest取得相应:
XMLHttpRequest取得相应的方法:
- responseText:获得字符串形式的响应数据
- responseXML:获得XML形式的相应数据。(现在用的比较少,一般采用json的方式。)
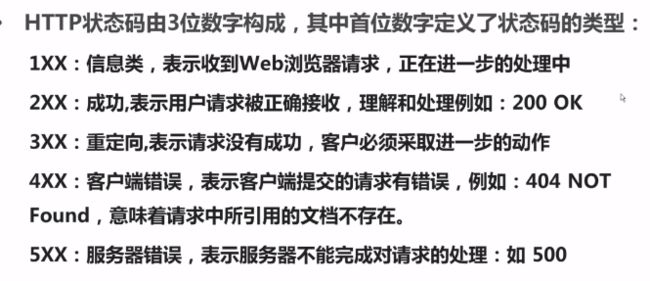
- status和statusText:以数字和文本的形式返回HTTP状态码。
- getResponseHeader:查询响应中的某个字段的值。
想要知道服务器相应是否成功,是否完成,就需要通过onreadystatechange事件(即,当readystate属性值改变时触发事件。)来监听下边的这个属性,通过他的属性值来判断。
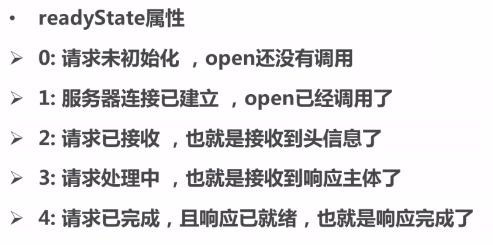
readyState属性:一般只关心4

典型的XMLHttpRequest对象建立请求的过程:
//生成对象实例
var request = new XMLHttpRequest();
//调用open方法和sand方法发送一些数据
request.poen("GET",get.php,true);
request.send();
//监听请求过程
request.onreadystatechange = function(){
//若服务器正确的响应了,就做一些需要的操作。
if(request.readyState===4&&request.status===200){
//做一些事情 request.responseText
}
}Ajax的简单例子:
例子简介:
1. 查询员工信息,可以通过输入员工编号查询员工基本信息;
2. 新建员工信息,包含员工姓名,员工编号,员工性别,员工职位。
在本例中,使用了html页面和php页面。php用来实现查询员工和新建员工的后台接口。
PHP:
- php是一种创建动态交互性站点的服务器端脚本语言。开源,免费,使用广泛。入门简单,以后也要学一学了解一下。

PHP兼容各种服务器,支持各种数据库。服务器端语言可以选择从PHP学起。

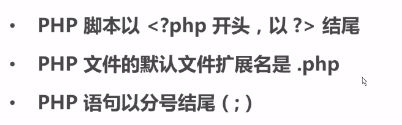
php语言概要:
关键语句:
- 查询请求:
//在id为search的按钮上绑定click事件:
document.getElementById("search").onclick=function(){
//发送Ajax查询请求并处理
var request = new XMLHttpRequest();
//通过id为searchid的本文匡里的输入的员工编号进行查询.这里get请求吧参数传在url当中。
request.open("GET","service.php?number="+document.getElementById("searchid").value)
request.send();
request.onreadystatechang=function(){
if(request.readyState===4){
if(request.status===200){
//通过上边判断请求成功之后,把html中id为searchResult的部分的内容换成查询结果即request.responseText。这样就可以在html中显示查询出来的结果了。
document.getElementById("searchResult").innerHTML=request.responseText;
}else{
//若请求失败,则返回提示和http状态码,可以通过状态码表示是哪里发生了错误。
alert("发生错误:"+request.status);
}
}
}
}- 创建请求:
//在id为seave的按钮上绑定click事件:
document.getElementById("save").onclick=function(){
//发送Ajax查询请求并处理
var request = new XMLHttpRequest();
//通过id为searchid的本文匡里的输入的员工编号进行查询.这里post请求是把参数传入send里边。
request.open("POST,"service.php") //这里post请求是把参数传入send里边。 var data="name="+document.getElementById("staffName").value+"&number="+document.getElementById("staffNumber").value+"&sex="+document.getElementById("staffSex").value+"&job="+document.getElementById("staffJob").value; //这里要加上setRequestHeader不然不行。原理暂时没懂。!!!!!!!!!!! request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechang=function(){
if(request.readyState===4){
if(request.status===200){
//通过上边判断请求成功之后,在html中显示提示。
document.getElementById("createResult").innerHTML=request.responseText;
}else{
//若请求失败,则返回提示
alert("发生错误:"+request.status);
}
}
}
}JSON
JSON的基本概念:
- JSON:JavaScript对象表示法(JavaScript Object Notation)
- JSON是存储和交换文本信息的语法,类似XML。它采用键值对的方式来组织,易于人们阅读和编写,同时也易于机器解析和生成。
- JSON是独立于语言的,也就是说不管什么语言,都可以解析json,只要按照json规则来就行。
JSON与XML比较:
- json的长度和xml格式比起来很短小
- json读写的速度更快
- json可以使用JavaScript内建的方法直接进行解析,转换成JavaScript对象,非常方便。基本上使用Ajax去传递数据,都用JSON,很少用XML了。
JSON语法规则
- JSON数据的书写格式是:名称/值对。名称/值对组合中的名称写在前面(在双引号中),值对写在后边(同样在双引号中),中间用冒号隔开,比如:“name”:”郭靖”
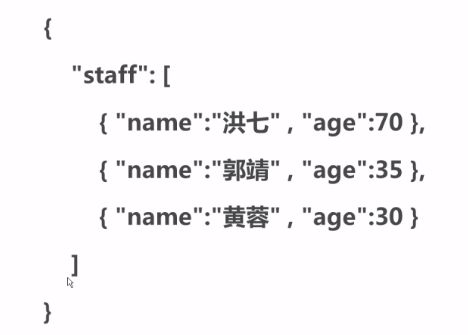
json的值可以是下面这些数据类型:数字(整数/浮点数);字符串(在双引号中);布尔值;数组(在方括号中);对象(在花括号中);null。
例如:

JSON解析:
JSON的解析有两种方式:eval和JSON.parse
- 在代码中使用eval是很危险的!特别是用它执行第三方JSON数据(其中可能包含恶意代码)时,尽可能使用JSON.parse()方法解析字符串本身,该方法还可以捕捉JSON中的语法错误。
理解:eval不仅可以解析字符串,当其中含有代码的时候,也可以执行其中的代码,此时如果隐藏了恶意代码,就会执行造成危险。而parse则不会执行代码,遇到代码时会报错。
jsonlint.com:
它是个很好用的JSON字符串的格式化和校验工具。当JSON代码很多的时候为了避免写错,可以在这个网站进行校验。
用JSON时要在代码中加入解析,并且好习惯是在逻辑上加入一个判断,若错误的时候显示”出现错误“+返回信息。这样即使后端的错误信息改变了,也不影响我们前端的判断。

jQuery中的JSON
通常不会使用原生JavaScript来写JSON,用jQuery封装好的会更方便。
- jQuery.ajax([settings])
- type:类型,”POST”或者”GET”,默认为”GET”
- url:发送请求的地址
- data:是一个对象,连同请求发送到服务器的数据
- data Type:预期服务器返回的数据类型。若不指定,jQuery将自动根据HTTP包MIME信息来智能判断,一般我们采用json格式,可以设置为”json”
- success:是一个方法,请求成功后的毁掉函数,传入返回后的数据,以及包含成功代码的字符串。
- error:是一个方法,请求失败时调用此函数。传入XMLHttpRequest对象。
使用jQuery改写刚才的例子:
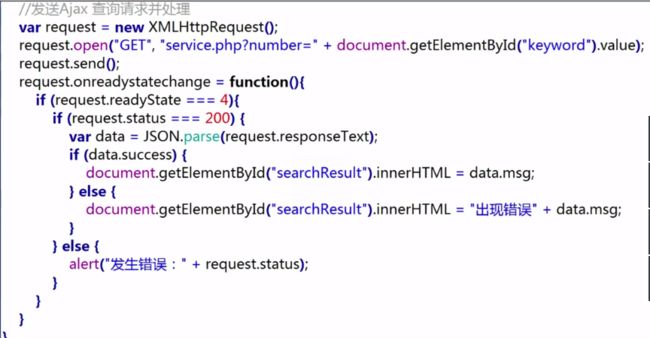
查询请求:
$().ready(function(){
$("search").click(function(){
$.ajax({
type:"GET",
url:"service.php?number="+$("keyword").val(),
dataType:"json",
success:function(data){
//成功后do something
if(data.success){
$("searchResult").html(data.msg);
}else{
$("searchResult").html("出现错误"+data.msg);
}
},
error:function(jqXMR){
alert("发生错误"+jqXMR.status)
}
});
})
});创建请求:
$().ready(function(){
$("search").click(function(){
$.ajax({
type:"POST",
url:"service.php",
dataType:"json",
data:{
name:$("#staffName").val(),
name:$("#staffNumber").val(),
name:$("#staffSex").val(),
name:$("#staffJob").val(),
},
success:function(data){
//成功后do something
if(data.success){
$("createResult").html(data.msg);
}else{
$("createResult").html("出现错误"+data.msg);
}
},
error:function(jqXMR){
alert("发生错误"+jqXMR.status)
}
});
})
});第六章扩展知识还没看完
学习资料是慕课网的Ajax全接触