ExtJs4学习(十五)Button(按钮)用法
简单的按钮
使用ExtJS创建一个按钮的代码非常简单:
{ xtype: "button", id: "btn1", text: "小按钮" }
使用scale绘制不同大小的按钮
ExtJS提供了三种大小的按钮,通过配置项scale实现绘制不同大小的按钮,scale的值有:
- small:小按钮,默认值
- medium:中等按钮
- large:大按钮
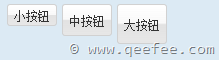
接下来我们用scale来实现三种不同大小的按钮:
{ xtype: "button", id: "btn1", text: "小按钮" }, { xtype: "button", id: "btn2", text: "中按钮", scale: "medium" }, { xtype: "button", id: "btn3", text: "大按钮", scale: "large" }
第一个按钮为小按钮,由于small为默认值,所以我们可以不写。
为按钮添加事件
ExtJS为按钮添加事件的方法有三种,分别是:
- 使用handler添加事件
- 使用listeners添加事件
- 动态绑定事件
接下来我们将分别进行演示
使用handler添加事件
{ xtype: "button", id: "btn1", text: "小按钮", handler: function () { Ext.MessageBox.alert("提示", "通过handler配置项添加的事件"); } }
使用listeners添加事件
{ xtype: "button", id: "btn2", text: "中按钮", scale: "medium", listeners: { click: function () { Ext.MessageBox.alert("提示", "通过listeners配置项添加的事件"); } } }
动态绑定事件
Ext.get("btn3").on("click", function () { Ext.MessageBox.alert("提示", "通过on方法动态添加的事件"); });
为Button添加menu
button可以包含一个菜单列表,在点击的时候显示出来:
我们来看看代码:
{ xtype: "button", id: "btnAction", text: "操作", iconCls: "qicon-user", arrowAlign: "right", menu: [ { text: "新增", iconCls: "qicon-add" }, { text: "修改", iconCls: "qicon-edit" }, { text: "保存", iconCls: "qicon-save" }, "-", { text: "删除", iconCls: "qicon-remove" } ] }
iconCls配置项用来设置icon图标的css属性
arrowAlign配置项用来设置下拉列表箭头的位置,一般为right或bottom
enableToggle配置项和toggle事件
enableToggle配置项用来控制按钮的按下状态,当按钮按下的时候,它的样式将会保持:
enableToggle默认为false,设置为true将开始toggle功能。
只有在开启toggle功能之后,toggle事件才会被触发,我们来看一下Toggle Button的代码:
{ xtype: "button", id: "btnToggle", text: "Toggle Button", enableToggle: true, listeners: { toggle: function (sender, pressed, opts) { if (pressed) { Ext.MessageBox.alert("提示", "按下"); } else { Ext.MessageBox.alert("提示", "释放"); } } } }
我们为它添加了toggle事件,当点击以后,会弹出一个提示框: