java读取某个目录下所有文件并通过el表达式将相关文件信息展示出来,js提供页面搜索及查看下载功能
从服务器上读取某个目录下的文件 将文件名 文件修改日期 及文件 大小展示在前台 并可以查看及下载
public ArrayList<File> getLogs() {
// TODO Auto-generated method stub
ArrayList<File> tomcatLogs = new ArrayList<File>();
File path = new File("");
File newPath = new File(path.getAbsolutePath()+"\\log"); //这里默认的是tomcat默认的工作目录日志
File[] files = newPath.listFiles();
File tempFile = new File("");
for(int i=0;i<files.length;i++){ //使用冒泡排序法将文件按修改时间排序
for(int j=i;j<files.length;j++){
if(files[i].lastModified()<files[j].lastModified()){
tempFile = files[i];
files[i] = files[j];
files[j] = tempFile;
}
}
}
for ( File file : files )
{
tomcatLogs.add(file);
}
return tomcatLogs;
}
将tomcatLogs放到session中传到页面上去 本人使用spring mvc 框架 model.addAttribute("logs", tomcatLogs); 使用重定向技术.
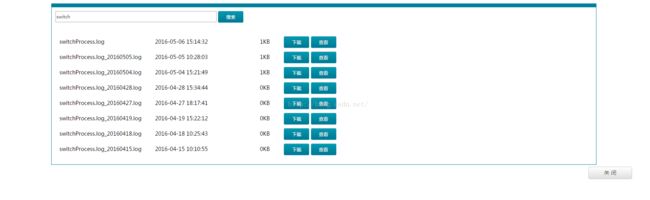
第二步:将获取的文件LIST展示在前台上使用技术:EL表达式如下图所示,并提供界面搜索功能。代码展示:
<link rel="stylesheet" type="text/css" href="${ctx}/css/bca/dialog.css" />
<style>
.content{
margin-top:20px;
}
#commands{
margin-top:10px;
padding-left: 0px;
}
#commands li{
list-style:none;
backgroud: #000;
height: 40px;
line-height: 40px;
color:#000;
padding-left:10px;
width: 100%;
}
.selectedLi{
background: #40C5F0;
border-left: 5px solid #0294AC;
}
.selectedLi a{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<script type="text/javascript">
function getTomcatLog(logName,type,size){
if(type == "down"){
var urlLogShow = sprintf("${ctx}/log/downLoadLog.do?logName=%s&type=%s",logName,type);
window.open(urlLogShow);
}else{
var intSize = parseInt(size);
if(size>1024*2){
showMessage('文件太大不能在浏览器中打开,请下载之后查看!');
return;
}
var urlLogShow = sprintf("${ctx}/pages/log/tomcatLogShow.page?logName=%s&type=%s",logName,type);
window.open(urlLogShow);
}
}
var findSysName = function(){
$("#commands li").hide();
var keyword = $("#log_key").val();
if (keyword.length == 0) {
$("#commands li").show();
} else {
$("#commands li:contains(" + keyword + ")").show();
}
}
</script>
<div class="col-sm-3" style="padding-right: 0px;width: 75%;margin-left: 16%;float: inherit;">
<fieldset class="fieldsetStyle" id="showCommands">
<div class="ct_control_bar">
<input class="box-height" style="width:30%" placeholder="search" type="text" name="log_key" id="log_key">
<input class="btn btn-primary btn-xs" type="button" value="${bcafn:_("Search")}" id="logSelect" onclick="findSysName()">
</div>
<div id="groupTree" name="groupTree" class="systemTree">
<ul id="commands" class="sys_ula">
<li >
<div style="width: 250px;float: left;">文件名称</div>
<div style="width: 200px;float: left;" align="left" >修改日期</div>
<div style="width: 100px;float: left;" align="right">大小</div>
</li>
</br>
<c:forEach var="log" items="${logs}">
<li >
<div style="width: 250px;float: left;">${log.getName() }</div>
<div style="width: 200px;float: left;" align="left" id="${log.getName() }">${log.lastModified() }</div>
<div style="width: 100px;float: left;" align="right"> <fmt:formatNumber type="number" value="${log.length()/1024 }" maxFractionDigits="0"/>KB</div>
<input class="btn btn-primary btn-xs" type="button" value="${bcafn:_("Download")}" onclick="getTomcatLog('${log.getName() }','down','${log.length()/1024 }')">
<c:if test="${log.length()/1024<= 1024*2}">
<input class="btn btn-primary btn-xs" type="button" value="${bcafn:_("View")}" onclick="getTomcatLog('${log.getName() }','show','${log.length()/1024 }')">
</c:if>
</li>
</c:forEach>
<script type="text/javascript">
$(document).ready(function() {
<c:forEach var="log" items="${logs}" >
var spanid = "${log.getName() }";
var date = getFormatDateByLong(parseInt("${log.lastModified() }"));
document.getElementById(spanid).innerHTML = date;
</c:forEach>
});
</script>
</ul>
</div>
</fieldset>
</div>
<div class="content content-btn" style="margin-top: 0px; margin-right: 80px;margin-bottom:10px;">
<input id="cancel" type="button" value="${bcafn:_("Close")}" class="btn btn-default"/>
</div>
</body>
技术特点: (1)、javaScript中使用el表达式,将毫秒级的时间转换为日期格式 eg:1462520365327 转为 2016-05-06 15:39:25。
(2)、jquery、javaScript页面搜索功能。
第三步、查看或者下载
public String showOrDownLog(String logName,String type,HttpServletResponse response) {
// TODO Auto-generated method stub
String logHsow="";
if(StringUtils.isNotEmpty(logName)){
File path = new File("");
try {
InputStream fis = new FileInputStream(path.getAbsolutePath()+"\\log\\"+logName);
if("show".equals(type)){ //查看
BufferedReader reader= new BufferedReader(new InputStreamReader(fis,"GBK")); //根据文件格式来定
String line=null;
for(;(line=reader.readLine())!=null;){ logHsow+=line+"\n"; }
reader.close();
}else{//下载
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setHeader("Content-Disposition", "attachment; filename="+ UrlEncoder.encode(logName,"utf-8"));
response.setHeader("Cache-Control","max-age=0");
byte[] buffer = new byte[fis.available()];
fis.read(buffer);
response.getOutputStream().write(buffer);
response.getOutputStream().flush();
response.getOutputStream().close();
fis.close();
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return logHsow;
}