Sliverlight for Windows Phone 7 开发系列(2): 第一个Sliverlight程序
上一篇讲述了Windows Phone 7开发环境的搭建,这篇文章讲述如何创建,部署,调试以及运行Silverlight for Windows Phone应用程序,同时介绍如何Microsoft Visual Studio 2010 Express for Windows Phone和Windows Phone Emulator(模拟器)的使用。在文章中会建立一个叫做SilverRadio的Silverlight for Windows Phone应用程序,我把这个程序取名为银光收音机,这个程序用于收听网络电台节目。
新建Silverlight for Windows Phone项目
点 击 Start -> All Programs -> Microsoft Visual Studio 2010 Express -> Microsoft Visual Studio 2010 Express for Windows Phone 。启动Microsoft Visual Studio 2010 Express for Windows Phone
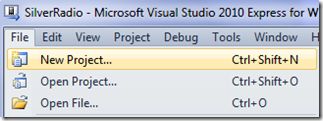
在File菜单下点击New Project。
在New Project对话框下选择Silverlight for Windows Phone模板目录,然后选择Windows Phone Application模板,项目名字取名为SilverRadio,然后点击OK按钮。 
一个Silverlight for Windows Phone的项目就创建成功了,下面看看Windows Phone Application模板为我们创建了那些文件。
模板生成的文件结构
在Solution Explorer(解决方案浏览器)可以看到Windows Phone Application 模板为SilverRadio项目所创建以下的目录结构和文件。
App.xaml和App.xaml.cs定义程序的入口点,初始化应用程序级别的全局静态资源(StaticResource)和启动程序的页面。Beta版本把一些全局资源的定义从App.xaml移走了,原先可以看到定义的源代码,现在需要参考各个全局静态资源的定义,请参考这篇文章Theme Resources for Windows Phone。
MainPage.xaml和MainPage.xaml.cs定 义一个UI的页面,通常Silverlight程序的模板会生成一个叫做MainPage.xaml和MainPage.xaml.cs的UI页面作为默 认的启动UI,但是UI启动页面不是必须取MainPage作为名字,使用MainPage只是一个惯例。如果需要修改第一个启动页面可以在 WMAppManifest.xml 修改下面的代码。
<Tasks> <DefaultTask Name ="_default" NavigationPage="MainPage.xaml"/> </Tasks>
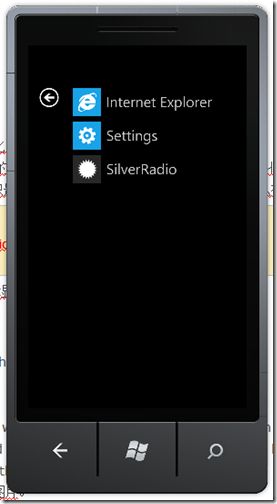
ApplicationIcon.png是在Phone application List显示的图标,例如在下面模拟器显示SilverRadio的图标。
Background.png用于start screen(启动屏幕)显示的图标
SplashScreenImage.jpg 当程序启动之后,在第一个页面启动之前显示的图片。
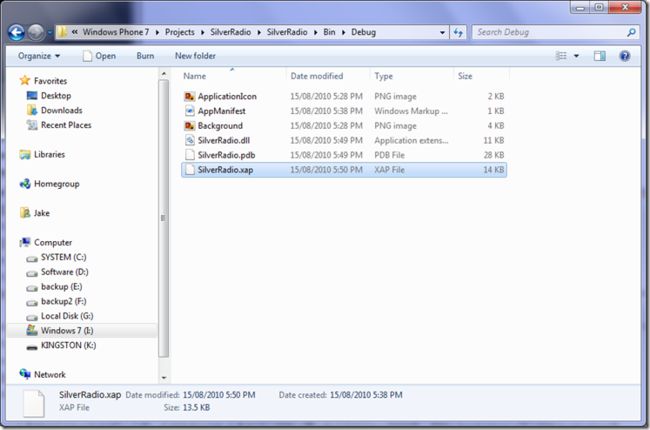
Properties/AppManifest.xml 用于定义程序打包文件(manifest)。 Silverlight程序最终会打成XAP包,这个XAP包是zip格式的文件,里面包含了程序需要用到的所有资源(例如图片,声音文件等等),和依赖 的第三方DLL等等。AppManifest.xml文件用于定义打包的结构, 下图为生成的xap的。
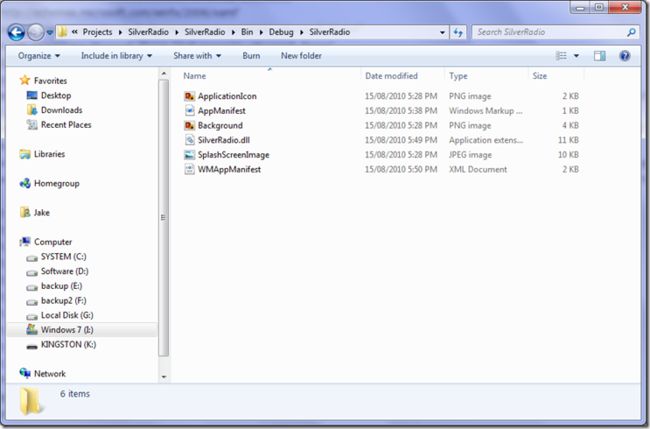
如果把SilverRadio.xap文件改名为SilverRadio.zip,然后解压,能看到程序发布时候所有的文件,这些文件的结构由AppManifest.xml来进行定义。
Properties/AssemblyInfo.cs 包含版本信息等源数据(metadata),这个文件与ASP.NET,Winform程序中的AssemblyInfo.cs文件功能一致。
Properties/WMAppManifest.xml 与AppManifest.xml一样也是用来定义程序的打包文件,但是WMAppManifest.xml专门指定Windows Phone Silverlight应用程序相关的源数据(metadata),例如上述的启动页面MainPage.xaml的定义包含在 WMAppManifest.xml里面。
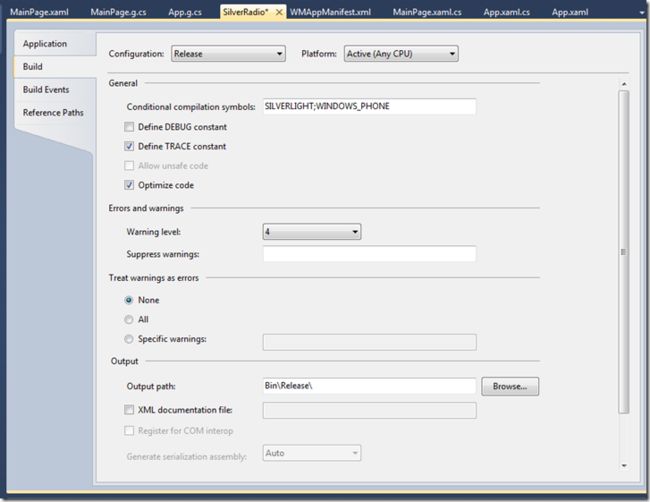
一般来说不要手工修改WMAppManifest.xml和AppManifest.xml文件,可以通过项目属性文件来修改。如下图:
右键选择项目的属性。
修改的属性会保持到WMAppManifest.xml和AppManifest.xml文件里面。
References 文件夹显示一些依赖的DLL等相关资源,由于Windows Phone Beta版把多个DLL合并到Microsoft.Phone.dll一个里面,所以项目包含了Microsoft.Phone.dll和 Microsoft.Phone.Interop.dll两个Windows Phone相关的DLL(CTP版本包含更多其它DLL),如果需要使用到其他DLL,例如在我们系列教材中会使用到LINQ for XML,那么会把System.Xml.Linq.DLL增加到References文件夹里面。
作者:Jake Lin(Jake's Blog on 博客园)
出处:http://procoder.cnblogs.com