学习使用Robot Framework自动化测试框架(四)——Web元素定位
上一篇介绍了一个小的测试用例,这一篇来讲一讲Web页面中元素定位的问题。
1.name和id
其中使用到了name和id定位。但有时候由于开发人员的疏忽或者开发习惯的问题,会漏写name或者id属性。或者有时候如果页面很庞大,元素很多,也有可能出现两个一不小心定义了两个重复的id的情况。这样就无法进行唯一定位了。
2.xpath
前面所说的id和name属性就相当于是一个人的姓名。你可以通过姓名找到他。但是同名同姓的问题是存在的,而且有时候也不知道他的姓名,那就去就去他的家里找,一个人住的地方总是唯一的。所以这种方式几乎是万能的,能基本解决所有定位需求。
3.css
另外还有一种通过CSS进行定位的方式,这种方式也能解决大部分的定位问题,但是这种方法比较复杂,学习成本比较高。我自己也没有好好学习过,就不再介绍了。
4.使用firebug插件和firepath插件获取xpath和id,name
4.1插件的安装
那如何去获取定位所需要的id,name,xpath数据呢?因为Selenium默认是支持Firefox浏览器的,而Firefox又以其强大、数量庞大的可选插件著称,所以当然就会有相应的插件支持这个工作,也就是firebug和firepath。
可能由于墙的原因,无法成功在线进行安装。可以在下载插件后,进行离线安装下载链接请猛戳这里。
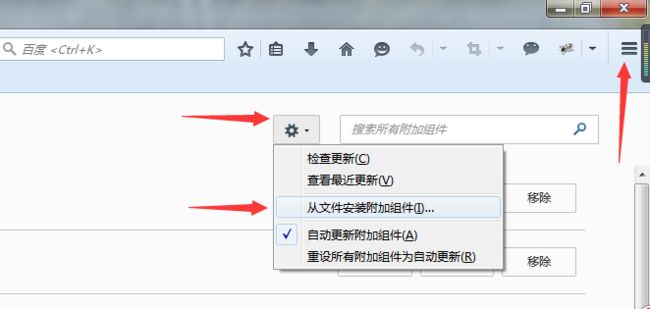
下载的文件无须解压,按下图方法安装即可。

4.2使用示例
这里再以百度首页为例讲解两个插件的用法。
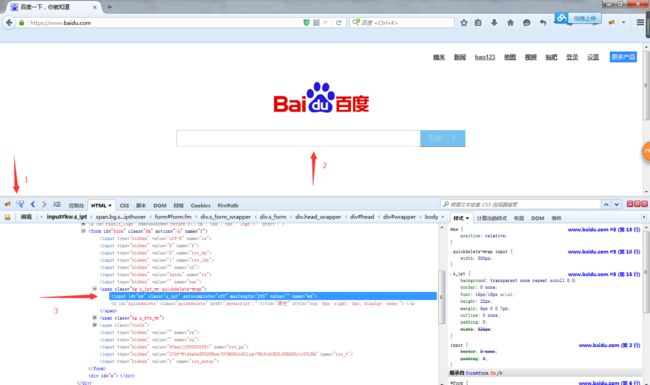
打开网页后,按F12,可见到页面下方的一些可操作选项。
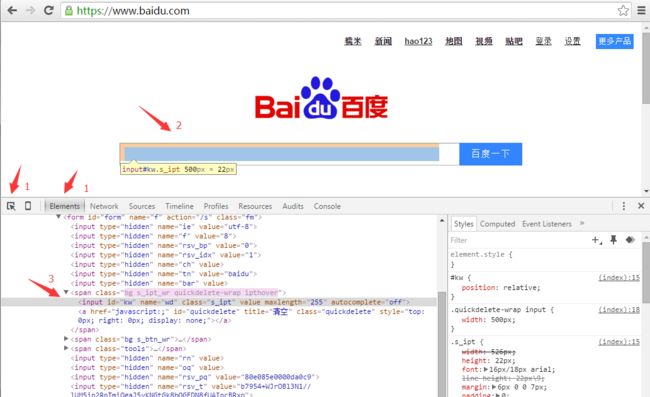
点击箭头1指向的这个鼠标形状的按钮,就可以开始定位元素了。点击要进行定位的元素,比如搜索编辑框。此时下方的网页源码处就会自动跳到相应的HTML代码处,方便直接查看其相应属性,就能从中获取我们所需要的name和id。
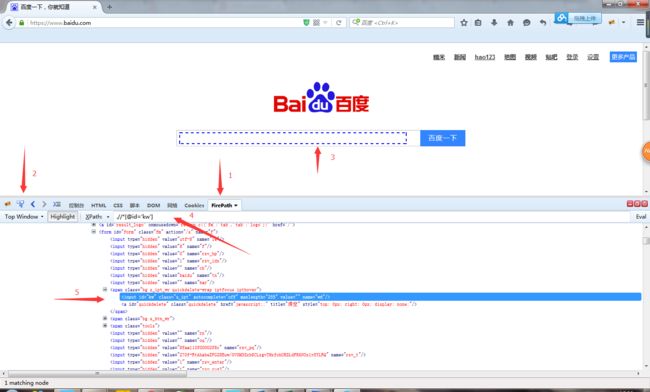
那怎么获取xpath呢?点击Firepath功能,进入Firepath视图,再次点击那个鼠标形状的按钮,开始选择元素。同样的,我们再选择编辑框。这时,页面就会自动显示出这个元素的xpath值,同时代码也会跳到相应的地方。
5.使用google chrome浏览器获取xpath和id,name
firefox能用,当然chrome浏览器也能支持啦,而且不需要安装插件。
5.1获取id,name
进入页面,按F12,安装如下步骤即可获取到元素的相关属性,就不再多说了。

5.2获取xpath
在获取到的属性代码块上右击,点击copy xpath即可将xpath复制到剪贴板中

6.xpath的使用
获取到后,如何去使用呢?其实使用就和获取一样简单,只需将原来的定位参数修改为“xpath= value”即可,value就是4.2步骤中获取到的xpath值。
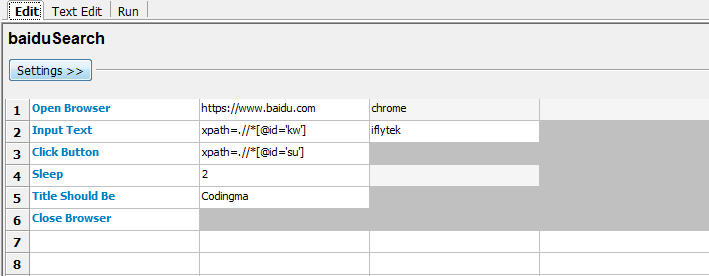
我们将上一篇的例子使用的定位方法切换为xpath方法,效果如下。
不过这里xpath看上去好像还是使用id来定位的,这是因为使用工具对xpath自动获取时有很多种方法,有绝对路径,也有相对路径。而这里就是使用相对路径方法里的直接按属性定位。
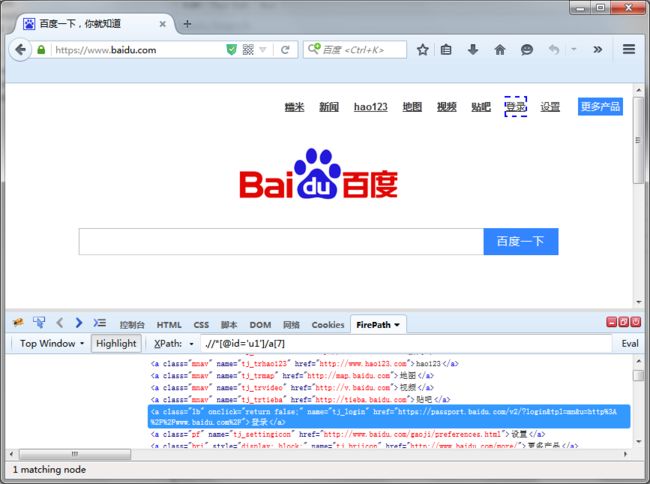
我们不妨尝试获取一下右上角”登录”的xpath值。
是不是不太一样了?解释一下,这里先使用按id属性定位获取到了无序列表,即右上角这一排,然后再用相对路径定位到这个列表下的第七个元素“登录”。所以取得的值是”.//*[@id=’u1’]/a[7]“
总结
总结,虽然对于原理方面并没有讲的太多,但至少我们知道了如何通过工具去快速获取所需要的定位,也对其定位的不同方法有了一个基本的认识。
这一篇就到这里。请稍作休息,试试看其他元素的定位,再看下一篇。