jsp学习之路之Myeclipse部署tomcat服务器并实现Hello World一个小网页
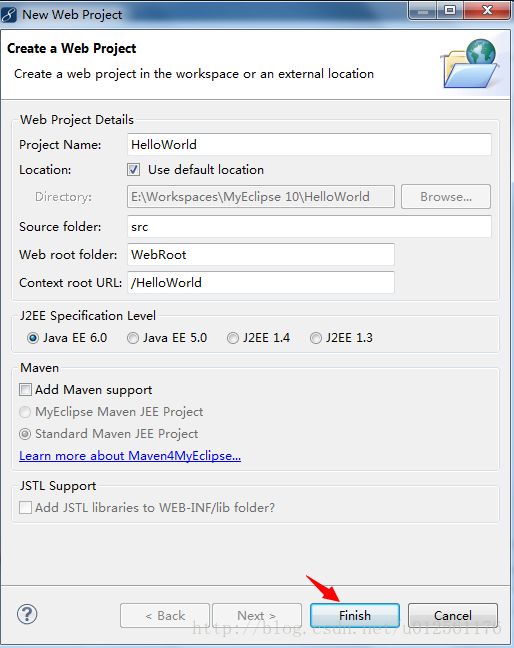
1.首先打开Myeclipse软件工具,File->New->Web Project,Project Name写为Hello World,选择Java EE 6.0,点击Finish完成,创建了一个HelloWorld项目,如下图所示:
2.然后打开项目,打开Web Root文件夹,看到下面有一个index.jsp文件,双击打开此文件,打开如下图所示:
3.接下来我们先在Myeclipse下部署起Tomcat 7.0,然后再来修改index的代码:
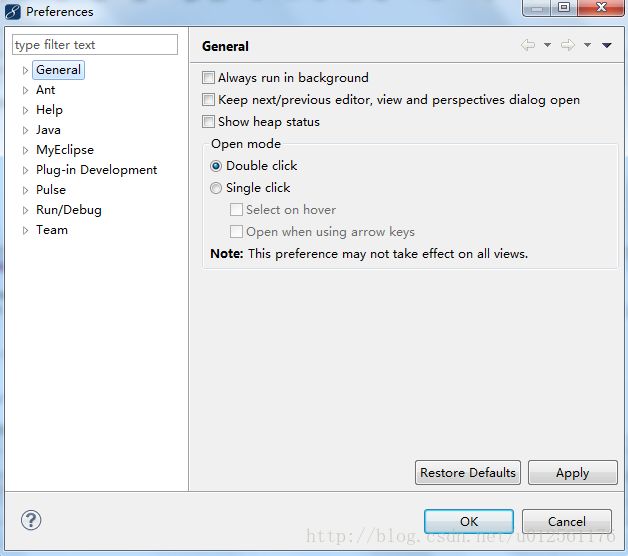
4选择Myeclipse工具栏Window->Perferences,出现下图所示:
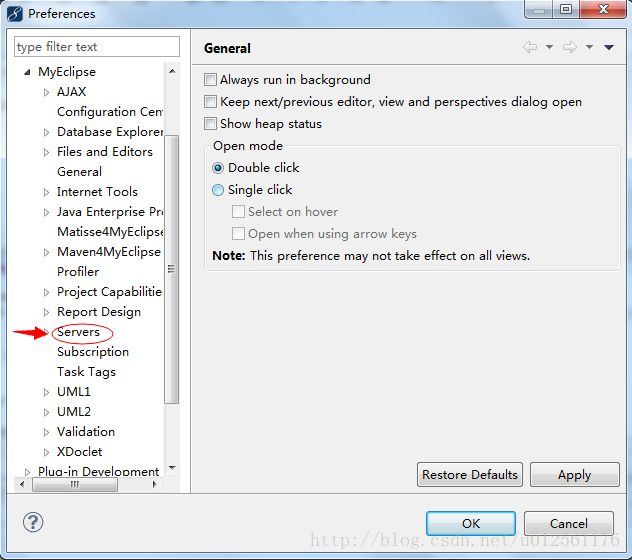
5.选择并打开MyEclipse,然后选择Servers,如下图所示:
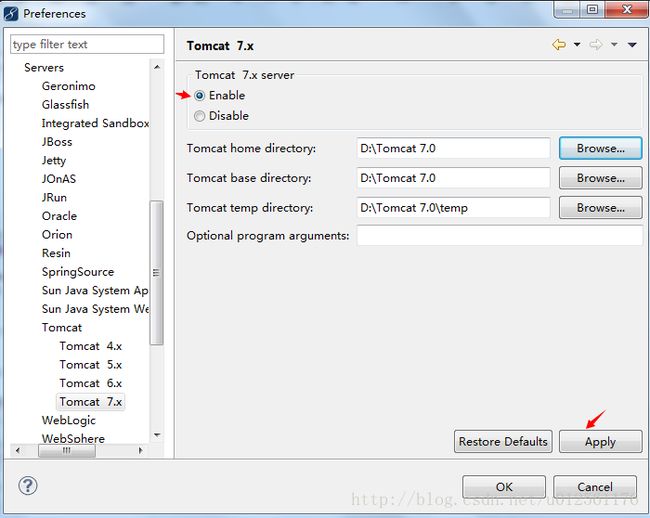
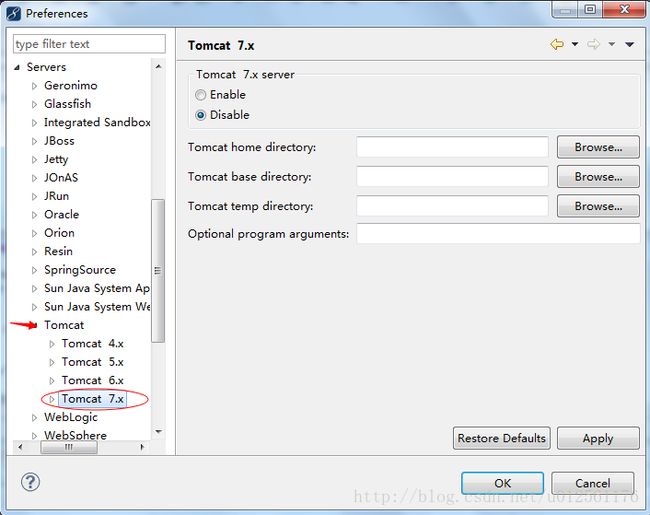
6.打开Servers,选择Tomcat,你下载的是Tomcat 6.0,就选Tomcat 6.x,这里我选择Tomcat 7.x:
7.然后选择Enable可选的单选框,再点击Browse选择Tomcat的安装路径,然后点击Apply应用,点击OK确定:
8.接下来要把写得HelloWorld项目部署到Tomcat 7.0服务器上,然后点击Deploy MyEclipse J2EE Project to Server...的那个图标,即下图中的箭头指向的那个图标:
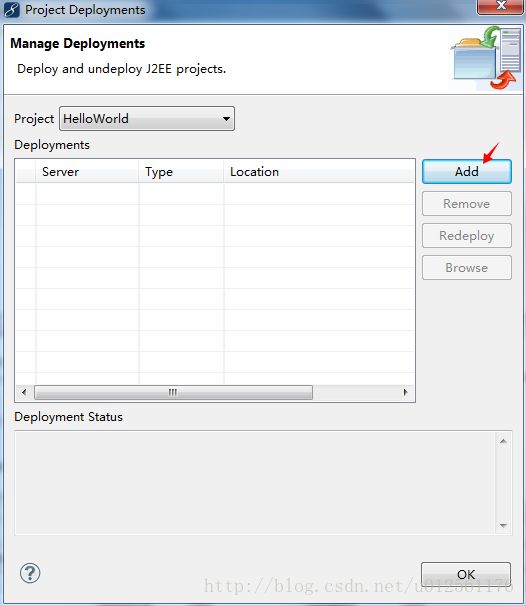
9.然后选择你所要部署到服务器的项目,这里就是HelloWorld项目,点击Add添加服务器:
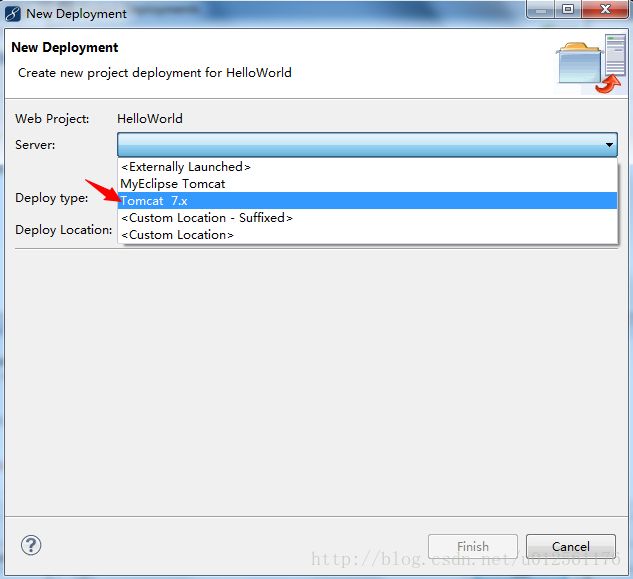
10.然后选择Tomcat 7.x服务器,即:
11.选择完服务器之后,出现下图,直接点击Finish:
12.如果把这个项目部署到Tomcat 7.x的话,就出现如下图所示的对话框,显示成功部署,点击OK即可:
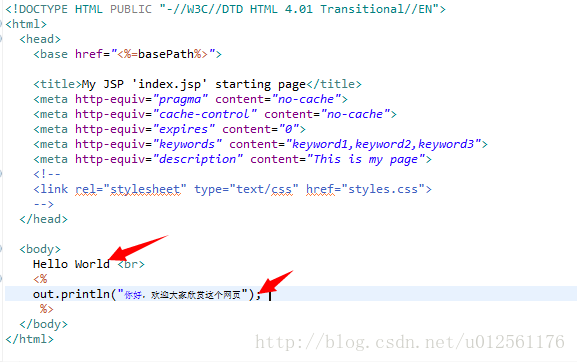
13.接下来,把第一句代码的编码规则pageEncoding改为:utf-8,开始写Hello World的代码,把它写在<body>与</body>中间:
14.接下来附上完整代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
Hello World <br>
<%
out.println("你好,欢迎大家欣赏这个网页");
%>
</body>
</html>
15.在打开Helloworld网页之前,必须确定Apache Tomcat 7.0服务的开启,接下来点击Myeclipse工具栏上的Open MyEclipse Web Browse图标,即箭头指向的那个图标:![]()
16.打开来出现下图的界面,需要我们输入地址,因为项目名称为HelloWorld,所以我输入http://localhost:8080/HelloWorld,然后就会出现HelloWorld的页面了:
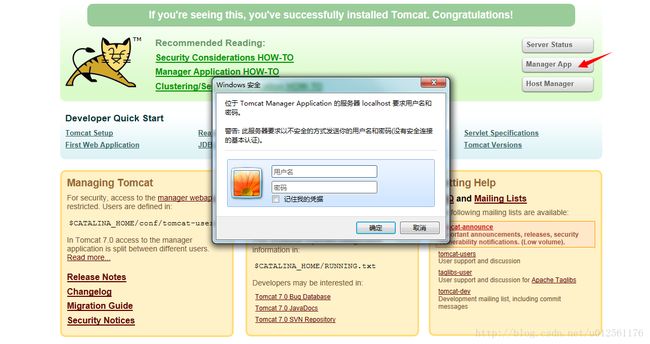
17.其实还有一个不用在MyEclipse工具下打开个网页的,还有在浏览器下打开个index.jsp页面,先输入http://localhost:8080/,然后再点击Manager App,管理这些web应用,但是要输入我们之前设置的用户名和密码,然后再选择你所写的项目:
18.输入用户名和密码后,就出现下图页面,将会发现你之前写的HelloWorld项目出现在这里:
19.然后点击HelloWorld之后,就出现Hello World的页面:
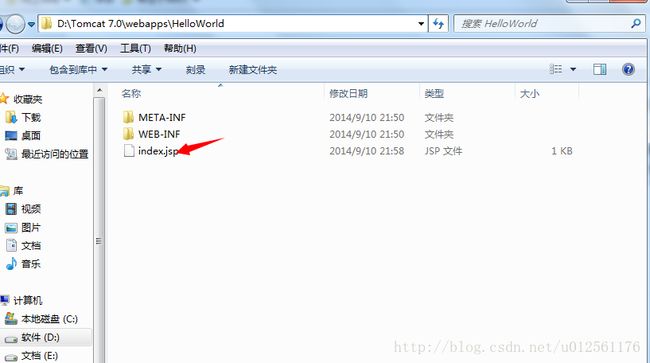
20.此时你如果修改index.jsp代码后,保存之后,刷新一下网页会出现你修改后的效果,因为你已经把此项目部署到Tomcat 7.0服务器上了,打开Tomcat 7.0的安装路径,里面有个webapps下有个HelloWorld文件夹,打开发现就是你所创建的项目文件,但是只有META-INF文件夹,WEB-INF文件夹,和index.jsp这三个东西:
21.如果你认为上面的步骤太复杂,你也可以把你MyEclipse中的工作空间打开你的项目,把META-INF文件夹,WEB-INF文件夹,和index.jsp这三个东西直接复制到webapps下的一个新的文件夹,像把这三个东西放在Hello文件夹下,然后打开Tomcat 7.0服务,打开浏览器,输入http://localhost:8080/Hello,便会打开出现你所写的网页,如果输入此网址打不开的话,就输入http://localhost:8080/,在打开Manager App,输入用户名和密码打开你的项目,就可以了,如果以上都不行,可能安装和部署Tomcat服务器操作有误,或者其它问题,那就请百度一下了,如果我写的有什么错误,或者不懂得地方,请评论,谢谢了!
22.以上内容为我个人积累学习,仅供大家参考学习,写得不好,请见谅,谢谢各位了!