Cocos2d-JS 触摸事件
触摸事件的时间方面

触摸事件有两个事件监听器:cc.EventListener.TOUCH_ONE_BY_ONE和cc.EventListener.TOUCH_ALL_AT_ONCE,分别对应单点触摸和多点触摸。这些监听器有一些触摸事件响应属性,这些属性对应着触摸事件不同阶段。通过设置这些属性能够实现事件与事件处理者函数的关联。
单点触摸事件的响应属性如下:
(1)onTouchBegan。当一个手指触摸屏幕时回调该函数所指定的函数。如果函数返回值为true,则可以回调后面的两个属性(onTouchMoved和onTouchEnded)所指定的函数,否则不回调。
(2)onTouchMoved。当一个手指在屏幕移动时2回调该属性所指定的函数
(3)onTouchEnded。当一个手指离开屏幕时回调该属性所指定的函数。
(4)onTouchCancelled。当单点触摸事件被取消时回调该属性所指定的函数。
多点触摸事件的响应属性如下:
(1)onTouchesBegan。当多个手指触摸屏幕时回调该属性所指定的函数
(2)onTouchesMoved。当多个手指在屏幕上移动时回调该属性所指定的函数
(3)onTouchesEnded。当多个手指离开屏幕时回调该属性所指定的函数
(4)ouTouchesCancelled。当多点触摸事件被取消时回调该属性所指定的函数。
使用这些属性的代码片段演示了它们的使用
var listener = cc.EventListener.create({
event:cc.EventListener.TOUCH_ONE_BY_ONE,
onTouchBegan:function(touch,event){
…
return false;
}
});
首先需要使用cc.EventListener.create()函数创建事件监听器对象。然后设置它的event属性为cc.EventLitener。TOUCH_ONE_BY_ONE,表示为监听单点触摸事件。设置onTouchBegan属性响应手指触碰屏幕阶段动作。其他触摸事件的阶段动作也需要采用类似的代码。
触摸事件的空间方面
空间方面就是每个触摸点(cc.Touch)对象包含了当前位置信息,以及之前的位置信息。
下面的函数可以获得触摸点之前的位置信息。
[cc.Point]getPreviousLocationInView()//UI坐标
[cc.Point]getPreviousLocation() //OpenGL坐标
下面的函数可以获得触摸点当前的位置信息。
[cc.Point]getLocationInView() //UI坐标
[cc.Point]getLocation() //OpenGL坐标
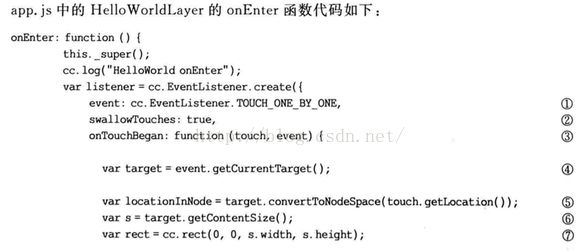
单点触摸事件
上述代码第1行是创建一个单点触摸事件监听器对象。第2行代码是设置是否吞没事件,如果设置为true。那么在onTouchBegan函数返回true时吞没事件。事件不会传递给下一个Node对象。第3行代码是设置监听器的onTouchBegan属性回调函数。第10行代码是设置监听器的onTouchEnded属性回调函数。代码第4行是获取事件所绑定的精灵对象。其中event.getCurrentTarget()语句返回值是Node对象。第5行代码是获取当前触摸点相对于target对象的模型坐标。第6行代码是获得target对象的尺寸。第7行代码是通过target对象的尺寸创建rect变量
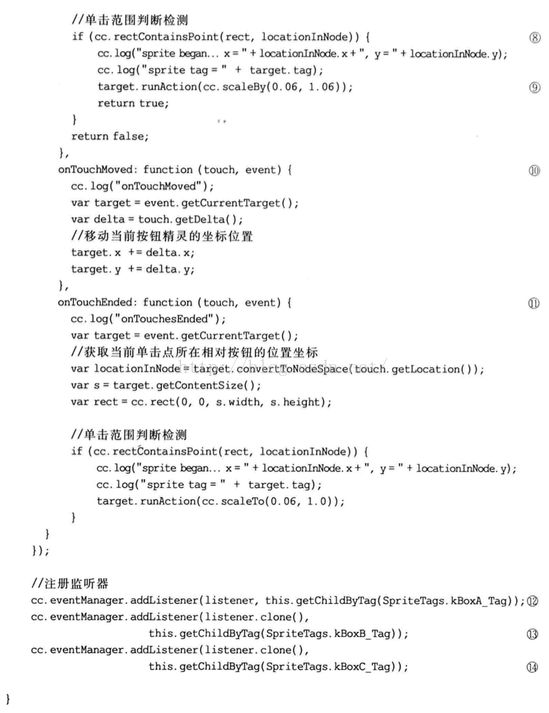
第8行代码是判断是否触摸点在target对象范围。第9行代码是放大target对象,代码第12-14行是注册监听器,其中第12行使用精灵显示优先级注册事件监听器,其中参数getChildByTag(kBoxA_Tag)是通过精灵标签tag实现获得精灵对象。
第13行和第14行代码是为了另外两个精灵注册事件监听器,其中listerner.clone()获得listener对象,使用clone()函数是因为每一个事件监听器只能被注册一次,addEventListener会在注册事件监听器时设置一个注册标识。一旦设置了注册标识,该监听器就不能再用于注册其他事件监听。因此需要使用listener.clone()克隆一个新的监听器对象,把这个新的监听器对象用于注册。
多点触摸事件
多点触摸事件是与具体的平台有关系的,多点触摸和单点触摸开发流程基本相似。

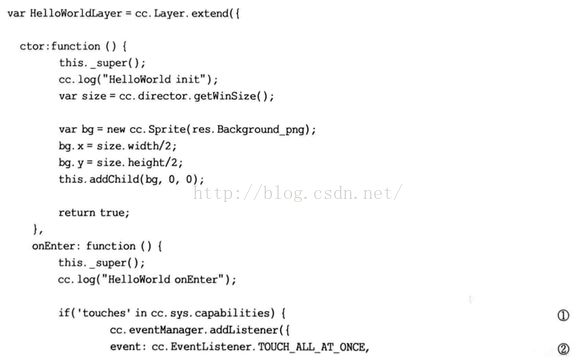
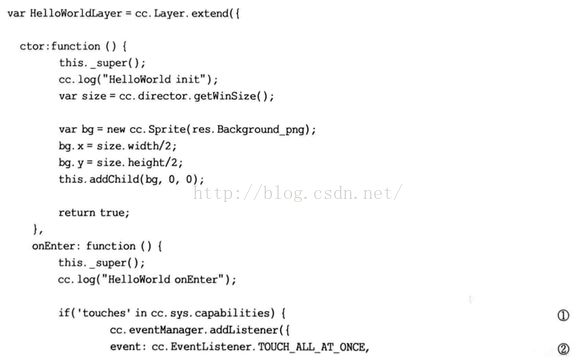
第一行’touches’in cc.sys.capabilities判断当前系统和设备是否支持多点触摸。
第2-5行代码是一种快捷的注册事件监听器到管理器的方式。
主要代码如下:
cc.eventManager.addListener({…},this)
使用这种快捷方式,可以不需要创建EventListener对象,直接注册事件监听器。
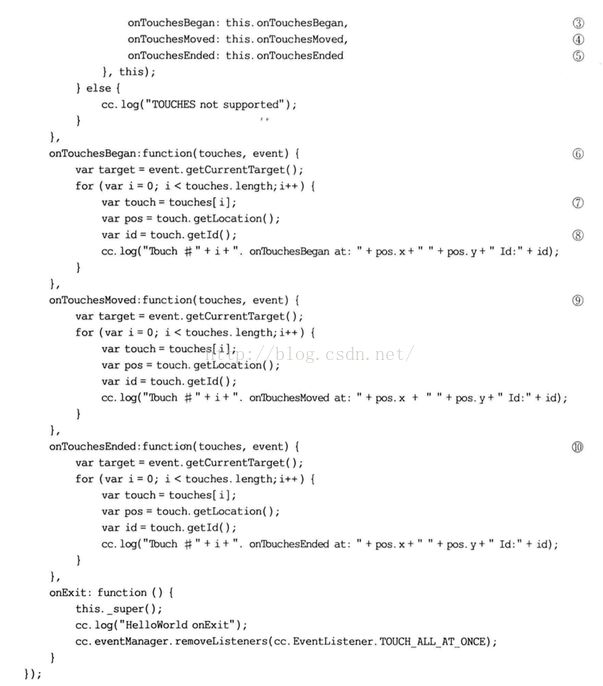
第3行代码是设置监听器的ouTouchBegan属性回调第6行函数,第4行代码是设置监听器的onTouchMoved属性回调第9行函数。第5行代码是设置监听器的ouTouchEnded属性回调第10行函数。
第7行代码var touch=toucher[i]从touches中取出一个touch
第8行代码var id=touch.getId()获得触摸点的id,相同的id说明是同一个触摸点。