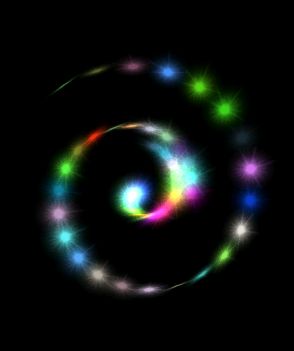
android opengl es--星星,旋涡
package zhou.ne.he;
import zhou.ne.he.four.FourRend;
import zhou.ne.he.one.OneRend;
import zhou.ne.he.thri.ThriRend;
import zhou.ne.he.two.TwoRend;
import android.app.Activity;
import android.opengl.GLSurfaceView;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.MotionEvent;
public class Run extends Activity {
private GLSurfaceView gl_view = null;
private GLSurfaceView.Renderer gl_rend = null;
private float mPreviousX;
private float mPreviousY;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
gl_view = new GLSurfaceView(this);
gl_rend = new FourRend(this.getApplicationContext());
// gl_rend = new OneRend();
// gl_rend = new TwoRend();
// gl_rend = new ThriRend(this.getApplicationContext());
gl_view.setRenderer(gl_rend);
setContentView(gl_view);
}
public boolean onKeyUp(int keyCode, KeyEvent event) {
((ThriRend) gl_rend).onKeyUp(keyCode, event);
return false;
}
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
if (event.getAction() == event.ACTION_MOVE) {
((ThriRend) gl_rend).rato += (x - mPreviousX) * 0.5f;
}
mPreviousX = x;
mPreviousY = y;
return super.onTouchEvent(event);
}
protected void onResume() {
super.onResume();
gl_view.onResume();
}
protected void onPause() {
super.onPause();
gl_view.onPause();
}
}
package zhou.ne.he;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
import android.opengl.GLSurfaceView.Renderer;
public class BaseRend implements Renderer {
public float rato = 0.0f;
public void onDrawFrame(GL10 gl) {
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
}
public void onSurfaceChanged(GL10 gl, int width, int height) {
if(height == 0){
height = 1;
}
float ratio = (float)width / (float)height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glFrustumf(-ratio, ratio, -1, 1, 1.0f, 10.0f);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
}
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
gl.glDisable(GL10.GL_DITHER);
// gl.glEnable(GL10.GL_CULL_FACE);
gl.glShadeModel(GL10.GL_SMOOTH);
gl.glClearColor(0, 0, 0, 0.5f);
gl.glClearDepthf(1.0f);
gl.glHint(GL10.GL_PERSPECTIVE_CORRECTION_HINT, GL10.GL_NICEST);
}
}
package zhou.ne.he.four;
import java.nio.ByteBuffer;
import java.nio.IntBuffer;
import java.util.Random;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
import zhou.ne.he.BaseRend;
import zhou.ne.he.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.opengl.GLUtils;
public class FourRend extends BaseRend {
// 星星集合
Star[] stars = new Star[50];
// 星星离观察者的距离
float zoom = -8.0f;
// 星星的倾斜度
float tile = 90.0f;
// 星星的自转速度
float spin = 0.0f;
int loop = 0;
// 纹理数组
int[] texture = null;
// 纹理图片对象
Bitmap bitmap = null;
Random rand = new Random();
private static int one = 0x10000;
public static IntBuffer texCoords = IntBuffer.wrap(new int[] { 0, 0, one,
0, one, one, 0, one });
public static IntBuffer vertices = IntBuffer.wrap(new int[] {
-one, -one, 0,// 左下
one, -one, 0,// 右下
one, one, 0,// 右上
-one, one, 0 // 左上
});
public static ByteBuffer indices = ByteBuffer
.wrap(new byte[] { 0, 1, 3, 2 });
public FourRend(Context context) {
bitmap = BitmapFactory.decodeResource(context.getResources(),
R.drawable.star);
int size = stars.length;
Star star = null;
for (loop = 0; loop < size; loop++) {
star = new Star();
star.angle = 0.0f;
star.dist = ((float) loop / (float) size) * 5.0f;
star.r = rand.nextFloat();
star.g = rand.nextFloat();
star.b = rand.nextFloat();
stars[loop] = star;
}
}
public void onDrawFrame(GL10 gl) {
super.onDrawFrame(gl);
gl.glBindTexture(GL10.GL_TEXTURE_2D, texture[0]);
for (int i = 0; i < stars.length; i++) {
gl.glLoadIdentity();
gl.glTranslatef(0, 0, zoom);
gl.glRotatef(tile, 1.0f, 0, 0);
gl.glRotatef(stars[i].angle, 0, 1.0f, 0);
gl.glTranslatef(stars[i].dist, 0, 0);
gl.glRotatef(-tile, 1.0f, 0, 0);
gl.glRotatef(-stars[i].angle, 0, 1.0f, 0);
gl.glRotatef(spin, 0, 0, 1.0f);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
gl.glVertexPointer(3, GL10.GL_FIXED, 0, vertices);
gl.glTexCoordPointer(2, GL10.GL_FIXED, 0, texCoords);
gl.glColor4f(stars[i].r, stars[i].g, stars[i].b, 1.0f);
gl.glDrawElements(GL10.GL_TRIANGLE_STRIP, 4, GL10.GL_UNSIGNED_BYTE,
indices);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDisableClientState(GL10.GL_TEXTURE_COORD_ARRAY);
this.spin += 0.01f;
stars[i].angle += (float)i / stars.length;
stars[i].dist -= 0.01f;
if(stars[i].dist < 0.0f){
stars[i].dist += 5.0f;
stars[i].r = rand.nextFloat();
stars[i].g = rand.nextFloat();
stars[i].b = rand.nextFloat();
}
}
}
public void onSurfaceChanged(GL10 gl, int width, int height) {
super.onSurfaceChanged(gl, width, height);
}
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
super.onSurfaceCreated(gl, config);
// 打开纹理
gl.glEnable(GL10.GL_TEXTURE_2D);
// 绑定纹理
IntBuffer t_b = IntBuffer.allocate(1);
// 设置纹理个数
gl.glGenTextures(1, t_b);
texture = t_b.array();
gl.glBindTexture(GL10.GL_TEXTURE_2D, texture[0]);
GLUtils.texImage2D(GL10.GL_TEXTURE_2D, 0, bitmap, 0);
// 设置纹理参数
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MAG_FILTER,
GL10.GL_LINEAR);
gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MIN_FILTER,
GL10.GL_LINEAR);
// 设置混合
gl.glBlendFunc(GL10.GL_SRC_ALPHA, GL10.GL_ONE);
// 开启混合
gl.glEnable(GL10.GL_BLEND);
}
}
class Star {
// 星星的着色
float r, g, b;
// 星星离中心的距离
float dist = 0.0f;
// 星星角度
float angle = 0.0f;
}