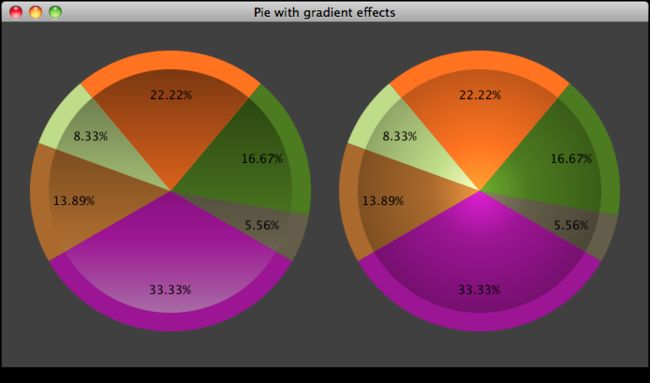
Swing:绘制渐变的饼图
GeometryUtil.java
import java.awt.geom.Point2D;
public class GeometryUtil {
// 两点之间的距离
public static double distanceOfPoints(Point2D p1, Point2D p2) {
double disX = p2.getX() - p1.getX();
double disY = p2.getY() - p1.getY();
double dis = Math.sqrt(disX * disX + disY * disY);
return dis;
}
// 两点的中点
public static Point2D middlePoint(Point2D p1, Point2D p2) {
double x = (p1.getX() + p2.getX()) / 2;
double y = (p1.getY() + p2.getY()) / 2;
return new Point2D.Double(x, y);
}
// 在两点所在直线上,以从startPoint到endPoint为方向,离startPoint的距离disToStartPoint的点
public static Point2D extentPoint(Point2D startPoint, Point2D endPoint, double disToStartPoint) {
double disX = endPoint.getX() - startPoint.getX();
double disY = endPoint.getY() - startPoint.getY();
double dis = Math.sqrt(disX * disX + disY * disY);
double sin = (endPoint.getY() - startPoint.getY()) / dis;
double cos = (endPoint.getX() - startPoint.getX()) / dis;
double deltaX = disToStartPoint * cos;
double deltaY = disToStartPoint * sin;
return new Point2D.Double(startPoint.getX() + deltaX, startPoint.getY() + deltaY);
}
}
Pie3D.java
import java.awt.Color;
import java.awt.geom.Arc2D;
import java.awt.geom.Area;
import java.awt.geom.GeneralPath;
import java.awt.geom.Point2D;
class Pie3D {
private Arc2D arc; // 这里的弧并不是圆上的一弧,而是椭圆的一部分.
private Area frontSite;
private Area leftSite;
private Area rightSite;
private Color color;
private Pie3D selectedPie;
private Point2D arcMiddle;
private Point2D labelPosition;
private double value;
private int shadowDepth;
private double selectedShiftDis; // 被选中的饼图在他的中线上移动的距离
public Pie3D(Arc2D arc, Color color, double value) {
this(arc, color, value, 10, 30);
}
public Pie3D(Arc2D arc, Color color, double value, int shadowDepth, double selectedShiftDis) {
this.arc = arc;
this.color = color;
this.value = value;
this.selectedShiftDis = selectedShiftDis;
this.shadowDepth = shadowDepth;
Arc2D arcBottom = new Arc2D.Double(arc.getX(), arc.getY() + shadowDepth, arc.getWidth(),
arc.getHeight() + 0, arc.getAngleStart(), arc.getAngleExtent(), Arc2D.CHORD);
Point2D[] topPs = getPointsOfArc(arc);
Point2D[] bottomPs = getPointsOfArc(arcBottom);
// Front site
GeneralPath font = new GeneralPath();
font.moveTo(topPs[1].getX(), topPs[1].getY());
font.lineTo(topPs[2].getX(), topPs[2].getY());
font.lineTo(bottomPs[2].getX(), bottomPs[2].getY());
font.lineTo(bottomPs[1].getX(), bottomPs[1].getY());
font.closePath();
this.frontSite = new Area(arcBottom);
this.frontSite.add(new Area(font));
// Left site
GeneralPath left = new GeneralPath();
left.moveTo(topPs[0].getX(), topPs[0].getY());
left.lineTo(topPs[1].getX(), topPs[1].getY());
left.lineTo(bottomPs[1].getX(), bottomPs[1].getY());
left.lineTo(topPs[0].getX(), topPs[0].getY() + 3);
left.closePath();
this.leftSite = new Area(left);
// Right site
GeneralPath right = new GeneralPath();
right.moveTo(topPs[0].getX(), topPs[0].getY());
right.lineTo(topPs[2].getX(), topPs[2].getY());
right.lineTo(bottomPs[2].getX(), bottomPs[2].getY());
right.lineTo(topPs[0].getX(), topPs[0].getY() + 3);
right.closePath();
this.rightSite = new Area(right);
arcMiddle = calculateArcMiddle();
// Label position: 五分之四处
Point2D c = getPieCenter();
// Point2D m = getChordMiddle();
Point2D m = arcMiddle;
double dis = GeometryUtil.distanceOfPoints(c, m) * 0.8;
labelPosition = GeometryUtil.extentPoint(c, m, dis);
}
// 取得Arc上的三个点,在对Arc: center, left, right.
public static Point2D[] getPointsOfArc(Arc2D arc) {
Point2D center = new Point2D.Double(arc.getCenterX(), arc.getCenterY());
Point2D left = arc.getStartPoint();
Point2D right = arc.getEndPoint();
Point2D[] points = new Point2D[] { center, left, right };
return points;
}
public Pie3D getSelectedPie() {
if (selectedPie == null) {
selectedPie = createSeletecdPie();
}
return selectedPie;
}
private Pie3D createSeletecdPie() {
// 沿中线方向移动selectedShiftDis个单位
Point2D c = getPieCenter();
Point2D m = getChordMiddle();
Point2D p = GeometryUtil.extentPoint(c, m, selectedShiftDis);
double deltaX = p.getX() - c.getX();
double deltaY = p.getY() - c.getY();
double x = arc.getX() + deltaX;
double y = arc.getY() + deltaY;
Arc2D shiftArc = (Arc2D) arc.clone();
shiftArc.setFrame(x, y, arc.getWidth(), arc.getHeight());
return new Pie3D(shiftArc, color, value, shadowDepth, selectedShiftDis);
}
public Arc2D getArc() {
return arc;
}
public Area getFrontSite() {
return frontSite;
}
public Area getLeftSite() {
return leftSite;
}
public Area getRightSite() {
return rightSite;
}
public Color getColor() {
return color;
}
public void setColor(Color color) {
this.color = color;
}
public Point2D getLabelPosition() {
return labelPosition;
}
public void setLabelPosition(Point2D labelPosition) {
this.labelPosition = labelPosition;
}
public double getValue() {
return value;
}
public String getLabel() {
return value + "%";
}
// 弦的中心点
public Point2D getChordMiddle() {
return GeometryUtil.middlePoint(arc.getStartPoint(), arc.getEndPoint());
}
// 饼图的圆心
public Point2D getPieCenter() {
return new Point2D.Double(arc.getCenterX(), arc.getCenterY());
}
// 弧上的中心点
public Point2D getArcMiddle() {
return arcMiddle;
}
private Point2D calculateArcMiddle() {
// 创建一个新的弧,其扩展角度为当前弧的一半
return new Arc2D.Double(arc.getX(), arc.getY(), arc.getWidth(), arc.getHeight(),
arc.getAngleStart(), arc.getAngleExtent() / 2, Arc2D.PIE).getEndPoint();
}
}
PieGradientPainter.java进行测试
import java.awt.Color;
import java.awt.FontMetrics;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.LinearGradientPaint;
import java.awt.RadialGradientPaint;
import java.awt.RenderingHints;
import java.awt.Toolkit;
import java.awt.geom.Arc2D;
import java.awt.geom.Point2D;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JFrame;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class PieGradientPainter extends JPanel {
private double[] data;
private Color[] colors = createColors();
private Pie3D[] pies;
private Pie3D[] outerPies;
public PieGradientPainter() {
setBackground(Color.DARK_GRAY);
data = new double[] { 10, 30, 40, 15, 25, 60 };
int x = 0;
int y = 0;
int w = 300;
int h = 300;
int shiftAngle = -30;
int delta = 40;
outerPies = createPies(x, y, w, h, 0, shiftAngle, data, colors);
x += delta / 2;
y += delta / 2;
w -= delta;
h -= delta;
pies = createPies(x, y, w, h, 0, shiftAngle, data, colors);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
int paddingLeft = 30;
drawLinearPie(g2d, pies, outerPies, paddingLeft, 30);
paddingLeft = (int) (outerPies[0].getArc().getWidth()) + paddingLeft * 2;
drawRadialPie(g2d, pies, outerPies, paddingLeft, 30);
}
protected void drawLinearPie(Graphics2D g2d,
Pie3D[] pies,
Pie3D[] outerPies,
int paddingLeft,
int paddingTop) {
g2d.translate(paddingLeft, paddingTop);
int colorIndex = colors.length - 1;
double radius = pies[0].getArc().getWidth() / 2;
float[] fractions = { 0.0f, 0.55f, 1.0f };
Point2D start = new Point2D.Double(0, pies[0].getPieCenter().getY() - radius);
Point2D end = new Point2D.Double(0, pies[0].getPieCenter().getY() + radius * 1.5);
for (int i = 0; i < pies.length; ++i) {
Pie3D pie = pies[i];
colorIndex = (colorIndex + 1) % colors.length;
Color c = colors[colorIndex];
g2d.setColor(c);
g2d.fill(outerPies[i].getArc());
// Linear gradiant paint.
Color[] cs = { c.darker().darker(), c, Color.WHITE.darker() };
LinearGradientPaint paint = new LinearGradientPaint(start, end, fractions, cs);
g2d.setPaint(paint);
g2d.fill(pie.getArc());
}
drawPieLabel(g2d, pies);
g2d.translate(-paddingLeft, -paddingTop);
}
protected void drawRadialPie(Graphics2D g2d,
Pie3D[] pies,
Pie3D[] outerPies,
int paddingLeft,
int paddingTop) {
g2d.translate(paddingLeft, paddingTop);
int colorIndex = colors.length - 1;
Point2D center = pies[0].getPieCenter();
int radius = (int) pies[0].getArc().getWidth();
float[] fractions = { 0.0f, 0.2f, 1.0f };
for (int i = 0; i < pies.length; ++i) {
Pie3D pie = pies[i];
colorIndex = (colorIndex + 1) % colors.length;
Color c = colors[colorIndex];
g2d.setColor(c);
g2d.fill(outerPies[i].getArc());
// Radial gradient paint.
Color[] cc = { c.brighter(), c, c.darker().darker().darker() };
RadialGradientPaint paint = new RadialGradientPaint(center, radius, fractions, cc);
g2d.setPaint(paint);
g2d.fill(pie.getArc());
}
drawPieLabel(g2d, pies);
g2d.translate(-paddingLeft, -paddingTop);
}
protected void drawPieLabel(Graphics2D g2d, Pie3D[] pies) {
FontMetrics metrics = g2d.getFontMetrics();
g2d.setColor(Color.BLACK);
for (int i = 0; i < pies.length; ++i) {
Pie3D p = pies[i];
int sw = metrics.stringWidth(p.getLabel()) / 2;
int sh = (metrics.getAscent()) / 2;
int x = (int) (p.getLabelPosition().getX() - sw);
int y = (int) (p.getLabelPosition().getY() + sh);
g2d.drawString(p.getLabel(), x, y);
}
}
private Color[] createColors() {
// 返回16进制的值颜色
List<Color> colors = new ArrayList<Color>();
colors.add(Color.decode("#635D49"));
colors.add(Color.decode("#4D7B20"));
colors.add(Color.decode("#FF7321"));
colors.add(Color.decode("#BFDD89"));
colors.add(Color.decode("#AA6A2D"));
colors.add(Color.decode("#9C1594"));
colors.add(Color.decode("#00E500"));
colors.add(Color.decode("#E2FF55"));
colors.add(Color.decode("#D718A5"));
colors.add(Color.decode("#BB2100"));
colors.add(Color.decode("#D0F15A"));
colors.add(Color.decode("#169800"));
colors.add(Color.decode("#00DBFF"));
colors.add(Color.decode("#00FF00"));
return colors.toArray(new Color[0]);
}
public static Pie3D[] createPies(int x,
int y,
int w,
int h,
int shadowDepth,
int shiftAngle,
double[] data,
Color[] colors) {
double sum = 0;
for (double d : data) {
sum += d;
}
// 初始化Pies
double arcAngle = 0;
double startAngle = shiftAngle;
Pie3D[] pies = new Pie3D[data.length];
for (int i = 0; i < data.length; ++i) {
arcAngle = data[i] * 360 / sum; // 使用百分比计算角度
if (i + 1 == data.length) {
arcAngle = 360 + shiftAngle - startAngle; // 保证闭合
arcAngle = arcAngle > 0 ? arcAngle : 0;
}
Arc2D.Double arc = new Arc2D.Double(x, y, w, h, startAngle, arcAngle, Arc2D.PIE);
double rate = data[i] / sum * 100 * 100 + 0.5;
rate = ((int) rate) / 100.0;
pies[i] = new Pie3D(arc, colors[i % colors.length], rate, shadowDepth, 30);
startAngle += arcAngle;
}
return pies;
}
private static void createGuiAndShow() {
JFrame frame = new JFrame("Pie with gradient effects");
frame.getContentPane().add(new PieGradientPainter());
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
int sw = Toolkit.getDefaultToolkit().getScreenSize().width;
int sh = Toolkit.getDefaultToolkit().getScreenSize().height;
int w = 690;
int h = 390;
int x = (sw - w) / 2;
int y = (sh - h) / 2 - 40;
x = x > 0 ? x : 0;
y = y > 0 ? y : 0;
frame.setBounds(x, y, w, h);
frame.setVisible(true);
}
public static void main(String[] args) {
createGuiAndShow();
}
}