提示框的使用->UIAlertController类的使用
弹出式提示框的使用
官网文档:https://developer.apple.com/library/prerelease/ios/documentation/UIKit/Reference/UIAlertController_class/
有时候对于重要的事情,需要用弹出式提示框显示,做警示作用,通常通过一个按钮事件触发
一. 创建一个提示框的控制器对象,通常使用常量(let),使用的是UIAlertController类
代码如下(swift):
let alertController = UIAlertController(title: "Welcome to My First App",
message: "Hello World", preferredStyle: UIAlertControllerStyle.Alert)
二. 创建一个提示动作事件对象,就是那几个按钮的响应,通常使用常量,使用的是:UIAlertAction类
let alertAction = UIAlertAction(title: "ok", style: UIAlertActionStyle.Cancel, handler: nil )//创建一个提示框事件(类似自定生成按钮)的实例,并配置
三. 将事件添加到提示框中
alertController.addAction(alertAction)//向提示框添加事件四. 显示对话框【重点,易忘】
self.presentViewController(alertController, animated: true, completion: nil )//显示提示框,将目前视图控制器切换到提示框控制器,它才能显示
实例
一.对UIAlertController类的使用
1.创建一个UIAlertController的实例,
let alertController = UIAlertController(title: "欢迎使用我的软件", message: "你好", preferredStyle: UIAlertControllerStyle.Alert)//创建一个提示框的实例,并配置标题、信息、方式
注意:其中初始化中preferredStyle参数是样式选择,存在枚举UIAlertControllerStyle中Alert:提示框样式/ActionSheet:上拉菜单样式
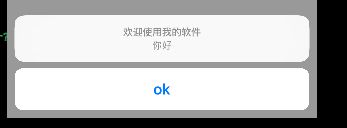
(.Alert)提示框样式如下图:出现位置在中间
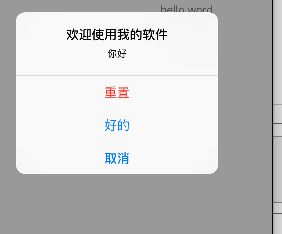
(.ActionSheet)上拉菜单样式如下图:(出现位置在底部)
2.向提示框中添加事件按钮
let alertAction = UIAlertAction(title: "确定", style: UIAlertActionStyle.Default, handler: nil )//创建一个提示框事件(类似自定生成按钮)的实例,并配置
alertController.addAction(alertAction)//向提示框添加事件1
3.如何向提示框中添加多个事件按钮
let alertAction = UIAlertAction(title: "确定", style: UIAlertActionStyle.Default, handler: nil )//创建一个提示框事件(类似自定生成按钮)的实例,并配置
let alertAction1 = UIAlertAction(title: "取消", style: UIAlertActionStyle.Cancel, handler: nil )
alertController.addAction(alertAction)//向提示框添加事件按钮1
alertController.addAction(alertAction1)//向提示框添加事件按钮2
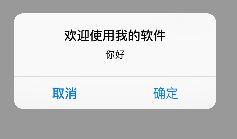
效果如下图:
提示:如果添加两个事件按钮,它会并排出现,如果多余两个事件按钮,则会从上到下排列(类似下拉式,但是取消总会放在最下面【系统默认】,毁灭性事件按钮总应该放在最上面【用户界面指导】,但是出现位置在中间)

注意:参数UIAlertActionStyle.Cancel只能使用一次,否则会出错,按钮出现的顺序和添加按钮的顺序一致,而且根据苹果用户界面开发建议,一般把取消放在左边
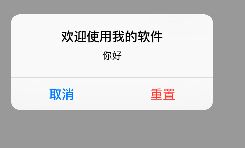
而UIAlertActionStyle.Destructive(毁灭性的,不可恢复的)会使用红色字体显示