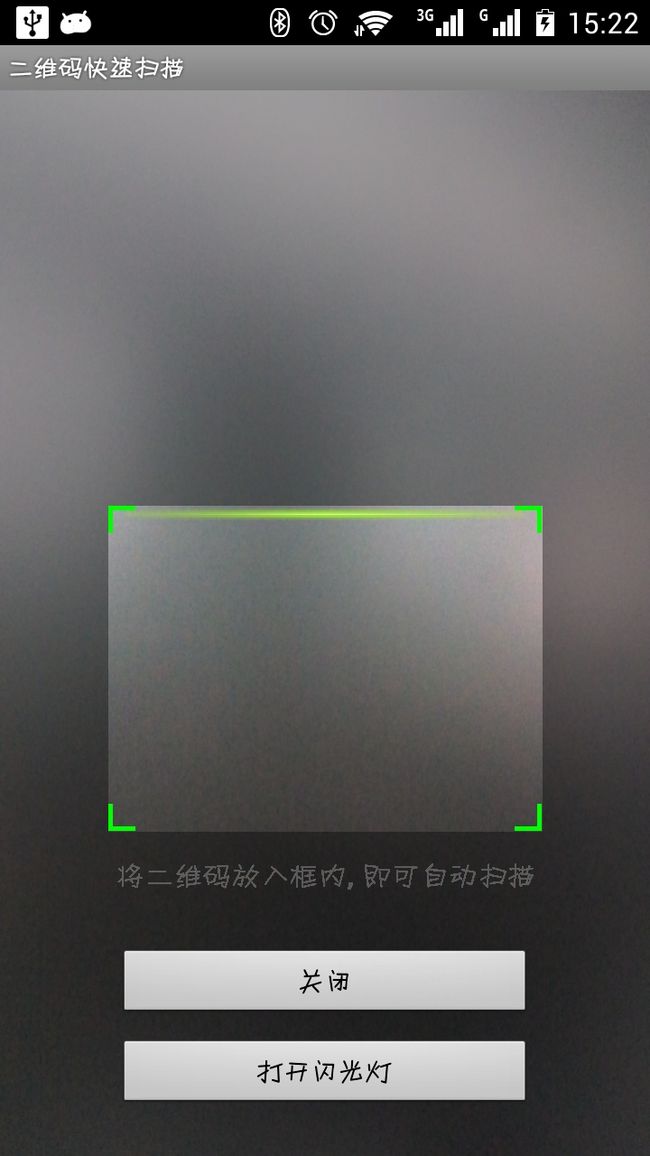
Android 二维码框4个角&上下滚动条&闪光灯
二维码框4个角&上下滚动条&闪光灯
本文章是在一个大牛的demo上修改的,感谢大牛分享,zxing关键代码都是一样,只在标题上说的三个功能讲解
成员属性如下,方便下面讲解:
/** * 四个绿色边角对应的长度 */ private int ScreenRate; /** * 四个绿色边角对应的宽度 */ private static final int CORNER_WIDTH = 5; /** * 扫描框中的中间线的宽度 */ private static final int MIDDLE_LINE_WIDTH = 6; /** * 扫描框中的中间线的与扫描框左右的间隙 */ private static final int MIDDLE_LINE_PADDING = 5; /** * 中间那条线每次刷新移动的距离 */ private static final int SPEEN_DISTANCE = 5; /** * 手机的屏幕密度 */ private static float density; /** * 字体大小 */ private static final int TEXT_SIZE = 16; /** * 字体距离扫描框下面的距离 */ private static final int TEXT_PADDING_TOP = 30; boolean isFirst; /** * 中间滑动线的最顶端位置 */ private int slideTop; /** * 中间滑动线的最底端位置 */ private int slideBottom;
ViewfinderView方法中进行初始化操作,涉及的代码如下:
density = context.getResources().getDisplayMetrics().density; // 将像素转换成dp ScreenRate = (int) (15 * density)
(一) 二维码框4个角&上下滚动条
边框顾名思义也就是onDraw()方法画边,使用画笔的缺点是只能为两点画线,在四个角 ,画4个独立的直角
4个直角各两条线,所以得画8条线
上下滚动条,用画笔加载一张横线的图片就可以 这个不难理解
在onDraw()代码如下:
@Override
public void onDraw(Canvas canvas) {
// 中间的扫描框,你要修改扫描框的大小,去CameraManager里面修改
Rect frame = CameraManager.get().getFramingRect();
if (frame == null) {
return;
}
// 初始化中间线滑动的最上边和最下边
if (!isFirst) {
isFirst = true;
slideTop = frame.top;
slideBottom = frame.bottom;
}
// 获取屏幕的宽和高
int width = canvas.getWidth();
int height = canvas.getHeight();
// 画出扫描框外面的阴影部分,共四个部分,扫描框的上面到屏幕上面,扫描框的下面到屏幕下面
// 扫描框的左边面到屏幕左边,扫描框的右边到屏幕右边
// Draw the exterior (i.e. outside the framing rect) darkened
paint.setColor(resultBitmap != null ? resultColor : maskColor);
canvas.drawRect(0, 0, width, frame.top, paint);
canvas.drawRect(0, frame.top, frame.left, frame.bottom + 1, paint);
canvas.drawRect(frame.right + 1, frame.top, width, frame.bottom + 1,
paint);
canvas.drawRect(0, frame.bottom + 1, width, height, paint);
if (resultBitmap != null) {
// Draw the opaque result bitmap over the scanning rectangle
paint.setAlpha(OPAQUE);
canvas.drawBitmap(resultBitmap, frame.left, frame.top, paint);
} else {
// 画扫描框边上的角,总共8个部分
paint.setColor(Color.GREEN);
canvas.drawRect(frame.left, frame.top, frame.left + ScreenRate,
frame.top + CORNER_WIDTH, paint);
canvas.drawRect(frame.left, frame.top, frame.left + CORNER_WIDTH, frame.top
+ ScreenRate, paint);
canvas.drawRect(frame.right - ScreenRate, frame.top, frame.right,
frame.top + CORNER_WIDTH, paint);
canvas.drawRect(frame.right - CORNER_WIDTH, frame.top, frame.right, frame.top
+ ScreenRate, paint);
canvas.drawRect(frame.left, frame.bottom - CORNER_WIDTH, frame.left
+ ScreenRate, frame.bottom, paint);
canvas.drawRect(frame.left, frame.bottom - ScreenRate,
frame.left + CORNER_WIDTH, frame.bottom, paint);
canvas.drawRect(frame.right - ScreenRate, frame.bottom - CORNER_WIDTH,
frame.right, frame.bottom, paint);
canvas.drawRect(frame.right - CORNER_WIDTH, frame.bottom - ScreenRate,
frame.right, frame.bottom, paint);
//绘制中间的线,每次刷新界面,中间的线往下移动SPEEN_DISTANCE
slideTop += SPEEN_DISTANCE;
if(slideTop >= frame.bottom){
slideTop = frame.top;
}
Rect lineRect = new Rect();
lineRect.left = frame.left;
lineRect.right = frame.right;
lineRect.top = slideTop;
lineRect.bottom = slideTop + 18;
canvas.drawBitmap(((BitmapDrawable)(getResources().getDrawable(R.drawable.qrcode_scan_line))).getBitmap(), null, lineRect, paint);
//画扫描框下面的字
paint.setColor(Color.WHITE);
paint.setTextSize(TEXT_SIZE * density);
paint.setAlpha(0x40);
paint.setTypeface(Typeface.create("System", Typeface.BOLD));
String text = "将二维码放入框内, 即可自动扫描";
float textWidth = paint.measureText(text);
canvas.drawText(text, (width - textWidth)/2, (float) (frame.bottom + (float)TEXT_PADDING_TOP *density), paint);
Collection<ResultPoint> currentPossible = possibleResultPoints;
Collection<ResultPoint> currentLast = lastPossibleResultPoints;
if (currentPossible.isEmpty()) {
lastPossibleResultPoints = null;
} else {
possibleResultPoints = new HashSet<ResultPoint>(5);
lastPossibleResultPoints = currentPossible;
paint.setAlpha(OPAQUE);
paint.setColor(resultPointColor);
for (ResultPoint point : currentPossible) {
canvas.drawCircle(frame.left + point.getX(), frame.top
+ point.getY(), 6.0f, paint);
}
}
if (currentLast != null) {
paint.setAlpha(OPAQUE / 2);
paint.setColor(resultPointColor);
for (ResultPoint point : currentLast) {
canvas.drawCircle(frame.left + point.getX(), frame.top
+ point.getY(), 3.0f, paint);
}
}
//只刷新扫描框的内容,其他地方不刷新
postInvalidateDelayed(ANIMATION_DELAY, frame.left, frame.top,
frame.right, frame.bottom);
}
}
(二)闪光灯
首先在carmra布局中加一个按钮或者图片按钮
<Button
android:id="@+id/btn_light"
android:layout_width="230dp"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_marginBottom="25dp"
android:text="打开闪光灯"
android:textSize="15sp"
android:textStyle="bold" />
注意的一点是系统中只能存在一个Camera对象 ,所以在CameraManager中加一个获取Camera对象的方法
public static Camera getCamera(){
return camera;
}
声明一个Camera属性
初始化:
CameraManager.get().openDriver(surfaceHolder); camera = CameraManager.getCamera();
在操作扫描二维码的activity中设置按钮的监听事件
//开闭闪光灯事件
lightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (lightButton.getText().toString().equals("打开闪光灯")) {
parameter = camera.getParameters();
parameter.setFlashMode(Parameters.FLASH_MODE_TORCH);
camera.setParameters(parameter);
lightButton.setText("关闭闪光灯");
} else if (lightButton.getText().toString().equals("关闭闪光灯")) {
parameter = camera.getParameters();
parameter.setFlashMode(Parameters.FLASH_MODE_OFF);
camera.setParameters(parameter);
lightButton.setText("打开闪光灯");
}
}
});