- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 盘点原生JavaScript中直接触发事件的方式
javascript
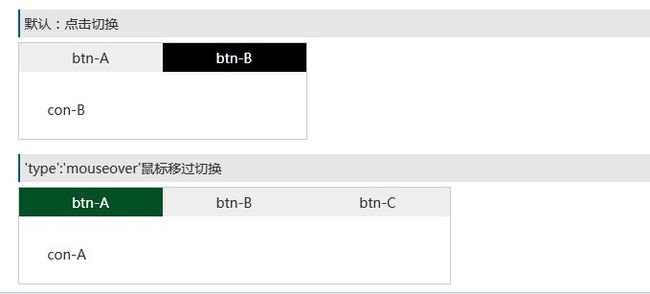
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- 原生JavaScript封装AJAX、JSONP
DannyCloud
转载自:http://ghmagical.com/article/page/id/AASiankfBJWp
- Vue中的数据请求
nerao
VueVue
数据请求数据请求在前端开发中的使用有两种形式使用原生javascript提供的数据请求ajax(一般需要我们结合Promise去封装,使用不是很便利,但是效率很高)fetch(本身结合了Promise,并且已经做好了封装,可以直接使用)使用别人封装好的第三方库目前最流行的,使用率最高的是axiosvue中我们最常使用的vue1.x的版本提供了一个封装库vue-resource,但是到了vue2.x
- 【删除数组用delete和Vue.delete有什么区别】
Zzexi
vue前端js
删除数组用delete和Vue.delete有什么区别?在JavaScript中,delete和Vue.js中的Vue.delete是两个完全不同的概念,它们在删除数组元素时的作用和效果也有所不同。JavaScript中的delete关键字:在原生JavaScript中,delete是一个操作符,用于删除对象的属性。然而,当尝试使用delete来删除数组中的元素时,它实际上是将该位置的元素设置为u
- axios
dawn
JavaScriptaxiosJavaScriptvue+elementUI
2022年10月11日,在《AXAJ与JavaScript中的异步编程元素》文章中我总结了对于前端开发者中需要了解和掌握的8种异步编程元素,其中XMLHTTPRequest很关键,它是原生JavaScript提供的用于发送HTTP请求的对象,用于在前端与服务器进行数据交互。XMLHTTPRequest提供了基本的网络请求功能,但使用起来相对繁琐,需要编写大量的代码来处理不同阶段的请求、响应和错误,
- 放个烟花迎接龙年春节吧
不知不觉即将迎来2024龙年春节了。龙的形象在中国传统文化中有着广泛的应用,比如在传统文化中,龙代表着权力、威严、吉祥和神灵的象征,同时也是生命力和繁荣的象征。今天的文章将用原生JavaScript和CanvasAPI实现一个烟花的效果,效果如下所示,在放烟花的过程中将「龙年大吉」的文字逐渐显示出来。接下来开始具体的代码实现过程,针对重点实现代码进行解析,详情完整代码请看源码实现。烟花效果通常由多
- vue事件绑定
Mr Robot
vue.js前端javascript
vue事件绑定基本用法Vue提供了v-on指令来监听DOM事件,在事件绑定上,类似原生JavaScript的onclick事件写法,也是在HTML上进行监听。基本用法Vue中的事件绑定,使用v-on:事件名=函数名来完成,这里函数名定义在Vue实例的methods对象中,Vue实例可以直接访问其中的方法。语法规则:v-on:事件名.修饰符=方法名()|方法名|简单的JS表达式简写:@事件名.修饰符
- vue动态配置title、keywords、description、字体文件
白衣诗人
字体文件动态配置这里需要用到原生javascript中的document,querySelector,setAttribute。需要在index.html中写入下列代码,也就是link,这里需要增加一个name值。name的值可以自己定义可以在main.js中读取后台icon配置,也可以单独js配置。读取到后台的icon配置后,通过下面的代码写入配置,这样就不用每次修改icon配置都修改代码,只需
- VUE&Element&综合案例
重生之我是泰勒
JavaWebvue.js前端javascript
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数mounted能够进行简单的Element页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1概述接下来我们学习一款前端的框架,就是VUE。Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。我们之前也学习过后端的框架Mybatis,Mybatis是用来简化jdbc代码编写
- 使用JavaScript实现一个复杂功能:自定义拖拽排序列表
刻刻帝的海角
javascript开发语言ecmascript
在Web开发中,拖拽排序是一个常见的需求。它允许用户通过拖拽的方式重新排列列表项的顺序。本文将介绍如何使用原生JavaScript实现这一功能功能描述我们要实现的功能是:创建一个可拖拽的列表,用户可以通过鼠标拖拽列表项到任意位置,并实时显示拖拽后的排序结果。实现步骤HTML结构首先,我们需要创建一个HTML结构来表示列表。每个列表项用一个标签表示拖拽排序列表/*样式将在后面添加*/Item1Ite
- 【JavaScript】fetch
小秀_heo
JavaScriptjavascript开发语言ecmascript
fetchResponseHeadersajax&axios&fetch的关系:ajax:ajax是一种基于原生JavaScript的异步请求技术。它使用XMLHttpRequest对象来发送请求和接收响应。axios:axios是一个基于Promise的HTTP客户端,可以在浏览器和Node.js中使用。它提供了更高级别的封装,使发送请求和处理响应更加简单和灵活。fetch:fetch是浏览器内
- 放个烟花迎接龙年春节吧
南城FE
南城前端专栏前端JS那些事npm前端javascriptcanvas
不知不觉即将迎来2024龙年春节了。龙的形象在中国传统文化中有着广泛的应用,比如在传统文化中,龙代表着权力、威严、吉祥和神灵的象征,同时也是生命力和繁荣的象征。今天的文章将用原生JavaScript和CanvasAPI实现一个烟花的效果,效果如下所示,在放烟花的过程中将「龙年大吉」的文字逐渐显示出来。接下来开始具体的代码实现过程,针对重点实现代码进行解析,详情完整代码请看源码实现。烟花效果通常由多
- JavaScript 习题及面试题 3
淹死的鱼pp
前端开发js习题面试
365.[问答题]原生JavaScript中兼容浏览器绑定元素事件----------------------------------------------------------------------------------------------------------------------------来自:原生Javascript编程练习题参考:functionaddEventSamp
- 100个原生JavaScript使用功能代码片段
小棋子js
100个原生JavaScript使用功能代码片段目录1、原生JavaScript实现字符串长度截取2、原生JavaScript获取域名主机3、原生JavaScript清除空格4、原生JavaScript替换全部5、原生JavaScript转义html标签6、原生JavaScript还原html标签7、原生JavaScript时间日期格式转换8、原生JavaScript判断是否为数字类型9、原生Ja
- Vue简单了解
小林学习编程
vue.jshtmljs
文章目录1、什么是Vue2、Vue快速入门3、Vue常用指令3.1、v-text&v-html3.2、v-if&v-show3.3、v-for3.4、v-on3.5、v-bind3.6、v-model4、Vue生命周期1、什么是VueVue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程关注
- 高性能前端UI库 SolidJS | 超棒 NPM 库
王乐平
前端uinpm
SolidJS是一个声明式的、高效的、编译时优化的JavaScript库,用于构建用户界面。它的核心特点是让你能够编写的代码既接近原生JavaScript,又能够享受到现代响应式框架提供的便利。SolidJS的设计哲学强调了性能与简洁性。它不使用虚拟DOM(VirtualDOM),而是通过编译时的静态分析生成高效的真实DOM更新指令。这种方法使得SolidJS在性能方面非常出色,尤其是在渲染和更新
- 十个最常见的jQuery面试问题及答案
强哥科技兴
JavaScript是客户端脚本的标准语言,而jQuery使得编写JavaScript更加简单。你可以只用写几行的jQuery代码就能实现更多的东西.它是最常被用到的JavaScript库之一,并且现在已经很少有不用jQuery而使用原生JavaScript的新项目了。这对于作为一个Javaweb开发者的你而言意味着你会在一场Javaweb开发面试中发现许多jQuery的面试问题.早些时候,绝大部
- vue的简单认识
机跃
vue.js前端javascript
vue是一套前段框架,免除了原生JavaScript中的dom的繁杂操作,简化书写。vue基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的重点放在数据上。简单说就是,我们会把操作数据库的程序简单分为3层:展现层,业务逻辑层和数据层,如果不用vue,我们想在展示层上展示出数据层的信息或者信息的变化,我们只能通过业务逻辑层向数据层获取数据然后在把数据传给展示层
- Vue框架入门基础知识
今年不养猪只除草
vuevue.js前端javascript
什么是Vue?Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上好处低耦合:一个ViewModel可以绑定多个View可复用:可以放一些视图逻辑在ViewModel上
- 原生Javascript使用fetch发起请求_模拟get|post|文件流下载等
金色888
有时候,我们无法借助熟悉的jquery发起请求,原生JS里是支持fetch函数的,这是个高度封装的方法,帮助我们做了很多底层的封装,下面列举一些发起请求的示例:1-发起Get请求:复制代码//httpGet请求varhttpGet=asyncfunction(getUrl){varopts={method:"GET",credentials:'include'//强制加入凭据头}awaitfetc
- js原生方式发送http请求
小灰灰-58
JAVA基础javascripthttp开发语言
1.基本原理使用原生JavaScript调用API可以通过XMLHttpRequest对象来发送HTTP请求。下面是一个示例代码:varxhr=newXMLHttpRequest();//创建XMLHttpRequest对象xhr.open('GET','https://api.example.com/data');//设置请求的URL和类型(这里为GET)xhr.onreadystatechan
- 第十五章 AJAX请求
幸运小新
JavaWebajax前端javascript
第十五章AJAX请求1.什么是AJAX请求2.原生JavaScript的AJAX的请求示例3.AJAX请求的特点说明4.jQuery的AJAX方法5.jQuery的get和post方法6.jQuery的getJSON方法7.jQuery的serialize方法1.什么是AJAX请求2.原生JavaScript的AJAX的请求示例用下面的页面来展示AJAX请求其中就绑定了一个单机事件下面就是这个页面
- HarmonyOS鸿蒙应用开发——原生与H5通信框架DSBrigde-HarmonyOS
H.ZWei
HarmonyOS应用开发harmonyosDSBridgewebh5javascript
文章目录介绍安装使用原生JavaScript进度回调参考介绍HarmonyOS版的DSBridge,通过本库可以在鸿蒙原生与JavaScript完成交互,相互调用彼此的功能。目前兼容Android、iOS第三方DSBridge库的核心功能,基本保持原来的使用方式,可以放心接入到项目中,后续会持续迭代保持与Android库相同的功能,减少前端和客户端的适配工作。支持的功能:支持以类的方式集中统一管理
- 原生Javascript实现表格行上下拖拽
Dreamy_lin
前端drag拖拽表格javascript
拖放事件:拖动元素时,依次触发的事件dragstart按下鼠标并移动时触发drag拖动期间持续触发dragend松开鼠标触发拖动到有效的放置目标上时,依次触发dragenter元素被拖到放置目标上dragover被拖元素在放置目标内移动,持续触发dragleave元素被拖到放置目标外触发drop元素被拖到有效的放置目标上(默认无效),并松开鼠标触发实现代码:tabletr,th{padding:3
- JS如何请求接口数据
m0_73734137
javascript开发语言ecmascript
在JavaScript中,可以使用AJAX(AsynchronousJavaScriptandXML)技术与服务器进行异步通信。AJAX允许您通过发送HTTP请求从服务器获取数据,并在无需刷新整个页面的情况下更新部分页面内容。以下是使用原生JavaScript实现AJAX的基本步骤:创建XMLHttpRequest对象:使用XMLHttpRequest构造函数创建一个新的XMLHttpReques
- driver.js自定义用户引导样式
写bug断了电
CSS样式javascript前端htmldriverjs
下面介绍引用来源Driver.js首页、文档和下载-轻量无依赖的页面着重显示库-OSCHINA-中文开源技术交流社区软件简介Driver.js是一个强大的,轻量级,使用原生JavaScript引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。Driver.js并不仅仅是一个指南性质的库,其用户场景非常广泛,能够用于任何需要为页面构建浮层的情况,譬如当用户需要与某些元
- 使用原生JavaScript代码将HTML保存为图片
氷凌公子
javascripthtml开发语言
背景有朋友了解了我上篇svg绘制中国象棋棋盘后,想要将其使用代码保存下来,正好今天有时间,顺便给大家介绍一下我的解决方案。代码MyfirstSVGSvg保存Jpeg保存Png保存functionsvgSave(){letsvg=document.querySelector("svg").outerHTML;letsrc='data:image/svg+xml;base64,'+btoa(unesc
- 原生js浪费性能吗?
Z_B_L
javascript前端开发语言
首先举一个例子:我要更新10个DOM节点,浏览器会一个一个的进行更新,但它更新第一个的时候并不知道后面还有9个,所以会一个一个执行,共执行10次。每一次的更新都要去计算,但更新后DOM树变化了,更新第二个的时候,前一次计算的就没法再利用了,还需要再计算。白白浪费性能。但从JavaScript本身来看,原生JavaScript本身并不会浪费性能,但是编写不合理的JavaScript代码可能会导致性能
- Web直播之HTTP-FLV协议:flv.js
Crisyhuang
视频直播服务目前支持3种直播协议:RTMP、HLS、HTTP-FLV。本文主要讲解在Vue项目中如何使用flvjs播放器播放flv流。Flv.js是HTML5Flash视频(FLV)播放器,纯原生JavaScript开发,没有用到Flash。1.准备工作cnpminstall--saveflv.js2.代码实战importflvjsfrom'flv.js'exportdefault{data(){
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C