支付宝登录界面size_class
一、实战目的:支付宝登录界面
一、步骤:
1、建立新项目,添加一些图片资源:
2、打开Main.storyBoard,点击如下按钮(或者option+command+return):
然后选择,会出现 Assistant editor 界面:
系统默认只有iPhone4-inch模拟器,添加4.7和5.5inch的模拟器:
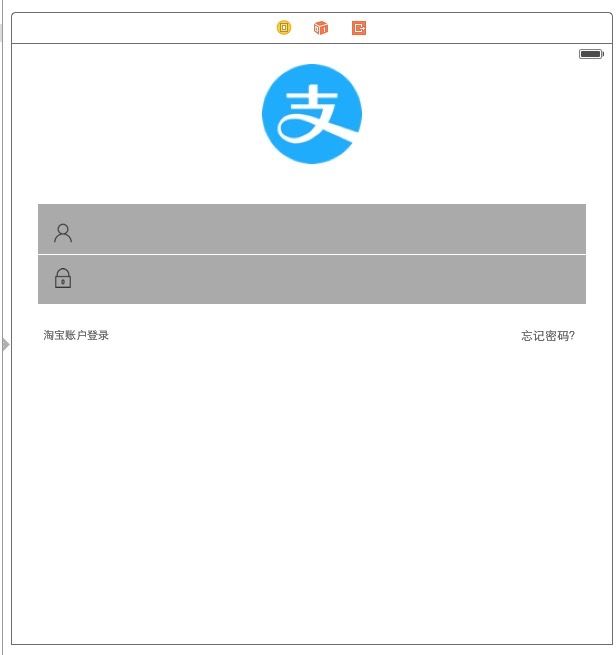
3、添加支付宝图片在Main.storyBoard上,并剧中显示: 
但是 Assistant editor 界面显示的并不是我们想要的:
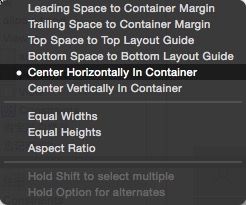
4、不急,只要我们对图片添加一些 约束条件就能得到我们想要的,选择图片,按下 control 拖线至 View Controller的view,选择 Center Horizontally In container :
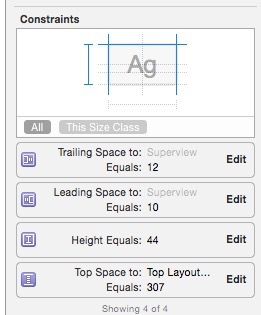
同时点击xcode下面的Pin选型,控制图片的大小:
在Assistant editor 界面显示如下:
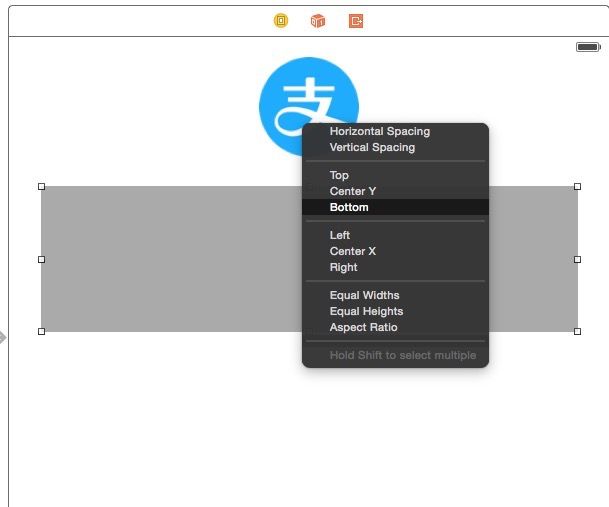
5、接下来实现账号和密码界面,加入view,选中并control拖线至图片,选择 Bottom, 表示添加该view的下面位置与图片的间距的约束条件:
因为刚刚的约束条件和view本身的大小相冲突,会出现如下情况,黄色虚线区域为约束条件下的frame,灰色区域为view的原始大小:
没有关系,选择xcode下面的Resove Auto Layout Issues选型:
在Assistant editor 界面显示如下:
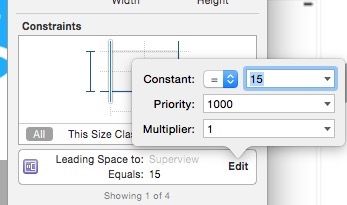
在4-inch看上去看上去貌似view离左右边距(15)大了些,通过改变view的约束条件来重新设置:
6、依次添加对应的控件:
但是在Assistant editor 界面显示如下:
右边的“忘记密码?”去哪了?
7、对“忘记密码?”添加约束条件:(位置以上面和右边生成约束值)
8、接下来设置“登录”按钮,添加如下约束条件:
效果如下:
9、添加“注册”按钮,居中并离下边40px,想象得到 ,实现效果是这样的:
设置如下约束条件:
界面显示如下:
设置“注册”按钮居中显示:
更新view的Frames:
在Assistant editor 界面显示如下:
10、使用iPhone6模拟器运行:
项目GitHub下载地址